【基于WPF+OneNote+Oracle的中文图片识别系统阶段总结】之篇一:WPF常用知识以及本项目设计总结
篇一:WPF常用知识以及本项目设计总结:http://www.cnblogs.com/baiboy/p/wpf.html
篇二:基于OneNote难点突破和批量识别:http://www.cnblogs.com/baiboy/p/wpf1.html
篇三:批量处理后的txt文件入库处理:http://www.cnblogs.com/baiboy/p/wpf2.html
篇四:关于OneNote入库处理以及审核:http://www.cnblogs.com/baiboy/p/wpf3.html
【小记】:大胆尝试才能突破,某个中医药大学有一批图片需要处理(ORC),然后进行数据挖掘。之前没有接触过ORC这个东西,但是还是应允了。在网上搜索一番,关于中文图片识别,最终敲定为基于微软的OneNote,其识别率相对较高。网上这个技术点的资料真心不多,后来于博客园找到一篇博文,但是那个程序还是bug百出,而且只是单处理。后来经过一番摸索逐个突破,批处理完成。然后进行界面设计,这些零碎工作完成后,便是入库处理。由于OneNote生成的xml文件封装好的,即不可视的。便将其代码处理生成txt文件,再进行Oracle入库处理。入库前需要文件内容审核,并且在WPF开发中数据绑定和分页中做了独特处理。现在经过半个月的工作,本项目做个阶段总结。一则知识总结便于二次开发,尽量保持程序流畅性,核心知识做以梳理;另外,相关WPF和OneNote常用技术共享,便于部分园友所需。本人技术有限,欢迎交流。项目还未结束,暂作阶段文章发布,随后相继发布。
篇一:WPF常用知识以及本项目设计总结
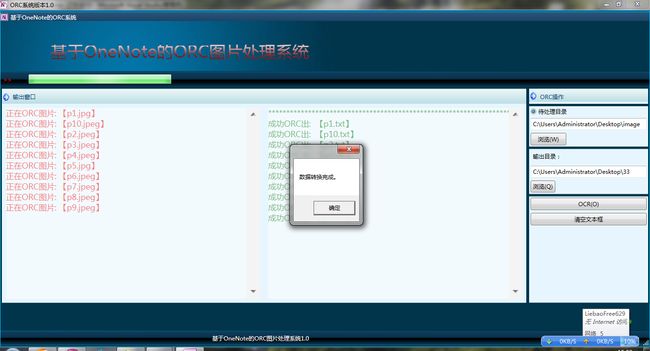
【1】开篇之始粘贴下WPF设计界面与前台代码如下:(后台实现以及内部分析放在第二篇)
本页面xaml完整代码:
<Window x:Class="OnenoteOCRDemo.Main" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ORC系统版本1.0" Width="1024" Icon="/OnenoteOCRDemo;component/onenote-2010-icon.png" Background="#FF255174" BorderBrush="#FF255174" Opacity="1" AllowsTransparency="False" WindowStartupLocation="CenterScreen" WindowState="Maximized" WindowStyle="SingleBorderWindow" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Closing="Window_Closing"> <Grid> <Border BorderBrush="#FF02CBFF" Background="#FF01354C" BorderThickness="1"> <DockPanel x:Name="LayoutRoot" LastChildFill="true"> <!--窗体头部--> <StackPanel x:Name="pnlTitle" DockPanel.Dock="Top" Height="21"> <StackPanel.Background> <ImageBrush ImageSource="style\b3.png" Stretch="Fill"/> </StackPanel.Background> <DockPanel > <Image Source="style\onenote.png" Height="16" Width="16"/> <Label x:Name="lblTitle" Content="基于OneNote的ORC系统" DockPanel.Dock="Left" Foreground="White"/> <WrapPanel HorizontalAlignment="Right"> <Image x:Name="btnMin" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnMax" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnClose" VerticalAlignment="Top" Margin="0,0,3,0"/> </WrapPanel> </DockPanel> </StackPanel> <!--窗体logo--> <StackPanel DockPanel.Dock="Top" > <StackPanel.Background> <ImageBrush ImageSource="style\bg.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel Height="105"> <Label x:Name="lblKnectList" Height="50" FontSize="35" Content="基于OneNote的ORC图片处理系统" Margin="100,35,0,0" Width="560"> <Label.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF01354B" Offset="0" /> <GradientStop Color="#FF00080E" Offset="1" /> <GradientStop Color="#FF235071" Offset="0.073" /> <GradientStop Color="#FFEECCCC" Offset="0.11" /> <GradientStop Color="#FF7F2426" Offset="0.727" /> <GradientStop Color="#FF722123" Offset="0.927" /> </LinearGradientBrush> </Label.Foreground> </Label> </WrapPanel> <!--<DockPanel Background="#FF1D77AD"> <Image Height="105" Source="style\bg.png" Stretch="Fill" /> <WrapPanel HorizontalAlignment="Right"> <TextBlock x:Name="txtSrc" Foreground="Yellow"></TextBlock> <TextBlock x:Name="txtMsg" Foreground="Yellow"></TextBlock> </WrapPanel> <WrapPanel HorizontalAlignment="Left"> <Label x:Name="lblK" Height="35" Content="基于OneNote的ORC系统" FontSize="30" Margin="0,5,0,0" /> </WrapPanel> </DockPanel>--> </StackPanel> <!--进度条--> <StackPanel DockPanel.Dock="Top" Height="33"> <StackPanel.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Label x:Name="lb" FontWeight="ExtraBlack" Height="33" Content=">>" Foreground="Red" Margin="0,5,0,0" /> <Label x:Name="labMsg" Height="33" Content="" Margin="0,5,0,0" Foreground="White"/> <ProgressBar Height="20" HorizontalAlignment="Left" Name="pb_import" VerticalAlignment="Top" Width="300" Margin="21,7,0,0" Grid.Row="5" /> </WrapPanel> </StackPanel> <!--底部--> <StackPanel DockPanel.Dock="Bottom" Height="33"> <StackPanel.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </StackPanel.Background> <DockPanel> <Label x:Name="lblVersion" Content="基于OneNote的ORC图片处理系统1.0" Foreground="White" DockPanel.Dock="Left" Margin="440,3,0,0"/> <WrapPanel HorizontalAlignment="Right"> <Label x:Name="lblCopyright" DockPanel.Dock="Left" Margin="0,3,0,0"/> <ResizeGrip Height="33"/> </WrapPanel> </DockPanel> </StackPanel> <!--内容--> <StackPanel x:Name="pnlContent"> <!--文件批处理的输出窗口--> <StackPanel DockPanel.Dock="Top"> <DockPanel> <!--Margin:left,top,right,bottom--> <StackPanel Width="250" Height="33" DockPanel.Dock="Right" Margin="3,3,3,0"> <StackPanel.Background> <ImageBrush ImageSource="style\b1.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Image Width="18" Height="18" Stretch="Fill" Source="style\logo1.gif"/> <Label x:Name="lblKinectSet" Height="28" Content="ORC操作" Margin="0,5,0,0" Foreground="#FF074576"/> </WrapPanel> </StackPanel> <StackPanel Height="33" Margin="3,3,3,0"> <StackPanel.Background> <ImageBrush ImageSource="style\b1.png" Stretch="Fill"/> </StackPanel.Background> <WrapPanel> <Image Width="18" Height="18" Stretch="Fill" Source="style\logo1.gif"/> <Label x:Name="lblKinectList" Height="33" Content="输出窗口" Margin="0,5,0,0" Foreground="#FF074576"/> </WrapPanel> </StackPanel> </DockPanel> </StackPanel> <!--orc操作栏--> <StackPanel DockPanel.Dock="Top"> <DockPanel> <StackPanel DockPanel.Dock="Right" Width="250" Background="#e7f6fe" Margin="3,5,3,0"> <WrapPanel Grid.Row="0" Grid.Column="0"> <RadioButton Name="rbtn本地图片" Margin="3" Content="待处理目录" IsChecked="True" VerticalAlignment="Center" GroupName="img" Checked="rbtn本地图片_Checked" /> <TextBox Name="txtfile" Margin="3" MinWidth="244" Height="25" VerticalContentAlignment="Center" Width="244" /> <Button Name="btn浏览" Content="浏览(_W)" Margin="3" Padding="3" MinWidth="60" Width="75" Click="btn浏览_Click_1" /> </WrapPanel> <WrapPanel Background="#FF01354C"> <Image Height="5" Stretch="Fill" /> </WrapPanel> <WrapPanel Grid.Row="0" Grid.Column="0" Width="250"> <Label Name="lab输出目录" Content="输出目录:" Margin="3" VerticalContentAlignment="Center" /> <TextBox Name="txt输出目录" Margin="3" MinWidth="244" Height="25" VerticalContentAlignment="Center" Width="244" /> <Button Name="btn输出浏览" Content="浏览(_Q)" Margin="3" Padding="3" MinWidth="50" Click="btn输出浏览_Click" /> </WrapPanel> <WrapPanel Background="#FF01354C"> <Image Height="5" Stretch="Fill" /> </WrapPanel> <StackPanel Grid.Row="0" Grid.Column="1" VerticalAlignment="Center"> <Button Name="btnOCR" Content="OCR(_O)" Margin="3" Padding="3" MinWidth="50" Click="btnOCR_Click" /> <Button Name="btn清空" Content="清空文本框" Margin="3" Padding="3" MinWidth="50" Click="btn清空_Click" /> </StackPanel> </StackPanel> <StackPanel Background="#e7f6fe" Margin="3,0,3,0"> <Viewbox Stretch="Fill"> <WrapPanel Orientation="Horizontal" Background="#FFE7F6FE"> <Grid Margin="5" ClipToBounds="True"> <Image x:Name="imageColor" Width="320" Height="240"/> <Canvas x:Name="canvasColor" Background="#FFE7F6FE" HorizontalAlignment="Left" Width="320"> <ScrollViewer Width="320" Height="240"> <ScrollViewer.Content> <TextBlock Name="txtmulu" TextWrapping="Wrap" Background="White" FontSize="10" Foreground="Red" Opacity="0.5" /> </ScrollViewer.Content> </ScrollViewer> </Canvas> </Grid> <Grid Margin="5" ClipToBounds="True"> <Image x:Name="imageDepth" Width="320" Height="240"/> <Canvas x:Name="canvasDepth" Background="#FFE7F6FE"> <ScrollViewer Width="320" Height="240"> <ScrollViewer.Content> <TextBlock Name="OCRtxt" TextWrapping="WrapWithOverflow" FontSize="10" Foreground="Green" Opacity="0.5" Background="White" /> </ScrollViewer.Content> </ScrollViewer> <TextBlock Name="txtOCRed" Background="Gray" Visibility="Hidden" /> </Canvas> </Grid> </WrapPanel> </Viewbox> </StackPanel> </DockPanel> </StackPanel> </StackPanel> </DockPanel> </Border> </Grid> </Window>
本页面采用xaml语言中面板DockPanel控件进行布局。子功能实现分拆总结:
1、Window窗体常用属性有哪些?<Window></Window>
- 是否支持透明:AllowsTransparency,布尔类型。用法:AllowsTransparency="False"
- 加载时图片显示:Icon="/OnenoteOCRDemo;component/onenote-2010-icon.png"
- 设置背景: Background="#FF255174"
- 边框画刷: BorderBrush="#FF255174"
- 透明度:Opacity="1"
- 页面加载屏显: WindowStartupLocation="CenterScreen"
- 设置窗体状态:枚举类型, WindowState="Maximized"
2、容器中(StackPanel、Grid、Canvas等)如何加图片背景?
<StackPanel>
<StackPanel.Background>
<ImageBrush ImageSource="style\b3.png"Stretch="Fill"/>
</StackPanel.Background>
</StackPanel>
3、控件中如何设置渐进式背景和文字?(Label为例)
- 如上图背景设置:
-
<StackPanel.Background> <ImageBrush ImageSource="style\bg.png" Stretch="Fill"/> </StackPanel.Background> - 如上图文字设置:
<Label x:Name="lblKnectList" Height="50" FontSize="35" Content="基于OneNote的ORC图片处理系统" Margin="100,35,0,0" Width="560"> <Label.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF01354B" Offset="0" /> <GradientStop Color="#FF00080E" Offset="1" /> <GradientStop Color="#FF235071" Offset="0.073" /> <GradientStop Color="#FFEECCCC" Offset="0.11" /> </LinearGradientBrush> </Label.Foreground> </Label>
4、StackPanel等容器如何放在多个控件,以及进度条控件使用?
<StackPanel DockPanel.Dock="Top" Height="33">
<WrapPanel>
<Label x:Name="lb" FontWeight="ExtraBlack" Height="33" Content=">>" Foreground="Red" Margin="0,5,0,0" />
<Label x:Name="labMsg" Height="33" Content="" Margin="0,5,0,0" Foreground="White"/>
<ProgressBar Height="20" HorizontalAlignment="Left" Name="pb_import" VerticalAlignment="Top" Width="300" Margin="21,7,0,0" Grid.Row="5" />
</WrapPanel>
</StackPanel>
5、如何在文本框中加入滚动条?(在TextBlock外加入ScrollViewer)
<ScrollViewer>
<ScrollViewer.Content>
<TextBlock Name="txtmulu" TextWrapping="Wrap" Background="White" FontSize="10" Foreground="Red" Opacity="0.5" />
</ScrollViewer.Content>
</ScrollViewer>
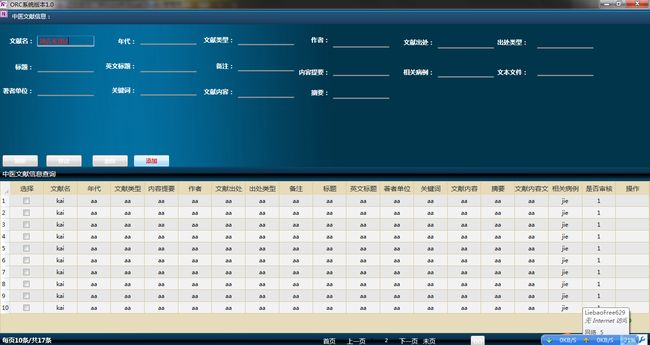
【2】在文本入库窗体Grid布局完整效果及代码如下:(通过控件格式化,鼠标移动文字变色,数据控件隔行变色,分页效果等)
完整代码:
<Window x:Class="OnenoteOCRDemo.TextData" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:my="clr-namespace:OnenoteOCRDemo" Title="ORC系统版本1.0" Width="1300" Height="750" Icon="/OnenoteOCRDemo;component/onenote-2010-icon.png" Background="#FF255174" BorderBrush="#FF255174" Opacity="1" AllowsTransparency="False" WindowStartupLocation="CenterScreen" WindowState="Maximized" VerticalAlignment="Stretch" VerticalContentAlignment="Top" Loaded="Window_Loaded"> <Grid> <!--自定义样式--> <Grid.Resources> <!--TextBlock--> <Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontSize" Value="13" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="White" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <!--中间页数--> <Style x:Key="RichTextBox" TargetType="{x:Type RichTextBox}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="10,10,0,0" /> <Setter Property="Height" Value="50" /> <Setter Property="Width" Value="400" /> <Setter Property="FontSize" Value="15" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="White" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/OnenoteOCRDemo;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageTextBox" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="60" /> <Setter Property="Margin" Value="10,0,0,0" /> <Setter Property="BorderBrush" Value="{x:Null}" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/OnenoteOCRDemo;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsReadOnly" Value="True"> <Setter Property="Background" Value="White" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageButton" TargetType="{x:Type Button}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="30" /> <Setter Property="Foreground" Value="White" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> </Grid.Resources> <Grid.Background> <ImageBrush ImageSource="style\bg.png" Stretch="Fill"/> </Grid.Background> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition Height="300"/> <RowDefinition Height="30"/> <RowDefinition Height="320"/> <RowDefinition Height="30" /> </Grid.RowDefinitions> <!--头部--> <Canvas Grid.Row="0"> <Canvas.Background> <ImageBrush ImageSource="style\b3.png" Stretch="Fill"/> </Canvas.Background> <Image Source="style\onenote.png" Height="16" Width="16"/> <Label x:Name="lblTitle" Content="中医文献信息:" Margin="20,0,3,0" Foreground="White"/> <WrapPanel HorizontalAlignment="Right"> <Image x:Name="btnMin" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnMax" VerticalAlignment="Top" Margin="0,0,3,0"/> <Image x:Name="btnClose" VerticalAlignment="Top" Margin="0,0,3,0"/> </WrapPanel> </Canvas> <!--内容--> <Canvas Grid.Row="1" > <TextBlock Height="23" Style="{StaticResource PageTextBlock1}" Margin="12,27,0,0" Name="textBlock1" Text="文献名:" Canvas.Left="8" Canvas.Top="-1" /> <TextBox Height="23" Style="{StaticResource PageTextBox}" Margin="54,24,0,0" Name="txtdocname" VerticalAlignment="Top" Width="120" Foreground="#FFE51515" Canvas.Left="24" Canvas.Top="0" /> <TextBlock Canvas.Left="248" Canvas.Top="27" Height="23" Name="textBlock2" Style="{StaticResource PageTextBlock1}" Text="年代:" /> <TextBox Canvas.Left="284" Canvas.Top="21" Foreground="#FFE51515" Height="23" Name="txtyears" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="428" Canvas.Top="24" Height="23" Name="textBlock3" Style="{StaticResource PageTextBlock1}" Text="文献类型:" /> <TextBox Canvas.Left="489" Canvas.Top="22" Foreground="#FFE51515" Height="23" Name="txtdoctype" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="628" Canvas.Top="92" Height="23" Name="textBlock4" Style="{StaticResource PageTextBlock1}" Text="内容提要:" /> <TextBox Canvas.Left="689" Canvas.Top="87" Foreground="#FFE51515" Height="23" Name="txtsummary" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="654" Canvas.Top="24" Height="23" Name="textBlock5" Style="{StaticResource PageTextBlock1}" Text="作者:" /> <TextBox Canvas.Left="689" Canvas.Top="27" Foreground="#FFE51515" Height="23" Name="txtauthor" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="848" Canvas.Top="29" Height="23" Name="textBlock6" Style="{StaticResource PageTextBlock1}" Text="文献出处:" /> <TextBox Canvas.Left="909" Canvas.Top="29" Foreground="#FFE51515" Height="23" Name="txtsource" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="1045" Canvas.Top="29" Height="23" Name="textBlock7" Style="{StaticResource PageTextBlock1}" Text="出处类型:" /> <TextBox Canvas.Left="1118" Canvas.Top="29" Foreground="#FFE51515" Height="23" Name="txtsourcetype" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="454" Canvas.Top="79" Height="23" Name="textBlock8" Style="{StaticResource PageTextBlock1}" Text="备注:" /> <TextBox Canvas.Left="489" Canvas.Top="77" Foreground="#FFE51515" Height="23" Name="txtmemo" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="32" Canvas.Top="81" Height="23" Name="textBlock9" Style="{StaticResource PageTextBlock1}" Text="标题:" /> <TextBox Canvas.Left="68" Canvas.Top="79" Foreground="#FFE51515" Name="txttitle" Style="{StaticResource PageTextBox}" Height="23" Width="120" /> <TextBlock Canvas.Left="222" Canvas.Top="79" Height="23" Name="textBlock10" Style="{StaticResource PageTextBlock1}" Text="英文标题:" /> <TextBox Canvas.Left="284" Canvas.Top="79" Foreground="#FFE51515" Height="23" Name="txtenglishtitle" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="6" Canvas.Top="131" Height="23" Name="textBlock11" Style="{StaticResource PageTextBlock1}" Text="著者单位:" /> <TextBox Canvas.Left="68" Canvas.Top="129" Foreground="#FFE51515" Height="23" Name="txtcompany" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="235" Canvas.Top="130" Height="23" Name="textBlock12" Style="{StaticResource PageTextBlock1}" Text="关键词:" /> <TextBox Canvas.Left="284" Canvas.Top="128" Foreground="#FFE51515" Height="23" Name="txtkeyword" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="428" Canvas.Top="133" Height="23" Name="textBlock13" Style="{StaticResource PageTextBlock1}" Text="文献内容:" /> <TextBox Canvas.Left="489" Canvas.Top="133" Foreground="#FFE51515" Height="23" Name="txtcontent" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="654" Canvas.Top="135" Height="23" Name="textBlock14" Style="{StaticResource PageTextBlock1}" Text="摘要:" /> <TextBox Canvas.Left="689" Canvas.Top="135" Foreground="#FFE51515" Height="23" Name="txtdigest" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="1045" Canvas.Top="92" Height="23" Name="textBlock15" Style="{StaticResource PageTextBlock1}" Text="文本文件:" /> <TextBox Canvas.Left="1118" Canvas.Top="87" Foreground="#FFE51515" Height="23" Name="txtpath" Style="{StaticResource PageTextBox}" Width="120" /> <TextBlock Canvas.Left="848" Canvas.Top="92" Height="23" Name="textBlock16" Style="{StaticResource PageTextBlock1}" Text="相关病例:" /> <!--<RichTextBox Height="200" Width="200" />--> <TextBox Canvas.Left="909" Canvas.Top="90" Foreground="#FFE51515" Height="23" Name="txtdisease" Style="{StaticResource PageTextBox}" Width="120" /> <Button Content="刷新" Style="{StaticResource PageButton}" Margin="12,101,0,0" Name="btnShua" Width="75" Canvas.Left="-7" Canvas.Top="174" /> <Button Content="添加" Style="{StaticResource PageButton}" Margin="12,101,0,0" Name="btnAdd" Width="75" Canvas.Left="269" Canvas.Top="174" Click="btnAdd_Click" /> <Button Content="修改" Style="{StaticResource PageButton}" Margin="132,101,0,0" Name="btnUpdate" Width="75" Canvas.Left="-35" Canvas.Top="174" /> <Button Content="删除" Style="{StaticResource PageButton}" Margin="0,101,639,0" Name="btnDelete" Width="75" Canvas.Left="194" Canvas.Top="174" Click="btnDelete_Click" /> </Canvas> <Canvas Grid.Row="2"> <Canvas.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </Canvas.Background> <Label Content="中医文献信息查询" FontSize="14" Foreground="White" /> </Canvas> <DataGrid Name="dataGrid1" Grid.Row="3" CanUserAddRows="False" IsReadOnly="True" AlternationCount="2" FrozenColumnCount="2" AutoGenerateColumns="False" > <DataGrid.Columns> <DataGridTemplateColumn Header="选择" Width="1*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <CheckBox Tag="{Binding ID}" Click="CheckBox_Click"></CheckBox> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTextColumn Header="文献名" Width="1*" Binding="{Binding DOCNAME}"/> <DataGridTextColumn Header="年代" Width="1*" Binding="{Binding YEARS}"/> <DataGridTextColumn Header="文献类型" Width="1*" Binding="{Binding DOCTYPE}"/> <DataGridTextColumn Header="内容提要" Width="1*" Binding="{Binding SUMMARY}"/> <DataGridTextColumn Header="作者" Width="1*" Binding="{Binding AUTHOR}"/> <DataGridTextColumn Header="文献出处" Width="1*" Binding="{Binding SOURCE}"/> <DataGridTextColumn Header="出处类型" Width="1*" Binding="{Binding SOURCETYPE}"/> <DataGridTextColumn Header="备注" Width="1*" Binding="{Binding MEMO}"/> <DataGridTextColumn Header="标题" Width="1*" Binding="{Binding TITLE}"/> <DataGridTextColumn Header="英文标题" Width="1*" Binding="{Binding ENGLISHTITLE}"/> <DataGridTextColumn Header="著者单位" Width="1*" Binding="{Binding AUTHORCOMPANY}"/> <DataGridTextColumn Header="关键词" Width="1*" Binding="{Binding KEYWORD}"/> <DataGridTextColumn Header="文献内容" Width="1*" Binding="{Binding CONTENT}"/> <DataGridTextColumn Header="摘要" Width="1*" Binding="{Binding DIGEST}"/> <DataGridTextColumn Header="文献内容文本文件" Width="1*" Binding="{Binding PATH}"/> <DataGridTextColumn Header="相关病例" Width="1*" Binding="{Binding DISEASE}"/> <DataGridTextColumn Header="是否审核" Binding="{Binding AUDITFLAG}" Width="1*"/> <DataGridTemplateColumn Header="操作" Width="1*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <CalendarButton ></CalendarButton> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid> <!--分页--> <Canvas Grid.Row="4"> <Canvas.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </Canvas.Background> <my:page x:Name="page1" Height="30" VerticalAlignment="Top"></my:page> </Canvas> </Grid> </Window>
6,如何设置格式?全局格式以及局部格式设置?
- 全局格式设置:首先打开App.xaml,里面进行配置,代码如下:
-
 View Code
View Code<Application x:Class="OnenoteOCRDemo.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="TextData.xaml"> <Application.Resources> <ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Style TargetType="DataGrid"> <!--网格线颜色--> <Setter Property="CanUserResizeColumns" Value="false" /> <Setter Property="Background" Value="#E6DBBB" /> <Setter Property="BorderBrush" Value="#d6c79b" /> <Setter Property="HorizontalGridLinesBrush"> <Setter.Value> <SolidColorBrush Color="#d6c79b" /> </Setter.Value> </Setter> <Setter Property="VerticalGridLinesBrush"> <Setter.Value> <SolidColorBrush Color="#d6c79b" /> </Setter.Value> </Setter> </Style> <!--标题栏样式--> <!--<Style TargetType="DataGridColumnHeader" > <Setter Property="Width" Value="50"/> <Setter Property="Height" Value="30"/> <Setter Property="FontSize" Value="14" /> <Setter Property="Background" Value="White" /> <Setter Property="FontWeight" Value="Bold"/> </Style>--> <Style TargetType="DataGridColumnHeader"> <Setter Property="SnapsToDevicePixels" Value="True" /> <Setter Property="MinWidth" Value="0" /> <Setter Property="MinHeight" Value="28" /> <Setter Property="Foreground" Value="#323433" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DataGridColumnHeader"> <Border x:Name="BackgroundBorder" BorderThickness="0,1,0,1" BorderBrush="#e6dbba" Width="Auto"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <ContentPresenter Margin="0,0,0,0" VerticalAlignment="Center" HorizontalAlignment="Center" /> <Path x:Name="SortArrow" Visibility="Collapsed" Data="M0,0 L1,0 0.5,1 z" Stretch="Fill" Grid.Column="2" Width="8" Height="6" Fill="White" Margin="0,0,50,0" VerticalAlignment="Center" RenderTransformOrigin="1,1" /> <Rectangle Width="1" Fill="#d6c79b" HorizontalAlignment="Right" Grid.ColumnSpan="1" /> <!--<TextBlock Background="Red"> <ContentPresenter></ContentPresenter></TextBlock>--> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="Height" Value="25" /> </Style> <!--行样式触发--> <!--背景色改变必须先设置cellStyle 因为cellStyle会覆盖rowStyle样式--> <Style TargetType="DataGridRow"> <Setter Property="Background" Value="#F2F2F2" /> <Setter Property="Height" Value="25" /> <Setter Property="Foreground" Value="Black" /> <Style.Triggers> <!--隔行换色--> <Trigger Property="AlternationIndex" Value="0"> <Setter Property="Background" Value="#e7e7e7" /> </Trigger> <Trigger Property="AlternationIndex" Value="1"> <Setter Property="Background" Value="#f2f2f2" /> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="#fbe178" /> <!--<Setter Property="Foreground" Value="White"/>--> </Trigger> <Trigger Property="IsSelected" Value="True"> <Setter Property="Foreground" Value="Black" /> </Trigger> </Style.Triggers> </Style> <!--单元格样式触发--> <Style TargetType="DataGridCell"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="DataGridCell"> <TextBlock TextAlignment="Center" VerticalAlignment="Center"> <ContentPresenter /> </TextBlock> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsSelected" Value="True"> <!--<Setter Property="Background" Value="White"/> <Setter Property="BorderThickness" Value="0"/>--> <Setter Property="Foreground" Value="Black" /> </Trigger> </Style.Triggers> </Style> </ResourceDictionary> </Application.Resources> </Application>
- 本窗体下格式设置Grid.Resources:TextBlock文本为例描述如下代码,然后在TextBlock中使用Style="{StaticResource PageTextBlock1}"
-
 View Code
View Code<Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontSize" Value="13" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="White" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style>
其中改变鼠标悬浮色彩变幻代码
<Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FFE51515" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers>7、Grid如何部分,分为n个部分,分别设置不同高度?
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="300"/>
<RowDefinition Height="30"/>
<RowDefinition Height="320"/>
<RowDefinition Height="30" />
</Grid.RowDefinitions>
8、DataGrid控件如何使用?绑定数据和复选?
<DataGrid Name="dataGrid1" Grid.Row="3" CanUserAddRows="False" IsReadOnly="True" AlternationCount="2" FrozenColumnCount="2" AutoGenerateColumns="False" > <DataGrid.Columns> <DataGridTemplateColumn Header="选择" Width="1*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <CheckBox Tag="{Binding ID}" Click="CheckBox_Click"></CheckBox> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> <DataGridTextColumn Header="文献名" Width="1*" Binding="{Binding DOCNAME}"/> <DataGridTextColumn Header="年代" Width="1*" Binding="{Binding YEARS}"/> <DataGridTextColumn Header="文献类型" Width="1*" Binding="{Binding DOCTYPE}"/> <DataGridTextColumn Header="内容提要" Width="1*" Binding="{Binding SUMMARY}"/> <DataGridTextColumn Header="作者" Width="1*" Binding="{Binding AUTHOR}"/> <DataGridTextColumn Header="文献出处" Width="1*" Binding="{Binding SOURCE}"/> <DataGridTextColumn Header="出处类型" Width="1*" Binding="{Binding SOURCETYPE}"/> <DataGridTextColumn Header="备注" Width="1*" Binding="{Binding MEMO}"/> <DataGridTextColumn Header="标题" Width="1*" Binding="{Binding TITLE}"/> <DataGridTextColumn Header="英文标题" Width="1*" Binding="{Binding ENGLISHTITLE}"/> <DataGridTextColumn Header="著者单位" Width="1*" Binding="{Binding AUTHORCOMPANY}"/> <DataGridTextColumn Header="关键词" Width="1*" Binding="{Binding KEYWORD}"/> <DataGridTextColumn Header="文献内容" Width="1*" Binding="{Binding CONTENT}"/> <DataGridTextColumn Header="摘要" Width="1*" Binding="{Binding DIGEST}"/> <DataGridTextColumn Header="文献内容文本文件" Width="1*" Binding="{Binding PATH}"/> <DataGridTextColumn Header="相关病例" Width="1*" Binding="{Binding DISEASE}"/> <DataGridTextColumn Header="是否审核" Binding="{Binding AUDITFLAG}" Width="1*"/> <DataGridTemplateColumn Header="操作" Width="1*"> <DataGridTemplateColumn.CellTemplate> <DataTemplate> <CalendarButton ></CalendarButton> </DataTemplate> </DataGridTemplateColumn.CellTemplate> </DataGridTemplateColumn> </DataGrid.Columns> </DataGrid>
9、如何使用用户控件:
- 建立一个新的用户页面page.xaml。
- 用户控件进行设计
 View Code
View Code<UserControl x:Class="OnenoteOCRDemo.page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" > <UserControl.Resources> <!--每页{0}/共{0}条--> <Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontSize" Value="13" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="White" /> </Style> <!--首页上一页等--> <Style x:Key="PageTextBlock2" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="Width" Value="40" /> <Setter Property="Height" Value="23" /> <Setter Property="FontSize" Value="13" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="White" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <!--中间页数--> <Style x:Key="PageTextBlock3" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="Height" Value="23" /> <Setter Property="Width" Value="30" /> <Setter Property="FontSize" Value="10" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="White" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageTextBox" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="40" /> <Setter Property="BorderBrush" Value="{x:Null}" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/OnenoteOCRDemo;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsReadOnly" Value="True"> <Setter Property="Background" Value="White" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageButton" TargetType="{x:Type Button}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="30" /> <Setter Property="Foreground" Value="White" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> </Style> </UserControl.Resources> <Grid HorizontalAlignment="Left" Height="30" Width="1024"> <Grid.Background> <ImageBrush ImageSource="style\b2.png" Stretch="Fill"/> </Grid.Background> <Border CornerRadius="3" BorderBrush="{x:Null}"> <Grid HorizontalAlignment="Stretch" Margin="5 0 5 0" VerticalAlignment="Top" Width="Auto" Height="30"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="600*" MinWidth="600"/> </Grid.ColumnDefinitions> <TextBlock Name="tbkRecords" Grid.Column="0" Style="{StaticResource PageTextBlock1}" /> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right" Grid.Column="1"> <Grid> <Grid.RowDefinitions > <RowDefinition Height="30"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Name="btnFirst" Text="首页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <TextBlock Grid.Column="1" Name="btnPrev" Text="上一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <Grid Grid.Column="2" Name="grid" > <Grid.RowDefinitions> <RowDefinition Height="30" ></RowDefinition> </Grid.RowDefinitions> </Grid> <TextBlock Foreground="White" Grid.Column="3" Name="btnNext" Text="下一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <TextBlock Grid.Column="4" Name="btnLast" Text="未页" IsEnabled="False" Style="{StaticResource PageTextBlock2}"/> <TextBox Grid.Column="5" Name="pageGo" MaxLength="6" IsReadOnly="True" Style="{StaticResource PageTextBox}" /> <Button Grid.Column="6" Name="btnGo" Content="GO" IsEnabled="False" Style="{StaticResource PageButton}" /> </Grid> </StackPanel> </Grid> </Border> </Grid> </UserControl>
- 在引用窗体中加入<Window>:xmlns:my="clr-namespace:OnenoteOCRDemo"
- 在合适页面引用即可:
<my:page x:Name="page1" Height="30" VerticalAlignment="Top"></my:page>
【篇末】:程序中使用布局,格式,数据绑定控件,分页、鼠标事件、滚动条。富文本等基本控件和常用控件的使用,本篇做以开题介绍,熟悉这些基本xaml语法,甚至清楚使用,可以显示出非常漂亮的效果。当然自己不会写也没关系,去网站找些,自己改成预期的效果。这样还可以节省不少时间。下篇进入主题:主要涉及文件基本操作,ORC过程,OneNote处理原来分析,批量图片处理和批量txt文件输出,图片orc成文字等具体功能。