建立一个iOS jabber客户端:界面设置
原文地址:code.tutsplus.com/tutorials/building-a-jabber-client-for-ios-interface-setup--mobile-7188
建立一个iOS jabber客户端:界面设置
在本教程中,我们将建立一个iOS jabber客户端。在本章节中将实现用户登录、添加好友、发送消息功能。本教程的重点是为聊天窗口用户界面的设置。
iOS客户端概述
jabber应用程序的核心是围绕着XMPP的。我们将这些功能放在主要的委托里面,将实现一个自定义的协议去调度事件,如登录和发送消息。我们的应用程序主要有三个视图,登录页面,好友列表页面,聊天页面。
应用程序启动的时候,默认展示好友列表页面。它显示所有在线好友。如果没有任务用户登录且存储过用户名和密码,将显示登录页面。好友列表页面有一个名为“Account”的按钮,点击将从好友列表页面跳到登录页面,然后修改登录用户。聊天页面展示和在线好友的聊天情况。我们会为每个视图都建立一个试图控制器。控制器将实现一个简单的协议去接收委托发出的通知。为简单起见,登录和聊天界面将作为一个模态视图控制器显示。如果你喜欢,你也可以用导航栏控制器代替。
程序设计
让我们打开XCode,开始一个新项目。我们选择一个简单的基于视图的应用程序,并将其命名为“JabberClient”。我们将用一个XMPP框架与服务器进行交互。这个库兼容Mac和iOS应用,他将帮助我们实现底层功能,通过套接字连接XMPP服务器并且管理消息的发送和接收。资源库中没有任何下载链接,你需要安装git(有关更多信息,请参见这里)。一旦你安装了git,你就可以在控制台发出以下命令:
git clone https://code.google.com/p/xmppframework/ xmppframework
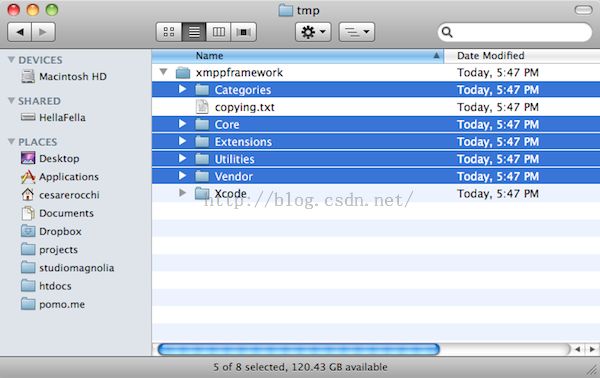
下载完成后,我们会得到一个如下结构的文件夹:
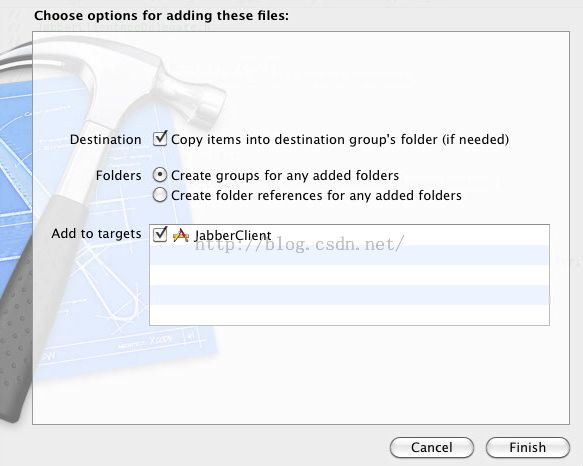
我们只需要图片中选中的文件。选中他们,并且将他们拖拽到我们的项目中,记得勾选“Copy items into destination group's folder (if needed)”这个选项。
我们不需要集成支持Facebook,所以在“Extensions”组中,我们可以删除“X-FACEBOOK-PLATFORM”文件夹。
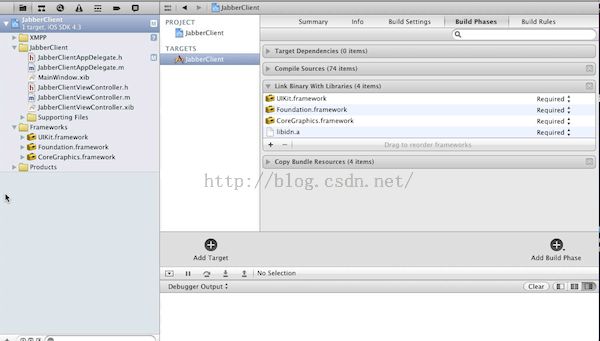
现在让我们添加所需要的框架。我们选中项目导航栏,然后选择“TARGETS”打开“Link Binary With Libraries”,如图:
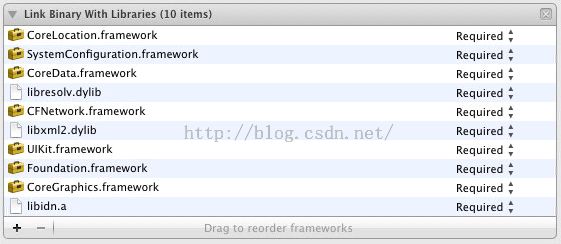
我们需要添加如下图中的很多框架:
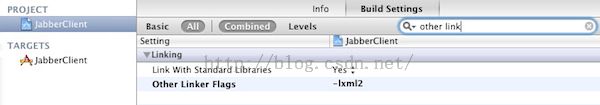
最后,为了编译工程,我们必须调整一个构建设置。这些改变必须被添加到工程和“TARGET”。首先,我们找到“User Header Search Paths”这一项,然后指定所需要的用来解析xml的库的路为'/usr/include/libxml2'。
然后我们选择“Other Linker Flags”并且添加以下标记:“-lxml2”
这个项目现在已经设置正确,你可以构建它,并且没有任务错误和警告。
创建好友列表视图
好友列表包含展示在线好友列表的表视图。当点击它的时候,跳转到相应的聊天页面。项目向导已经创建了一个试图控制器,为了一致性,我们将其重命名为“BuddyListViewController”,这个控制器有一个“UITableView”和一个存储在线联系人的数组。如果用户想要切换账户,也会有一个“IBAction”去显示登录页面。此外,它将实现表视图委托。所以,我们更新实现文件如下:
@interface JabberClientViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> {
UITableView *tView;
NSMutableArray *onlineBuddies;
}
@property (nonatomic,retain) IBOutlet UITableView *tView;
- (IBAction) showLogin;
@end在实现文件中,我们实现属性的合成存取方法,并且添加标准的方法来管理表格视图。
@implementation JabberClientViewController
@synthesize tView;
- (void)viewDidLoad {
[super viewDidLoad];
self.tView.delegate = self;
self.tView.dataSource = self;
onlineBuddies = [[NSMutableArray alloc ] init];
}
- (void) showLogin {
// show login view
}
#pragma mark -
#pragma mark Table view delegates
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *s = (NSString *) [onlineBuddies objectAtIndex:indexPath.row];
static NSString *CellIdentifier = @"UserCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.text = s;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [onlineBuddies count];
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// start a chat
}
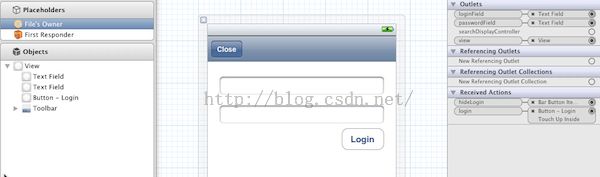
@end在相应的xib文件中会有一个表格视图和一个带有一个按钮的工具栏,如下图:
我们应该记着链接表视图和“showLogin”在相应的“OutLets”中,如下:
如果我们运行应用程序,我们应该可以看到一个如下截图的空表:
我们推迟一下这个类的实现。准备好后,我们将集成XMPP。现在,让我们转到登录。
构建登录界面
当用户没有登录凭证或者当“Account”被点击的时候显示这个页面。他有两个输入框和一个按钮。一个额外的动作将使用户隐藏视图并且没有其他改变。
@interface SMLoginViewController : UIViewController {
UITextField *loginField;
UITextField *passwordField;
}
@property (nonatomic,retain) IBOutlet UITextField *loginField;
@property (nonatomic,retain) IBOutlet UITextField *passwordField;
- (IBAction) login;
- (IBAction) hideLogin;
@end
实现是很简单的。当登录动作出发的时候,输入框中的内容将用两个键值“”userID”和“userPassword”存储到
NSUSerDefaults。这些数据将使用xmpp发送到服务器。
@implementation SMLoginViewController
@synthesize loginField, passwordField;
- (IBAction) login {
[[NSUserDefaults standardUserDefaults] setObject:self.loginField.text forKey:@"userID"];
[[NSUserDefaults standardUserDefaults] setObject:self.passwordField.text forKey:@"userPassword"];
[[NSUserDefaults standardUserDefaults] synchronize];
[self dismissModalViewControllerAnimated:YES];
}
- (IBAction) hideLogin {
[self dismissModalViewControllerAnimated:YES];
}
@end如上所述,我们应该记得在xib文件中链接的文本字段和操作。
现在我们可以更新好友列表控制器,在需要时显示登录页面。我们引入相应的类,并更新操作如下:
- (IBAction) showLogin {
SMLoginViewController *loginController = [[SMLoginViewController alloc] init];
[self presentModalViewController:loginController animated:YES];
}我们也将实现
viewDidAppear这个函数,当没有存储数据的时候,它显示登录视图。
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
NSString *login = [[NSUserDefaults standardUserDefaults] objectForKey:@"userID"];
if (!login) {
[self showLogin];
}
}如果我们编译应用程序,我们应该可以看到登录页面,或者当用户点击按钮的时候。
创建聊天页面
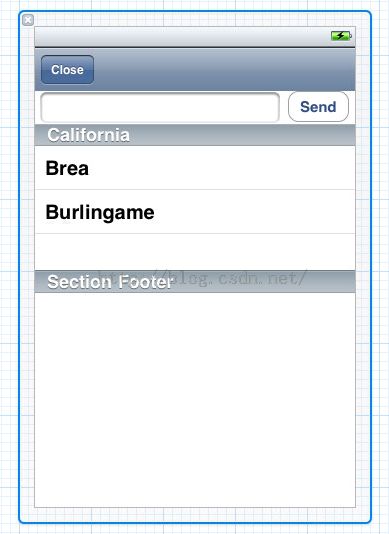
聊天页面有四个可视元素:
包含一个按钮的工具栏,用来关闭聊天页面
一个输入框
一个发送按钮
一个表视图,显示发送和接收的信息
头文件如下:
@interface SMChatViewController : UIViewController {
UITextField *messageField;
NSString *chatWithUser;
UITableView *tView;
NSMutableArray *messages;
}
@property (nonatomic,retain) IBOutlet UITextField *messageField;
@property (nonatomic,retain) NSString *chatWithUser;
@property (nonatomic,retain) IBOutlet UITableView *tView;
- (id) initWithUser:(NSString *) userName;
- (IBAction) sendMessage;
- (IBAction) closeChat;
@end就像好友视图页面,这个类实现了表视图控制器的委托。它监视用来接收消息的字符串变量
chatWithUser和两个动作
closeChat和
sendMessage。实现如下:
@implementation SMChatViewController
@synthesize messageField, chatWithUser, tView;
- (void)viewDidLoad {
[super viewDidLoad];
self.tView.delegate = self;
self.tView.dataSource = self;
messages = [[NSMutableArray alloc ] init];
[self.messageField becomeFirstResponder];
}
#pragma mark -
#pragma mark Actions
- (IBAction) closeChat {
[self dismissModalViewControllerAnimated:YES];
}
- (IBAction)sendMessage {
NSString *messageStr = self.messageField.text;
if([messageStr length] > 0) {
// send message through XMPP
self.messageField.text = @"";
NSString *m = [NSString stringWithFormat:@"%@:%@", messageStr, @"you"];
NSMutableDictionary *m = [[NSMutableDictionary alloc] init];
[m setObject:messageStr forKey:@"msg"];
[m setObject:@"you" forKey:@"sender"];
[messages addObject:m];
[self.tView reloadData];
[m release];
}
}
#pragma mark -
#pragma mark Table view delegates
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSDictionary *s = (NSDictionary *) [messages objectAtIndex:indexPath.row];
static NSString *CellIdentifier = @"MessageCellIdentifier";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:CellIdentifier] autorelease];
}
cell.textLabel.text = [s objectForKey:@"msg"];
cell.detailTextLabel.text = [s objectForKey:@"sender"];
cell.accessoryType = UITableViewCellAccessoryNone;
cell.userInteractionEnabled = NO;
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [messages count];
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
#pragma mark -
#pragma mark Chat delegates
// react to the message received
- (void)dealloc {
[messageField dealloc];
[chatWithUser dealloc];
[tView dealloc];
[super dealloc];
}当视图加载出来的时候,我们显示键盘。表的部分和好友列表非常相似。这里我们用不同的单元格显示消息和名字。下面是当程序完成的时候的预想结果:
我们应该记住连接IBAction属性与相应的按钮
应用程序可视化的部分已经准备好了。现在剩下消息传递的核心功能,这将在本系列的下一部分!
源码
这个项目的完整源码,可以在GitHub上找到。
翻译的不好,不喜勿喷。本文开始的地方有英文原文链接。