版权声明:本文为博主原创文章,未经博主允许不得转载。
之前写了几篇加载流程的说明,是从下向上看,有点只见树木不见森林的感觉。经过最近一段时间的学习,有了能加以概括抽象的方法。
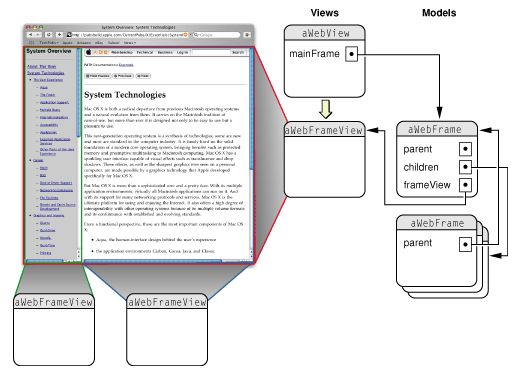
WebKit加载流程和页面组成是直接相关的,页面就是WebKit要加载的对象。所以WebKit负责加载的类也与负责页面管理的类相对应。Apple关于WebView的说明里清楚表现了页面视图上的MVC结构:
一个页面从元素上也有其层次结构,并且和加载类对应,如下:
从页面元素上讲WebView代表了一个页面的呈现,对应一个Page. 一个Page包含一个或多个Frame,其中一个称为Main Frame,其它的Frame(iframe或object元素引入HTML)称为Sub Frame。每一个Frame,从JavaScript里都有一个window和document对象。
页面中的Frame,Document和子资源,对应到加载的FrameLoader, DocumentLoader和SubresourceLoader。其中Frame可以进行导航(Navigation)操作,即加载、重新加载、前进、后退操作,而Document则表示一个具体的HTML文档,没有导航操作。
从这里看到的几个Loaders都是加载的逻辑表示,实际的加载行为交给ResourceLoader(s),即MainResourceLoader和SubresourceLoader来完成,其中包括了资源加载的队列管理操作(ResourceLoadScheduler)。
ResourceHandle在WebKit中是一个重要的port接口,与各个平台的网络层适配,代表了一个具体的网络加载任务。
主要类的关系
FrameLoader加载时序
从上面可以知道FrameLoader代表了Frame的加载行为,DocumentLoader代表了Document的加载行为。为了区分加载的进程,FrameLoader对加载状态进行了区分,并且让DocumentLoader在不同的状态间转换。除此之外FrameLoader还另外使用一个状态机,管理Frame加载显示的状态(FrameLoaderStateMachine)。
除此之此,FrameLoader还要维护历史项(HistoryController),以对应处理Navigation操作, 详细项目定义在FrameLoaderTypes.h中。
Document Loader
相对FrameLoader而言,DocumentLoader相对简单一些,它的任务就是调用一个MainResourceLoader加载主文档。因为状态的转换在FrameLoader里完成了。子资源的加载依托于DocumentLoader来管理。
子资源的加载
正如页面元素从属于Document存在一样,负责子资源的加载的类从属于Document,后来又移到了DocumentLoader类中。就形成了下面的关系:
CachedResourceLoader
至于CachedResourceLoader,其实就是一个封装类,封装了创建各类CachedResource的功能。各个需要进行加载的页面元素会继承自CachedResourceClient,创建CachedResourceRequest, 通过DocumentLoader/Document里的CachedResourceLoader发起请求。
下面是Script元素发起请求的调用:
Memory Cache/Application Cache
为了让用户有更快的应用体验,缓存机制不能少。在WebKit里CachedResource/CachedResourceLoader的命名里之所以有了Cached,就是因为它们中缓存的交互。
WebKit也有一些算法上的说明,可以参考这里。
Resource Load Scheduler
在HostInformation里存储着两个两个列表,一个是使用不同优先级数组存储的等待加载的列表,一个是正在加载的列表。
使用scheduleServePendingRequests处理排队的请求时,会按优先级依序执行。下面是基本流程:
以上就是加载流程的概要性说明,中间缺少一些流程内容,可以参考以下两个链接:
[WebKit]WebCore之页面加载的设计与实现(二)
[WebKit]WebCore之页面加载的设计与实现(三)
转载请注明出处: http://blog.csdn.net/horkychen