- Keynote:苹果出品的演示软件,做动画分分钟吊打 PPT
彭宏豪
Keynote文/彭宏豪,笔名/安哥拉本文首发于「效率工具指南」Hello大家好,我是安哥。买了iMac将近一年,我还几乎没有在Mac上用过苹果推出的演示软件——Keynote。如果你也和我一样,对这款软件还不是很熟悉的话,可以看一下来自维基百科的介绍:Keynote是苹果推出的一款对标微软的PowerPoint的演示软件,上线于2003年,相比微软推出的PowerPoint晚了不少时间。图片如果
- 赠模板|Keynote模板-图表分析法
志汇CLUB
主题:Keynote图表分析法模板格式:Keynote场景:通过图表分析问题的整体与部分尺寸:1920*1080页数:18页说明:1、一般人在处理问题、事物时,对平常熟悉的事物不太会认真仔细地分析观察,这在主观上就形成了感知障碍,从而不能全面深入地思考问题。2、因此我们在演讲过程中,通常需要通过列举事物各方面的属性、性质、特征,归纳出新的概念。本模板就是用图表的形式,帮助我们对一个熟悉的事物进行重
- 赠模板|Keynote作品-故乡情游子心
志汇CLUB
主题:游子心中的故乡格式:Keynote场景:故乡记忆尺寸:1920*1080页数:3页说明:1、一年而所居成聚,二年而所居成邑,三年而所居成都。这就是成都的由来。美食、美景、美女,是成都“三美”,川菜色香味俱全,小吃名目繁多,人文底蕴深厚,名胜古迹密布。初春时节,乍暖还寒,漫步老城,你便进入了一个仿佛冬日的被窝令人欲罢不能的世界,手持一杯咖啡或奶茶,坐在春熙路那复古的长凳上,翻阅着这些过往的倩影
- MultiSlides-多用途PPT模板-7度吧PPT下载
7度吧
7度吧-国外精品ppt模板、ppt素材、keynote模板下载MultiSlides-多用途渐变演示立即获取!多用途演示模板,用于您的业务演示或个人使用(多用途)。所有元素都可以从形状到颜色进行编辑,无需其他软件进行编辑,只需使用Powerpoint即可。特征每个模板30个独特的幻灯片12个文件.PPTX12个文件.PPT
- 2020 电子手帐结构 Share
储储Gallant
马上进入2020,是时候准备新一年的电子手帐了。19年八月底我开始制作使用我的第一本电子手帐:设备:iPad,ApplePencil软件:Keynote,GoodNotes参考书籍:《神奇手账》by佐藤惠几个月下来感觉还挺适合我的日常,主要完成时间和事件记录,让自己知道时间都去哪儿了;同时也能进行习惯记录、事项整理等。于是2020年的电子手帐沿用了19年的结构,为“年月周+习惯打卡+睡眠记录+空白
- keynote 取消输入字符后的红色提示线
SlowGO
在keynote中输入字符后默认会自动进行拼写检查,如果输入的是非标准单词,那么就有提示了,例如:image想把提示线去掉,到偏好设置->自动改正中把勾选项都去掉,但无效。后来找到编辑->拼写和语法->键入时检查拼写,把这项取消勾选,就生效了。image
- Mac 神兵利器(二) 极简软件清单
猫耳呀
摘要:作为一个非常爱好折腾的Mac重度用户,在尝试了不少于50次重装系统经历以及安装了几乎所有软件类别的N多软件后,决定分享一下自己的软件清单。选择app的三个原则:尽量使用系统原生软件,比如日历,提醒事项,备忘录,Pages,Keynote等同类软件只保留一款能不装的软件就不装时间管理作为一个非常爱好折腾的Mac重度用户,在尝试了不少于50次重装系统经历以及安装了几乎所有软件类别的N多软件后,决
- Unity在GDC上发布2018年路线图
culiao6493
游戏大数据python人工智能java
We’regoingbiggerthaneveratGameDevelopersConference2018.WekickedeverythingoffwithourUnityatGDCKeynote,whichbroughteveryonewhojoinedusinpersonandonlinethelatestannouncements,previewsandtechnicaldemos.我们
- Airpower终将成为历史,无限充电的未来还得看中国
幽默研究生
两年前,iPhoneX的发布会上,苹果首席营销官PhilSchiller在会上keynote中展示了苹果正在研发的无线充电器AirPower,并承诺2018年正式发售。彼时无数的苹果用户满怀期待,纷纷盼着苹果配件产品线上这位新成员的到来,而就在今天,我们知道苹果已放弃AirPower量产和销售计划。首先心疼这两年多来为此奋斗过的工程师们,Airpower经过多次大整改,甚至重新design,却仍然
- 六项精进
侯光晨
六项精进一学习与实践1付出不亚于任何人的努力2要谦虚不要骄傲3要每天反省4活着就要感谢5积善行,思利他6不要有感性的烦恼二今日分享:今天非常感谢C哥的帮助,我才能将keynote文件转化成S想要的PPT,感谢C哥。也感谢宝小C,宁W,营Z,综T,财L,业L问题是不少,但有你们包容和理解,慢慢一切都会变好的,多谢大家
- 赠模板|Keynote模板-如何让你的图文排版更有创意
志汇CLUB
主题:Keynote图文排版展示格式:Keynote场景:通过图文排版的变化提升视觉表现力尺寸:1920*1080页数:18页说明:1、一篇演示文稿是有灵魂的,它的灵魂体现在主题鲜明、逻辑严谨、和谐统一。它不是呆板的,它是鲜活的,图文排版作为体现这种鲜活性的手段之一,往往是看似简单但实则却又不太容易做好。图文排版不仅要突出主题,还要层次分明、结构合理,同时也体现出了作者的美学意识。2、图文排版也有
- Keynote教程 – 将演示文稿发布到WordPress博客中
初心么么哒
您可以将演示文稿发布到Medium或WordPress,使读者可以使用博客中的播放器点按浏览演示文稿(不包括动画效果和交互式元素)。您在Keynote讲演中对演示文稿所做的任何更改都将自动反映到内嵌版本。若要查看演示文稿的完整版本,读者可以在Keynote讲演中打开它;如果您将共享权限设定为允许编辑(而非仅查看),则读者还可以在Keynote讲演中对其进行编辑。这种情况下,观看者所做的任何更改也将
- 国外精品夏季Powerpoint模板-7度吧
7度吧
7度吧-国外精品ppt模板、keynote模板下载Allecia:夏季Powerpoint演示文稿从头开始创建演示幻灯片可能非常耗费人力。从演示模板开始是有益的。它可以节省时间,提供良好的视觉设计,这意味着您可以主要花时间和精力关注演示文稿的内容。演示模板可以节省您的时间,因为它们比从头开始设计平台要快得多。此外,从模板开始意味着您可以主要花时间和精力关注演示文稿的内容,而视觉风格已经设计为具有吸
- 给跪了!苹果告诉你PPT动画的6种惊艳用法
观海PPT
6月4日,也就在今天凌晨1点钟,苹果爸爸又开发布会(WWDC)了!虽然这次没有发布任何硬件产品,但为我们带来了全新的iOS/watchOS/tvOS/macOS。相比“平淡无奇”内容,发布会的keynote动画设计可谓是惊艳全场,甚至有种看完让人身心愉悦的效果。WWDC全球开发者大会为什么苹果的动画这么厉害?在这篇文章里,我整理出了发布会keynote上用到的6种惊艳动画效果,先马后看!1.每章节
- 叶武滨时间管理心得3.31
晨first
今天听了时间管理第92讲-用手机无线遥控幻灯片来演讲,要点如下:苹果用keynote来共享手机和电脑,来遥控投影幻灯片。反思及下一步:安卓手机看是否可以用keynote,为演讲做准备!
- 【hudi】hudi表 常用字段类型SQL api测试
lisacumt
sql数据库hadoop
一、flinksqlapidroptablemy_db.hudi_type_flink;CREATETABLEmy_db.hudi_type_flink(boolean_tboolean,tinyint_ttinyint,smallint_tsmallint,integer_tinteger,bigint_tbigintPRIMARYKEYNOTENFORCED,float_tfloat,doub
- SEE Conf: Umi 4 设计思路文字稿
若川视野
编程语言javapython数据库分布式
大家好,我是若川。持续组织了5个月源码共读活动,感兴趣的可以点此加我微信ruochuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》包含20余篇源码文章。复制此链接https://www.yuque.com/seeconf/2022/keynote或者点击文末阅读原文可查看下载SEEConfPPT和录播。编者按:本文为2022.1.8在SE
- 「PPT 下载」Google DevFest Keynote | 复杂的海外网络环境下,如何提升连接质量
融云
Google互联网通信技术网络信息与通信即时通讯
(全网都在找的《社交泛娱乐出海作战地图》,点击获取)12月10日,“GoogleDevFest2023上海站”大会如期在上海市东方万国宴会中心举办。延续过往的技术交流碰撞、前沿技术学习基调传统,本届大会聚焦行业前瞻、AI洞见、出海加速等议题,吸引数千开发者齐聚一堂、热烈交流。关注【融云全球互联网通信云】了解更多融云IM通讯技术专家吴浩受邀在出海加速主题论坛分享《复杂多变的海外网络环境下,如何提升B
- 国外精品BOX-多用途keynote模板-7度吧
7度吧
7度吧-国外精品ppt模板、keynote模板下载模板介绍:BOX是多用途主题演示,包含100个独特的幻灯片/总共1000个幻灯片,它具有很多功能。它基于SlideMaster巫婆,非常容易定制。手工制作的信息图表。它有10种颜色变化与浅色背景
- PPT演讲展示软件
美女娟娟
如果自身PPT的处理已经很好,可以拉到底,直接看下一张卡片):1.展示软件(1)三种展示工具:PowerPoint、Keynote、Prezi(可以了解,比较好玩)。(2)尺寸:选择16:9(大部分)或4:3(老式),可调节。(3)版式:建议模板是空白幻灯片,展示图片以黑色为背景(可突显图片),图片可采用全图型PPT。不要使用软件内置项目符号和版式,以避免雷同带来的乏味。(4)图片分辨率:越高越好
- Photo Studio Powerpoint模板-7度吧
7度吧
7度吧-国外精品ppt模板、keynote模板下载技术规格50独特且可编辑主题颜色变化的2个选项。16:9HD宽屏幻灯片格式(1920x1080像素)。带幻灯片母版的图像占位符。不需要AdobePhotoshop或任何其他图像编辑器。完全可编辑的文字。图标变化包括在内。RGB颜色模式。将UI图像拖放到屏幕模型。
- [PWA] Keynote: Progressive Web Apps across all frameworks
weixin_30252709
javascriptwebpackViewUI
PWA:AddtohomescreenAngularUniversalServersiderendering:forachievingbetterproferenceoninitloadingAngular2CLIngnewmyapp--mobilesw-precache:withwebpack:sw-toolbox:runtimecachingangular2materialdesign:*sh
- 数学公式编辑器MathType2024最新版7.7.1.258官方正式版(附激活补丁) 64位
CoCo玛奇朵
office2024秘钥MathType激活MathType编辑器服务器数据库经验分享android其他
MathType是一款全球最受欢迎的专业数学公式编辑器工具软件,能够帮助用户在各种文档中插入复杂的数学公式和符号。可以轻松输入各种复杂的公式和符号,与Office文档完美结合,与常见的文字处理软件和演示程序配合使用(兼容OfficeWord,PowerPoint,Pages,Keynote,Numbers等700多种办公软件),能够在各种文档中加入复杂的数学公式和符号,可用在编辑数学试卷、书籍、报
- “无纸化”调研信息及问题整合
我来羊你
*本章主要以实践体验反馈为主,整合各类软件上有参考价值的用户分享内容以及部分参考短文。无纸化应用范围学习:笔记资料整合阅读考试(如雅思开放的机考)互联网查询办公:工作资料制作信息传递数据库网络管理其他:数字艺术(线上或线下数字展览)常用软件艺术类:ProcreateArtSet笔记类:NotabilityGoodnotesNebo办公类:PagesNumbersKeynote辅助类:Xmind扫描
- Condifent主题keynote模板-7度吧keynote
7度吧
7度吧-国外精品ppt模板、ppt素材、keynote模板下载Confident模板为您的Keynote演示提供专业外观。它包括20个大师和2个幻灯片大小,允许您选择最适合您的信息的布局。布局经过抛光和现代化,配有定制项目符号,匹配表格和易于阅读的图表。可以在Keynote6.6或更高版本中打开和编辑模板。模板中的大多数对象可以毫不费力地重新着色,重新整形,移动或移除。您可以通过主幻灯片中的简单修
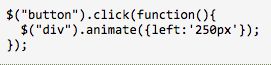
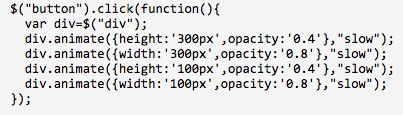
- 赠模板|Keynote模板-动画创意
志汇CLUB
主题:Keynote动画创意展示格式:Keynote场景:让动画更好的诠释幻灯片尺寸:1920*1080页数:18页说明:1、很多人喜欢将Keynote和PowerPoint进行比较,也经常会有人问我这个问题,这两者究竟哪个好。其实,这是一个仁者见仁智者见智的问题,只有相对的习惯,没有绝对的优劣。2、如果非要讲一讲这两者的区别,最大区别还是在于两者的底层逻辑不同。Keynote追求的是简单,一切都
- Using serverless for event-driven architecture & domain-driven design
litaibai-04
aws亚马逊云科技科技人工智能re:Invent2023生成式AI云服务
Allright,IthinkeverybodyheardthekeynotetodayfromSwami.It'squiteamazing,right?AllthegenerativeAIstuffthisstockisnodifferent.It'sstillthesamething,innovation,innovation,innovation,right?SowelcometoNT203
- What every computer science major should know
Love_Kimi
Whateverycomputersciencemajorshouldknow*Portfolioversusresume一个简历永远也说不完程序员的能力,每一个计算机科学专业应建立一个投资组合。投资组合可以像个人博客一样简单,每个项目或成就都有一个帖子*Technicalcommunication现代计算机科学家必须有说服力地将他们的想法传达给非程序员。建议用演示用具如:pptkeynote等*
- 王炸升级!PartyRock 10分钟构建 AI 应用
树上有只程序猿
人工智能
前言一年一度的亚马逊云科技的re:Invent可谓是全球云计算、科技圈的狂欢,每次都能带来一些最前沿的方向标,这次也不例外。在看完一些keynote和介绍之后,我也去亲自体验了一些最近发布的内容。其中让我感受最深刻的无疑是PartyRock了。PartyRock真的算是做到了:能让任何人快速的构建一个属于自己的AI应用。当然,本文最后也分享我对于其他在re:Invent上提到的一些看法和思考。那么
- 哥本哈根经度_借助实时3D塑造世界:团结哥本哈根主题演讲集锦
culiao6493
游戏大数据python人工智能java
哥本哈根经度UniteCopenhagenisofficiallyhere,andwe’rethrilledthattheactionistakingplacejustdownthestreetfromwherethefirstlinesofUnitywerewritten15yearsago.Wekickeditoffwithakeynotefullofgame-changingannounce
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring