我要学ASP.NET MVC 3.0(九): MVC 3.0 验证你的Model
概述
上节我们学习了Model的数据在界面之间的传递,但是很多时候,我们在数据传递的时候为了确保数据的有效性,不得不给Model的相关属性做基本的数据验证。
本节我们就学习如何使用 System.ComponentModel.DataAnnotations 命名空间中的特性指定对数据模型中的各个字段的验证。
这些特性用于定义常见的验证模式,例如范围检查和必填字段。而 DataAnnotations 特性使 MVC 能够提供客户端和服务器验证检查,使你无需进行额外的编码来控制数据的有效。
System.ComponentModel.DataAnnotations 特性可用于实体数据模型 (EDM)、LINQ to SQL 和其他数据模型。 还可以创建自定义验证特性。
关于DataAnnotations请看System.ComponentModel.DataAnnotations概述
基本数据验证
创建项目新建名为User的Model类
public class User { public int ID { get; set; } }
以Create验证为例来学习DataAnnotations 验证。
新建Create方法
//新建 // GET: /User/Create public ActionResult Create() { return View(); }
添加视图
注意:在添加视图的时候,如果强类型视图找不到Model,建议在重新生成解决方案。
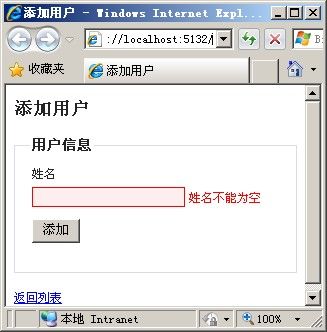
非空验证
public class User { public int ID { get; set; } [DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] public string Name { get; set; } }
添加视图直接运行
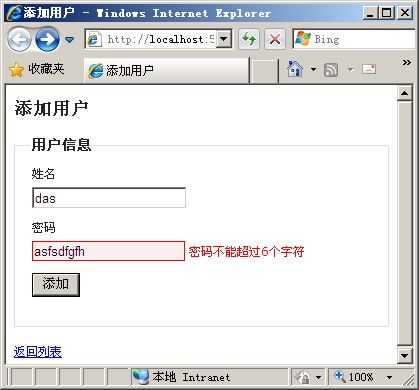
字符长度验证
public class User { public int ID { get; set; } [DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] public string Name { get; set; } [DisplayName("密码")] [StringLength(6, ErrorMessage = "密码不能超过6个字符")] public string Password { get; set; } }
添加视图后直接运行
数字验证
[DisplayName("年龄")] [Range(1, int.MaxValue, ErrorMessage = "请输入大于等于1的数")] public int Age { get; set; }
添加视图直接运行
电话号码验证
[DisplayName("电话")] [RegularExpression(@"^((0\d{2,5}-)|\(0\d{2,5}\))?\d{7,8}(-\d{3,4})?$", ErrorMessage = "电话格式有误。\n 有效格式为:\n①本区7或8位号码[-3或4位分机号码,可选]\n②(3~5位区号)7或8位号码[-3或4位分机号码,可选]\n③3~5位区号-7或8位号码[-3或4位分机号码,可选]\n示例:023-12345678;(023)1234567-1234")] public string Phone { get; set; }
添加视图运行效果
网址及电子邮件地址的验证
[DisplayName("电子邮件")] [RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "请输入正确的Email格式\n示例:[email protected]")] public string Email { get; set; } [DisplayName("网址")] [RegularExpression(@"http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?", ErrorMessage = "请输入合法的网址!\n示例:https://abc.a;http://www.abc.dd")] public string Httpaddress { get; set; }
添加视图后运行效果
用户名已存在验证
Remote异步请求验证,在[HttpGet]时获取指定Controller里面的指定方法验证,
次方法必须是[HttpGet]标记的,返回类型为Json类型的JavaScript对象。
Model代码
[DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] [Remote("GetUser", "User", ErrorMessage = "该姓名已存在")] public string Name { get; set; }
Controller
//新建 // GET: /User/Create public ActionResult Create() { return View(); } // 用于处理客户端的异步请求,测试时请使用字符串“aa” [HttpGet] public ActionResult GetUser(string name) { return Json(name != "aa", JsonRequestBehavior.AllowGet); } // // POST: /User/Create [HttpPost] public ActionResult Create(FormCollection collection) { try { // TODO: Add insert logic here return RedirectToAction("Index"); } catch { return View(); } }
直接添加视图运行
自定义Attribute验证
[Required] [ValidatePasswordLength] [DataType(DataType.Password)] [Display(Name = "密码")] public string Password { get; set; }
代码
[AttributeUsage(AttributeTargets.Field | AttributeTargets.Property, AllowMultiple = false, Inherited = true)] public sealed class ValidatePasswordLengthAttribute : ValidationAttribute, IClientValidatable { private const string _defaultErrorMessage = "'{0}' 必须至少包含 {1} 个字符。"; private readonly int _minCharacters = Membership.Provider.MinRequiredPasswordLength; public ValidatePasswordLengthAttribute() : base(_defaultErrorMessage) { } public override string FormatErrorMessage(string name) { return String.Format(CultureInfo.CurrentCulture, ErrorMessageString, name, _minCharacters); } public override bool IsValid(object value) { string valueAsString = value as string; return (valueAsString != null && valueAsString.Length >= _minCharacters); } public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context) { return new[]{ new ModelClientValidationStringLengthRule(FormatErrorMessage(metadata.GetDisplayName()), _minCharacters, int.MaxValue) }; } }
效果
实例之:自定义双向验证Attribute验证属性
例如验证整数
添加名为IntegerAttribute的验证类
代码
// 继承 ValidationAttribute 抽象类,重写 IsValid() 方法,以实现服务端验证 // 实现 IClientValidatable 接口的 GetClientValidationRules() 方法,以实现客户端验证 public class IntegerAttribute : ValidationAttribute, IClientValidatable { // 服务端验证逻辑,判断输入是否为整型 public override bool IsValid(object value) { var number = Convert.ToString(value); return Regex.IsMatch(number, @"^[0-9]+$"); } public IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context) { var rule = new ModelClientValidationRule { ErrorMessage = this.ErrorMessage, // ValidationType - 指定一个 key(字符串),该 key 用于关联服务端验证逻辑与客户端验证逻辑。注:这个 key 必须都是由小写字母组成 ValidationType = "isinteger" }; // 向客户端验证代码传递参数 rule.ValidationParameters.Add("param1", "value1"); rule.ValidationParameters.Add("param2", "value2"); yield return rule; } }
Model属性
[DisplayName("密码")] [Integer(ErrorMessage = "密码必须是整型")]//自定义验证 [StringLength(6, ErrorMessage = "密码不能超过6个字符")] public string Password { get; set; }
页面View需要添加异步验证的JavaScript代码
@model MvcApplication.Models.User @{ ViewBag.Title = "添加用户"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2> 添加用户</h2> <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> <script type="text/javascript"> // 客户端验证逻辑,判断输入是否为整型 jQuery.validator.addMethod( 'checkInteger', function (value, element) { var reg = new RegExp("^[0-9]+$"); return (reg.test(value)); } ); // 将客户端验证逻辑通过 ValidationType 与服务端的相关验证逻辑结合起来 jQuery.validator.unobtrusive.adapters.add( 'isinteger', // ValidationType,必须全为小写 ['param1', 'param2'], // 接收 ModelClientValidationRule 中的参数信息 function (options) { options.rules['checkInteger'] = true; // 启用名为 checkInteger 的客户端验证逻辑 options.messages['checkInteger'] = options.message; // 发生验证错误后的显示信息 // var param1 = options.params.param1; // ModelClientValidationRule 中的参数信息 // var param2 = options.params.param2; // ModelClientValidationRule 中的参数信息 // alert(param1 + " " + param2); } ); </script> @using (Html.BeginForm()) { @Html.ValidationSummary(true) <fieldset> <legend>用户信息</legend> <div class="editor-label"> @Html.LabelFor(model => model.Name) </div> <div class="editor-field"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> <div class="editor-label"> @Html.LabelFor(model => model.Password) </div> <div class="editor-field"> @Html.EditorFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <div class="editor-label"> @Html.LabelFor(model => model.Age) </div> <div class="editor-field"> @Html.EditorFor(model => model.Age) @Html.ValidationMessageFor(model => model.Age) </div> <div class="editor-label"> @Html.LabelFor(model => model.Phone) </div> <div class="editor-field"> @Html.EditorFor(model => model.Phone) @Html.ValidationMessageFor(model => model.Phone) </div> <div class="editor-label"> @Html.LabelFor(model => model.Email) </div> <div class="editor-field"> @Html.EditorFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <div class="editor-label"> @Html.LabelFor(model => model.Httpaddress) </div> <div class="editor-field"> @Html.EditorFor(model => model.Httpaddress) @Html.ValidationMessageFor(model => model.Httpaddress) </div> <p> <input type="submit" value="添加" /> </p> </fieldset> } <div> @Html.ActionLink("返回列表", "Index") </div>
运行效果
总结
其实微软DataAnnotations验证一直是在VS平台上面充分运用的,不管是Web程序还是WForm程序甚至是Silverlight程序,都可以使用微软提高的DataAnnotations验证,可以说是无孔不入啊。不过就这三种程序而言,MVC的验证相对来说还是比较完善的,简单适用。
更多关于Validation验证的请看SilverlightValidation验证