Rails中Bootstrap的安装和使用
眼看着前端攻城师们都开始使用Bootstrap创作网页,于是也想学着在最近正在学习的Rails中使用Bootstrap。
具体安装使用过程如下:
1、创建Rails工程
rails new usedschool
2、生成脚手架
rails g scaffold Item title:string description:text --skip-stylesheets
3、应用迁移
rake db:migrate
4、修改Gemfile文件,加入要安装的bootstrap相关包
5、安装相关包
bundle install
在这里我遇到了一个Ruby版本限制的问题,将Ruby升级之后才顺利安装好了bootstrap相关包。
具体升级操作请查看这里:Ruby升级
6、运行rails g bootstrap:install生成bootstrap相关文件
到目前为止,bootstrap已经成功安装,下面来看下使用方法
7、修改application.html.erb布局文件
这一步修改模版,毕竟对bootstrap具体用法还不熟悉,所以直接拿来主义,找模版过来套用。
套用模版http://www.bootcss.com/examples/fluid.html
<!DOCTYPE html>
<html>
<head>
<title>一起二</title>
<%= stylesheet_link_tag "application", :media => "all" %>
<%= javascript_include_tag "application" %>
<%= csrf_meta_tags %>
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">一起二</a>
<div class="nav-collapse collapse">
<p class="navbar-text pull-right">
Logged in as <a href="#" class="navbar-link">Username</a>
</p>
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span3">
<div class="well sidebar-nav">
<ul class="nav nav-list">
<li class="nav-header">Sidebar</li>
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="nav-header">Sidebar</li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="nav-header">Sidebar</li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!--/.well -->
</div><!--/span-->
<div class="span9">
<%= yield %>
</div><!--/row-->
</div><!--/span-->
</div><!--/row-->
<hr>
<footer>
<p>© By lissdy 2013</p>
</footer>
</div><!--/.fluid-container-->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="//cdnjs.bootcss.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="//cdnjs.bootcss.com/ajax/libs/twitter-bootstrap/2.3.1/js/bootstrap.min.js"></script>
</body>
</html>
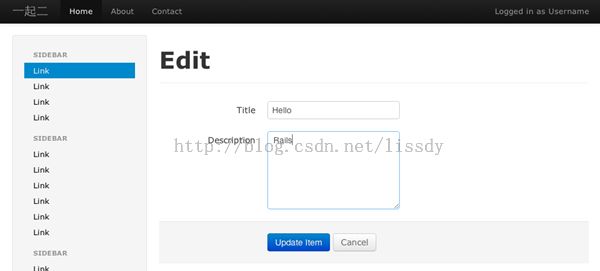
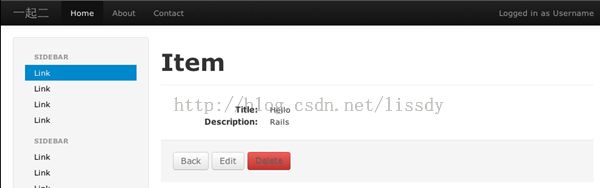
8、修改Item整体页面风格
rails g bootstrap:themed items -f
运行结果:
肿么样?比Rails直接生成的好看多了吧![]()