- C/C++ 测试Qt官网的模拟时钟示例
我有一个魔盒
C/C++c语言c++qt
操作系统:UOS20专业版qt环境安装:apt-getinstallqtcreator(会自动安装QtCreator编辑器及相关环境,新版qt似乎不再提供安装包)qt版本:qt5.11官网示例:AnalogClock(Qt6.6版本的)Qt5.11版本的模拟时钟代码(查看qt6.6版本对应的代码,然后在右上角切换版本)项目创建打开QtCreator编辑器。文件->新建文件或项目->Applicat
- 学习Android的第十三天
世俗ˊ
Android学习android
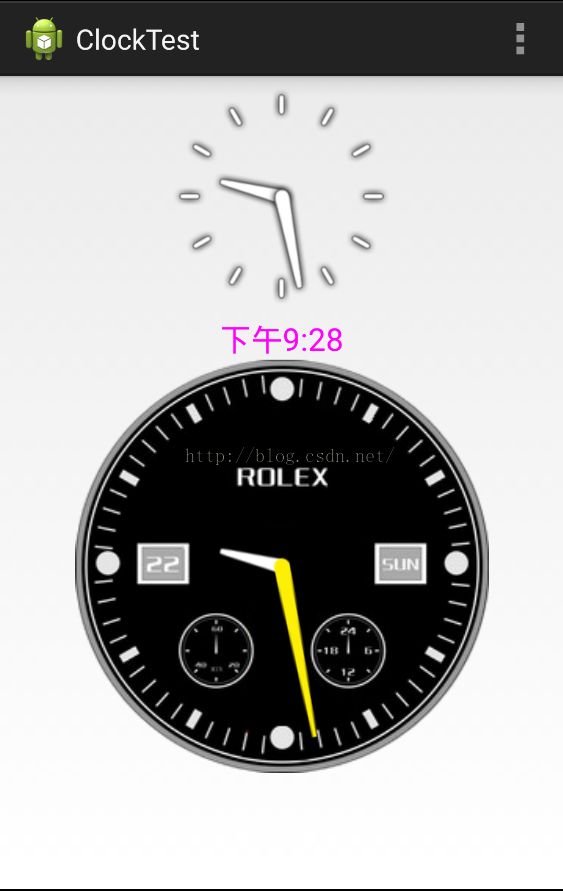
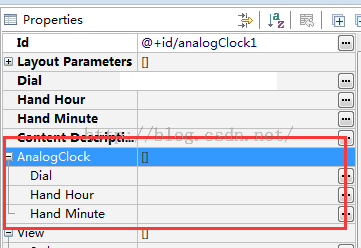
目录AndroidTextClock文本时钟控件TextClock控件主要属性和方法简单的TextClock参考文档AndroidAnalogClock控件AnalogClock属性AndroidChronometer计时器Chronometer属性Chronometer主要方法范例:完整的计时器范例:倒计时AndroidTextClock文本时钟控件AndroidTextClock是一个用于在A
- 敏捷软件开发 - 原则、模式与实践 —— 设计模式(八)OBSERVER模式
李桐2000
本文为敏捷软件开发-原则、模式与实践系列的一部分。本文对应原书第24章图1上图展示了OBSERVER模式的规范形式。在本例中,Clock被DigitalClock观察。DigitalClock通过Subject接口注册到Clock中。无论任何原因,只要时间一改变,Clock就调用Subject的notify方法。而Subject的notify方法会调用每个已注册Observer对象的update方
- 电脑端时钟,Digital Clock,简单好用
Urf_read
实用攻略经验分享
下载链接:阿里云盘分享吐槽把任务栏调成透明,隐藏,就容易出现这种情况——时间和白色融为一体,看起来贼不方便。也不想把任务栏调成固定的——我不需要你的时候,你最好别出来。所以找到了2.这样的时钟软件——DigitalClock下载点文章开头的链接就行安装&使用它安好了没什么提示。可以按WIN键,点乃个彩色的图标。然后点后台,这个和时钟一样的按钮,点开它的设置,改改字体。
- C++ Qt 学习(十):Qt 其他技巧
Robot_Yue
C++Qt学习c++qt学习windeployqtQTranslator
1.带参数启动外部进程QProcess用于启动外部进程intQProcess::execute(constQString&program,constQStringList&arguments);QObject*parent;...QStringprogram="./path/to/Qt/examples/widgets/analogclock";QStringListarguments;argum
- QT的Web编译
Helloorld_1
qt开发语言c++经验分享web
先上效果,这是我挂在github上面的,我用QWebAssembly编译的QT自带例子的时钟。这样编译的好处是任何人都能访问,但是缺点这是静态的界面文件,因此想要更新需要点击刷新,时钟才会发生变化。下面是链接地址,欢迎大家有限访问。。。analogclock(qiantubu.github.io)先简单的介绍一哈什么是WebAssembly?QT提供了一个名为WebAssembly的插件,它可以让
- Simulink仿真模块 - Digital Clock
jk_101
simulink仿真模块simulink
DigitalClock:以指定的采样间隔输出仿真时间在仿真库中的位置为:Simulink/Sources模型为:说明DigitalClock模块仅以指定的采样间隔输出仿真时间。在其他时间,此模块保留输出的上一个值。要控制此模块的精度,请使用模块对话框中的Sampletime参数。当需要离散系统中的当前仿真时间时,请使用此模块,而不是Clock模块(它输出连续时间)。实例使用数字时钟块查看示例时间
- Android——基本控件(下)(十八)
毛栗子201105
开发语言Androidandroid
1.时钟组件:AnalogClock与DigitalClock1.1知识点(1)掌握AnalogClock与DigitalClock的使用;1.2具体内容packagecom.example.clockproject;importandroid.os.Bundle;importandroid.app.Activity;importandroid.view.Menu;publicclassClock
- Date 和 Time 组件
小星star
参考自:http://www.runoob.com/w3cnote/android-tutorial-date-time-1.html一、时间显示TextClock(文本时钟)image.pngMM/dd/yyh:mmaa这里的aa就是am,pm两位若没有就不显示am,或者pm了AnalogClock(模拟时钟)image.pngChronometer(计时器)image.png二、一些组件Dat
- 【Android -- UI 开发】TextView 的基本使用
Kevin-Dev
Android--UI开发androidTextView跑马灯
前言TextView是什么?向用户显示文本,并可选择允许他们编辑文本。TextView是一个完整的文本编辑器,但是基类为不允许编辑;其子类EditText允许文本编辑。解释说明:Button:用户可以点击或单击以执行操作的用户界面元素。CheckedTextView:TextView支持Checkable界面和显示的扩展。Chronometer:实现简单计时器的类。DigitalClock:API
- 2021-09-15 TextView属性大全
IVVY天天向上
TextView是用于显示字符串的组件,对于用户来说就是屏幕中一块用于显示文本的区域。TextView类的层次关系如下:java.lang.Object↳android.view.View↳android.widget.TextView直接子类:Button,CheckedTextView,Chronometer,DigitalClock,EditText间接子类:AutoCompleteText
- Qt示例-AnalogClock-自定义窗体-使用QPainter的转换和缩放特性简化绘图
Sky_Mao
摘要:本示例是使用Qt的QPainter的转换和缩放特性简化绘图,绘制一个时钟,里面包含时针、分针、秒针、钟表刻度的绘制。也包含计时器的使用,以及创建带有栅格表面的自定义窗口。实现效果如图:Clock.gif源码位置:https://gitee.com/mao_zg/Analog_Clock1、AnalogClock定义首先,需要一个继承自QWindow的子类,来自定义一个窗口,当做一个画布,作为
- MATLAB-Simulink基础知识
FIll_Mood
MATLAB学习笔记
模块名(Sourcelibrary)用途Band_LimitedWhiteNoise把白噪声加到连续系统中ChipSignal产生一个频率不断增大的正弦波Clock显示和提供仿真时间Constant产生一个常值DigitalClock在规定的采样间隔产生仿真时间FromFile从文件读取数据FromWorkspace从工作面上定义的矩阵中读数据PulseGenerator在固定的时间间隔产生脉冲R
- Android入门之TextClock的使用教程
目录介绍课程例子UI主界面代码运行效果介绍TextClock是在Android4.2(API17)后推出的用来替代DigitalClock的一个控件。TextClock可以以字符串格式显示当前的日期和时间,因此推荐在Android4.2以后使用TextClock。这个控件推荐在24进制的android系统中使用,TextClock提供了两种不同的格式,一种是在24进制中显示时间和日期,另一种是在1
- Android Studio利用时钟控件AnalogClock显示模拟时钟以及TextClock显示数字时钟
永远少年.
AndroidStudio学习笔记javaandroidstudio
前言利用时钟控件AnalogClock快速制作一个模拟时钟。利用TextClock显示数字时钟。一、AnalogClock是什么?AnalogClock继承的是View,可重写OnDraw方法。TextClock是一个能显示日期,星期,时间的控件,使用也很简单,而且支持自定义格式。AnalogClock显示的是模拟时钟,不显示秒AnalogClock的属性:XML属性说明android:dial该
- 基于QT5实现一个时钟桌面
目录介绍实现代码clock.proanalogclock.hanalogclock.cppmain.cpp编译打包编译打包介绍这是一个简单的时钟运行界面,项目的结构如图所示,主要包含一个头文件:**analogclock.h**,两个源文件:**analogclock.cppmain.cpp**.看完本教程,你就可以知悉在Windows系统上如何实现一个界面程序并部署在Windows系统上。实现代
- 什么是View
没风的地方
View就是视图,继承于Object。google原文。常见的直接子类有:ImageView,TextView,ViewGroup,KeyboardView,MediaRouteButton,ProgressBar,Space,SurfaceView,TextureView,ViewStub,AnalogClock。说明:这个类是用户接口组件的基本构建块,它占据屏幕上一个矩形的区域。View也是w
- 作为sigmastar代理-启明云端为你分享干货SSD201/202的QT的移植(二)
启明云端
SSD201SSD202QT
设置qt运行环境参数运行analogclock如果不能正常显示请检查前面步骤是否执行了动态编译在动态编译QT源码后,会生成install/examples目录,里面已经生成了一些可执行文件:我们执行以下步骤让它们在板子上跑起来,以examples/widgets/widgets/movie为例:将编译好的disp_init程序(在初始化屏幕一节中获得)拷贝到板子上将examples/widgets
- android控件详解大全
qixinghaitang123
0Android控件之DatePicker、TimePicker探究1Android控件之EditView探究2Android控件之ToggleButton探究3Android控件之CheckBox、RadioButton探究4Android控件之ImageView探究5Android控件之AnalogClock、DigitalClock探究6Android控件之ScrollView探究7Andr
- Android学习笔记(20):时钟(AnalogClock和TextClock)和计时器(Chronometer)
weixin_34162228
时钟文本TextClock继承自TextView,是用于显示当前时间的文本框。TextClock支持的XML属性和相关方法XML属性相关方法说明android:format12HoursetFormat12Hour(CharSequence)设置12小时制的格式字符串android:format24HoursetFormat12Hour(CharSequence)设置24小时制的格式字符串andr
- QT5.14.2 官方例子 - Qt Widgets 6: Digital Clock(数字钟)
MatthewMao
QTexamplesqt
数字时钟的例子展示了如何使用QLCDNumber来显示具有类似lcd数字的数字。这个示例还演示了如何使用QTimer定期更新小部件。详细讲解在:http://doc.qt.io/qt-5/qtwidgets-widgets-digitalclock-example.htmlDigitalClock类提供了一个时钟部件,它显示时间,以一个闪烁的冒号分隔小时和分钟。我们子类化QLCDNumber并实现
- QT实现电子表digitalclock
洋羽翔_hisen
QT学习
实现的效果实现的思路创建步骤1、新建项目下一步,下一步,完成,创建完成,项目结构如下:2、代码实现DigitalClock.h#ifndefDIGITALCLOCK_H#defineDIGITALCLOCK_H#includeclassDigitalClock:publicQLCDNumber{Q_OBJECTpublic:DigitalClock(QWidget*parent=0);privat
- QT实现Digital Clock
u010090316
qtqt
QT实现DigitalClockDemo实现DigitalClock类,该类继承自QLCDNumber,实现电子表的界面和逻辑,核心逻辑为借助QTimer,定时更新空间界面。以下为程序实现digitalclock.h#ifndefDIGITALCLOCK_H#defineDIGITALCLOCK_H#includeclassQTimer;classDigitalClock:publicQLCDNu
- Android通过remoteViews自定义通知
轨迹
《零基础到App上线》学习笔记《零基础到App上线》学习笔记
1.简介通过remoteViews我们可以自定义通知推送,但是remoteViews也有许多限制。remoteViews仅支持以下小部件:AnalogClock、Button、Chronometer、ImageButton、ImageView、ProgressBar、TextClock、TextView;仅支持以下布局:AdapterViewFlipper、FrameLayout、GridLayo
- Android游戏开发之构建游戏框架View与SurFaceView的区别(五)
Renvlskoca
Android游戏开发之构建游戏框架View与SurFaceView的区别(五)发布于2011-10-20http://www.uml.org.cn/mobiledev/201110205.asp1.viewview在api中的结构java.lang.Objectandroid.view.View直接子类:AnalogClock,ImageView,KeyboardView,ProgressBar
- Qt之实现一个模拟时钟
weixin_34309435
2019独角兽企业重金招聘Python工程师标准>>>1、创建QtGUI应用,基类选择QWidget,取消创建界面,类名AnologClock2、analogclock.h头文件:#ifndefANALOGCLOCK_H#defineANALOGCLOCK_H#include#includeclassAnalogClock:publicQWidget{Q_OBJECTpublic:AnalogCl
- Qt实现电子时钟
Song同学
Qtqtc++
文章目录电子时钟主要运用的方法和对象:digitalclock.hdigitalclock.cpp电子时钟这里主要是运用了QTimer和QLCDNumber类的用法主要运用的方法和对象:很多注释都在代码里了,有兴趣的同学可以瞧瞧digitalclock.h#ifndefDIGITALCLOCK_H#defineDIGITALCLOCK_H#includeclassDigitalClock:publ
- 成功开发Android app-5(视图)
IT_Joliu
Android
andorid开发View(视图)1.TextView(文本框)直接子类EditText输入框Button(按钮)TextClock(显示当前日期和/或时间)Chronometer(简单的计时器)CheckedTextView(支持checkable接口和显示,用来检查视图是否被选中)DigitalClock(已弃用)2.ImageView(图像视图)属性3.ViewGroup(视图组)属性4.S
- MFC下双缓冲解决高速绘制刷新闪烁问题+多媒体定时器
weichaohnu
MFC
这次主要弄明白了mfc设备上的双缓冲解决方案,基本上解决了闪烁的问题再加上上次mfc的onTimer定时器在毫秒级的程度上完全不够准确,因此改成能精确到1ms的多媒体定时器话不多说,上代码://TimeGeneratorDlg.h:头文件//#pragmaonce#include"DigitalClock.h"#include"TimeDlg2.h"#include//CTimeGenerator
- view, surfaceView, invalidate, postInvalidate, 刷新屏幕
linghu_java
Android开发
1.viewview在api中的结构java.lang.Objectandroid.view.View直接子类:AnalogClock,ImageView,KeyboardView,ProgressBar,SurfaceView,TextVie,ViewGroup,ViewStub间接子类:AbsListView,AbsSeekBar,AbsSpinner,AbsoluteLayout,Adapt
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f