时分秒 日期控件
文件下载地址 :http://download.csdn.net/detail/ruishenh/6561061
项目中需要用到精确到秒的日期控件,到网上搜了一下,发现有一个JQuery控件可以实现该功能---TimerPicker。但是官网上没有提供该控件的完整Demo,而且没有提供汉化包,所以自己汉化了一下,以供需要的朋友参考。
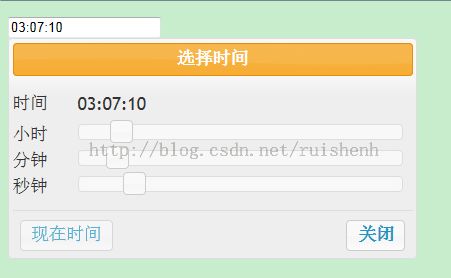
效果图如下:图一
关键代码:
$(".ui_timepicker").datetimepicker({
showSecond:true,
timeFormat:'hh:mm:ss',
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
图二:
关键代码:
$(".ui_timepicker").timepicker({
showSecond:true,
timeFormat:'hh:mm:ss',
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
图三:
关键代码:
$(".ui_timepicker").datepicker({
showSecond:true,
timeFormat:'hh:mm:ss',
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
首先在页面中引用一下库:
<link type=
"text/css"
href=
"css/jquery-ui-1.8.17.custom.css"
rel=
"stylesheet"
/>
<link type=
"text/css"
href=
"css/jquery-ui-timepicker-addon.css"
rel=
"stylesheet"
/>
<script type=
"text/javascript"
src=
"js/jquery-1.7.1.min.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-1.8.17.custom.min.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-timepicker-addon.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-timepicker-zh-CN.js"
></script>
|
汉化包代码:
(function ($) {
// 汉化 Datepicker
$.datepicker.regional[
'zh-CN'
] =
{
clearText:
'清除'
, clearStatus:
'清除已选日期'
,
closeText:
'关闭'
, closeStatus:
'不改变当前选择'
,
prevText:
'<上月'
, prevStatus:
'显示上月'
,
nextText:
'下月>'
, nextStatus:
'显示下月'
,
currentText:
'今天'
, currentStatus:
'显示本月'
,
monthNames: [
'一月'
,
'二月'
,
'三月'
,
'四月'
,
'五月'
,
'六月'
,
'七月'
,
'八月'
,
'九月'
,
'十月'
,
'十一月'
,
'十二月'
],
monthNamesShort: [
'一'
,
'二'
,
'三'
,
'四'
,
'五'
,
'六'
,
'七'
,
'八'
,
'九'
,
'十'
,
'十一'
,
'十二'
],
monthStatus:
'选择月份'
, yearStatus:
'选择年份'
,
weekHeader:
'周'
, weekStatus:
'年内周次'
,
dayNames: [
'星期日'
,
'星期一'
,
'星期二'
,
'星期三'
,
'星期四'
,
'星期五'
,
'星期六'
],
dayNamesShort: [
'周日'
,
'周一'
,
'周二'
,
'周三'
,
'周四'
,
'周五'
,
'周六'
],
dayNamesMin: [
'日'
,
'一'
,
'二'
,
'三'
,
'四'
,
'五'
,
'六'
],
dayStatus:
'设置 DD 为一周起始'
, dateStatus:
'选择 m月 d日, DD'
,
dateFormat:
'yy-mm-dd'
, firstDay: 1,
initStatus:
'请选择日期'
, isRTL:
false
};
$.datepicker.setDefaults($.datepicker.regional[
'zh-CN'
]);
//汉化 Timepicker
$.timepicker.regional[
'zh-CN'
] = {
timeOnlyTitle:
'选择时间'
,
timeText:
'时间'
,
hourText:
'小时'
,
minuteText:
'分钟'
,
secondText:
'秒钟'
,
millisecText:
'微秒'
,
timezoneText:
'时区'
,
currentText:
'现在时间'
,
closeText:
'关闭'
,
timeFormat:
'hh:mm'
,
amNames: [
'AM'
,
'A'
],
pmNames: [
'PM'
,
'P'
],
ampm:
false
};
$.timepicker.setDefaults($.timepicker.regional[
'zh-CN'
]);
})(jQuery);
|
注:汉化的逻辑就是,设置“zh-CN”标签的语言包内容,然后设置默认语言为“zh-CN”。
Demo页面的完成代码为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=
"Content-Type"
content=
"text/html; charset=utf-8"
/>
<title>Timepicker Demo</title>
<link type=
"text/css"
href=
"css/jquery-ui-1.8.17.custom.css"
rel=
"stylesheet"
/>
<link type=
"text/css"
href=
"css/jquery-ui-timepicker-addon.css"
rel=
"stylesheet"
/>
<script type=
"text/javascript"
src=
"js/jquery-1.7.1.min.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-1.8.17.custom.min.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-timepicker-addon.js"
></script>
<script type=
"text/javascript"
src=
"js/jquery-ui-timepicker-zh-CN.js"
></script>
<script type=
"text/javascript"
>
$(function () {
$(
".ui_timepicker"
).datetimepicker({
//showOn: "button",
//buttonImage: "./css/images/icon_calendar.gif",
//buttonImageOnly: true,
showSecond:
true
,
timeFormat:
'hh:mm:ss'
,
stepHour: 1,
stepMinute: 1,
stepSecond: 1
})
})
</script>
</head>
<body>
<p>
<input type=
"text"
name=
"datetime"
class
=
"ui_timepicker"
value=
""
></p>
</body>
</html>
文件下载地址 :http://download.csdn.net/detail/ruishenh/6561061
|