unity3d DOTween插件学习笔记
在学习UGUI的过程中,发现NGUI 中有各种Tween动画,UGUI中却没有,需要使用Animator等方法实现,甚是麻烦。朋友推荐使用DOTween ,故研究了一下,并将学习过程记录下来。
本人使用的Unity3d 版本为5.0.2f1 。DOTween插件下载地址 ,点这里 。
1,DOTween.To 实现物体移动
using UnityEngine;
using System.Collections;
using DG.Tweening;
/// <summary>
/// 效果:方块从原点移动到(5,5,5)的位置
/// </summary>
public class GetStart : MonoBehaviour
{
public Vector3 vec = Vector3.zero;
public Transform cubeTransform;
void Start()
{
/**这个方法的作用和插值类似,不过胜在可以控制运行时间.
* 如果在移动过程不做什么操作,前两个参数格式基本不变
*参数的含义分别是:
* () => myValue : 会返回一个值,将值赋值给vec
* x => vec = x : 由第一个参数和第3个参数得到差值 x ,将x赋值给myValue 。
* 目标位置
* 运行时间
**/
DOTween.To(() => vec, x => vec = x, new Vector3(5, 5, 5), 2);
}
void Update()
{
cubeTransform.position = vec;
}
}
//也可以当插值来使用,运行先快后慢 ,呈抛物线
float f = 0;
DOTween.To(() => f, x => f = x, 5, 2);
2.实现UI 移动
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class UITweenControl : MonoBehaviour {
public RectTransform panelTransform;
private bool isPress = false;
void Start () {
// panelTransform.DOMove(new Vector3(0,0,0),0.3f); //移动的是世界坐标
//默认的Tween动画会在执行完之后销毁掉
//Tweener 是用来保存动画的信息的,在调用do类型的方法都会创建一个tweener 对象 ,这个对象被dotween对象管理,在Hierarchy界面上可以看得到
Tweener tweener = panelTransform.DOLocalMove(new Vector3(5, 5, 5), 0.3f); //移动的是本地坐标
tweener.SetAutoKill(false); //将自动销毁设置为false
tweener.Pause(); //默认开始会执行动画。由于每次只需DoLocalMove 都会生成一个Tweener,这样并不好,我们暂停动画,手动控制
}
public void OnButtonClick()
{
if(!isPress){
//播放动画
panelTransform.DOPlayForward();
}
else
{
//倒播动画
panelTransform.DOPlayBackwards();
}
isPress = !isPress;
}
}
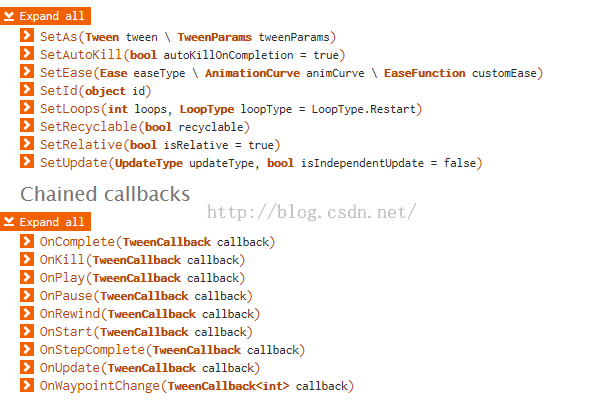
3.动画的一些参数设置和事件
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class ArgumentSet : MonoBehaviour
{
void Start()
{
Tweener tweener = transform.DOLocalMoveX(0,2);
tweener.SetEase(Ease.OutBounce); //运动曲线设置(默认曲线是抛物线)
tweener.OnComplete(TweenFinish); //动画结束事件
}
void TweenFinish(){
print("TweenFinish");
}
}
还有很多其他的设置 ,具体的看官网,点击打开链接。
4.关于From 的使用
using UnityEngine;
using System.Collections;
using DG.Tweening;
//From的使用
public class FromTween : MonoBehaviour {
void Start () {
//当前位置为 (-10,0,0)
transform.DOMoveX(2, 2); //2秒之内由当前位置运动到 (2,0,0)
// transform.DOMoveX(2, 2).From(); //2秒之内由(2,0,0)运动到 (-10,0,0).和上面相反
// transform.DOMoveX(2, 2).From(true); //2秒之内由(-8,0,0)运动到 (-10,0,0) ,可见加了True 变成了局部坐标
}
}
5.文本动画
using UnityEngine;
using System.Collections;
using DG.Tweening ;
using UnityEngine.UI ;
/// <summary>
/// 文本动画
/// </summary>
public class TweenTesxt : MonoBehaviour
{
private Text text;
void Start()
{
text = GetComponent<Text>();
text.DOText("TweenTextTweenTextTweenText", 2); //本身为空的时候效果是:逐字显示, 不为空的时候,将之前的覆盖掉
}
}
6.震动效果
using UnityEngine;
using System.Collections;
using DG.Tweening;
/// <summary>
/// 震动
/// </summary>
public class ShakeTween : MonoBehaviour
{
void Start()
{
transform.DOShakePosition(1, new Vector3(1, 2, 0)); //时间 1秒 在x、y轴上震动 ,x轴震动强度为1 ,y轴震动强度为2
}
}
7.颜色、透明度渐变
using UnityEngine;
using System.Collections;
using DG.Tweening;
using UnityEngine.UI;
/// <summary>
/// 透明度和颜色
/// </summary>
public class TweenColorAndFade : MonoBehaviour
{
private Text text;
void Start()
{
text = GetComponent<Text>();
text.DOColor(Color.red, 3);
text.DOFade(0, 3);
}
}
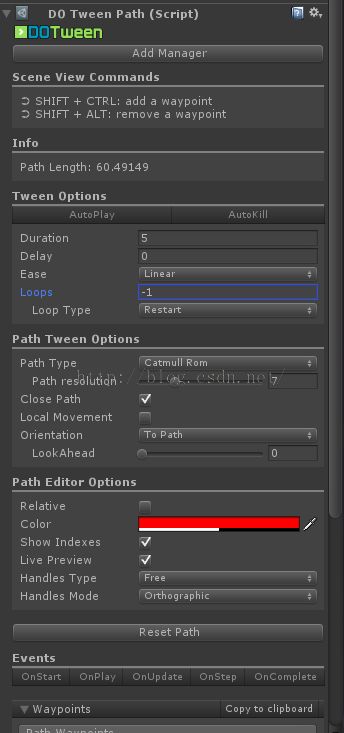
8.可视化编辑
插件自带的两个脚本DO Tween Animation 和 DO Tween Path .
AutoPlay : 开始运行
AutoKill : 运行完成删除动画
Duration : 运行时间
Delay : 延时
Ease : 运动曲线
Loops :循环次数 -1 为一直循环 ,0不循环,只执行一次
Path Type :曲线类型 线性或者圆滑
Close Path : 首尾相连
Local Movement : 本地运动,具体作用还不知道
Orientation : 物体运动面朝方向
Relative :选择之后路径点有成为物体子对象的效果 (随着物体被拖动而移动)
Colot :路径线条颜色
Show Indexes :路径点的角标显示
LIve Preview : 具体作用不明
Handles Type :路径点的坐标样式
Handles Mode : 透视或者正交 ,具体作用不明
Reset Path :重置路径