我要学ASP.NET MVC 3.0(十七): MVC 3.0 实例之表格中数据的筛选
概述
通过上节的学习,我们知道如何在MVC 3.0应用程序中给简单表格加入排序和分页功能,但是作为开发人员,这些还是不能完美的展现我们的表格的优越性。有时候我们还需要对数据进行筛选处理,然后使用表格进行显示。那么在MVC 3.0中做一个筛选功能又怎么做呢?
这节我们就使用MVC 3.0来筛选数据然后使用表格显示筛选结果。
问题分析
对于我们的数据集来说,我们要求可以通过输入程序编号、选择成员家族(狼和羊)或者通过其他一些标识型字段来如:婚姻状态等方式来筛选数据。
这样一来使用的参数就显而易见了:
①EmployeeNO查询编号:可以通过输入编号来筛选数据。
②DepartmentID家族编号:可以通过选择家族的列表来筛选数据。
③IsMarital婚姻状态:可以通过选择是否结婚来筛选数据。
修改辅助类
修改EmployeeGridModel辅助类
加入一下代码
.....................................
/// <summary> /// 查询条件:查询编号 /// </summary> public string EmployeeNO { get; set; } /// <summary> /// 查询条件:是否婚配 /// </summary> public bool IsMarital { get; set; } /// <summary> /// 查询条件:种族编号 /// 用于绑定DepartmentList /// </summary> public int? DepartmentID { get; set; } /// <summary> /// 绑定数据库中的种族集合 /// </summary> public IEnumerable<SelectListItem> DepartmentList { get; set; }
这些属性值,只是作为页面传递和绑定使用的。
创建Action
在EmployeeController添加名为Filterable的方法
该方法包含三个参数employeeNO、departmentID和isMarital
代码如下
public ActionResult Filterable(int? employeeNO, int? departmentID, bool? isMarital = null) { var model = new EmployeeGridModel() { DepartmentID = departmentID, EmployeeNO = employeeNO.ToString(), IsMarital = isMarital.HasValue ? isMarital.Value : false, DepartmentList = this.DataContext.Department .OrderBy(o => o.DepartName) .Select(o => new SelectListItem { Text = o.DepartName, Value = o.DepartmentID.ToString() } ) }; var filteredResults = this.DataContext.Employee.AsQueryable(); if (employeeNO != null) filteredResults = filteredResults.Where(o => o.EmployeeNO == employeeNO.ToString()); if (departmentID > 0) filteredResults = filteredResults.Where(o => o.DepartmentID == departmentID.ToString()); if (isMarital != null && isMarital.Value == true) filteredResults = filteredResults.Where(o => o.Marital == "1"); model.Employees = filteredResults; return View(model); }
首先我们初始化一个辅助类EmployeeGridModel,读取并筛选了数据库中数据之后,为相关属性设置默认值,返回一个辅助类的Employeelist
注意:此处我们的OrderBy可以参照上上篇中的具体操作,这里就不多赘述。
创建视图View
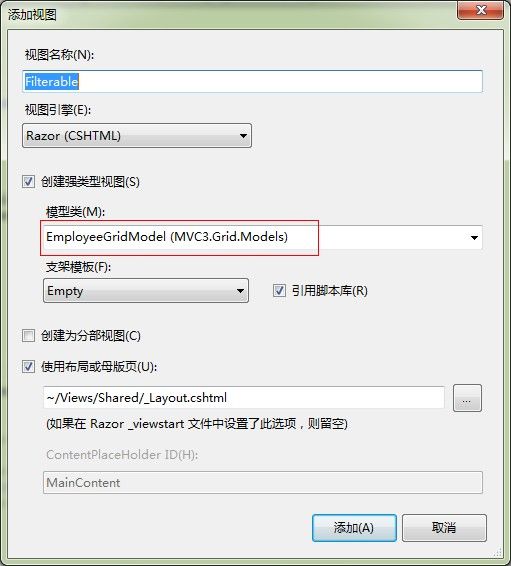
为Filterable的Action添加一个视图View,选择强类型为EmployeeGridModel
修改代码为
@model MVC3.Grid.Models.EmployeeGridModel @{ ViewBag.Title = "Filterable"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>筛选列表</h2> @using (Html.BeginForm("Filterable", "Employee", FormMethod.Get)) { <table border="1" width="100%" style="text-align: center; border-collapse: collapse"> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>生日</th> <th>是否婚配</th> </tr> @foreach (var item in Model.Employees) { <tr> <td>@item.EmployeeNO</td> <td>@item.EmployName</td> <td>@item.Sex</td> <td>@string.Format("{0:yyyy年MM月dd日}",item.Birthday)</td> <td> @if (item.Marital == "1") { @:@("是") } @if (item.Marital != "1") { @:@("否") } </td> </tr> } </table> }
到目前为止,我们的页面基本就做好了,运行起来看看
我们可以看到筛选的条件还没有做,那我们就开始做筛选条件。
创建筛选框
为Filterable.cshtml添加一个div,作为筛选框,里面添加相关条件
<div> <b>编号:</b> @Html.TextBoxFor(o => o.EmployeeNO, new { size = 8 }) <b>种族:</b> @Html.DropDownListFor(o => o.DepartmentID, Model.DepartmentList, "-- 所有分类 --") <b>是否婚配:</b> @Html.CheckBoxFor(o => o.IsMarital) <input type="submit" value="查询" /> </div>
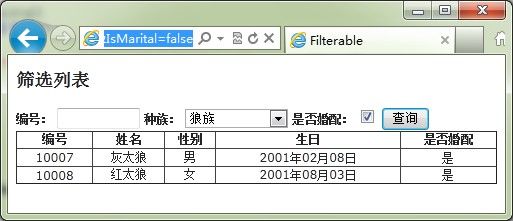
运行起来看看
感觉效果有点丑,美化美化。。。
Filterable.cshtml完整代码
@model MVC3.Grid.Models.EmployeeGridModel @{ ViewBag.Title = "Filterable"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>筛选列表</h2> @using (Html.BeginForm("Filterable", "Employee", FormMethod.Get)) { <fieldset class="filtering"> <legend>内容筛选</legend> <div> <b>编号:</b> @Html.TextBoxFor(o => o.EmployeeNO, new { size = 8 }) <b>种族:</b> @Html.DropDownListFor(o => o.DepartmentID, Model.DepartmentList, "-- 所有分类 --") <b>是否婚配:</b> @Html.CheckBoxFor(o => o.IsMarital) <input type="submit" value="查询" /> </div> <table border="1" width="100%" style="text-align: center; border-collapse: collapse"> <tr> <th>编号</th> <th>姓名</th> <th>性别</th> <th>生日</th> <th>是否婚配</th> </tr> @foreach (var item in Model.Employees) { <tr> <td>@item.EmployeeNO</td> <td>@item.EmployName</td> <td>@item.Sex</td> <td>@string.Format("{0:yyyy年MM月dd日}", item.Birthday)</td> <td> @if (item.Marital == "1") { @:@("是") } @if (item.Marital != "1") { @:@("否") } </td> </tr> } </table> </fieldset> }
在Site.css样式表中添加样式
/* Filtering Styles */ .filtering { margin: 15px; padding: 0px 10px 10px 10px; background-color: #ffc; } .filtering legend { font-weight: bold; font-size: larger; }
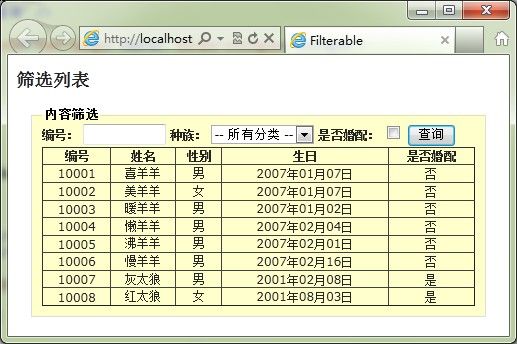
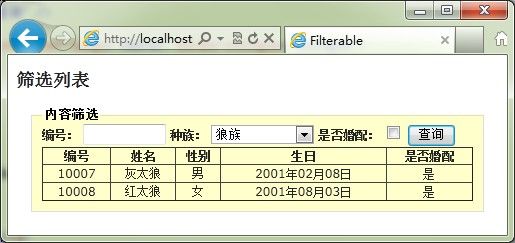
运行效果
大功告成!!!
总结
作为筛选其实也没有什么特别的难度,只是在辅助类的基础上增加了筛选的字段和选择列表的数据集,然后通过MVC 本事的Get方法指定到Action方法中,传递参数获取筛选结果。显示在界面上。