深入理解BootStrap Item10 -- 导航(nav)
1、导航(基础样式)
导航对于一位前端人员来说并不陌生。可以说导航是一个网站重要的元素组件之一,可以便于用户查找网站所提供的各项功能服务。导航的制作方法也是千奇百怪,五花八门。在这一节中将向大家介绍如何使用Bootstrap框架制作各式各样的导航。
在Bootstrap框架将导航独立出来成为一个导航组件,根据不同的版本,可以找到对应的源码:
☑ LESS版本:对应的源文件是navs.less
☑ Sass版本:对应的源文件是_navs.scss
☑ 编译后版本:对应源码是bootstrap.css文件第3450行~第3641行
导航基础样式
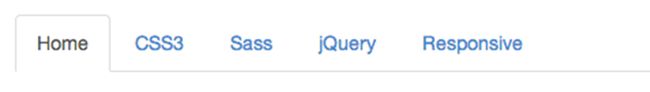
Bootstrap框架中制作导航条主要通过“.nav”样式。默认的“.nav”样式不提供默认的导航样式,必须附加另外一个样式才会有效,比如“nav-tabs”、“nav-pills”之类。比如一个tab导航条的例子,他的实现方法就是为ul标签加入.nav和nav-tabs两个类样式。
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>/源码请查阅bootstrap.css文件第3450行~第3493行/
.nav { padding-left: 0; margin-bottom: 0; list-style: none; }
.nav> li { position: relative; display: block; }
.nav> li > a { position: relative; display: block; padding: 10px 15px; }
.nav> li >a:hover,
.nav> li >a:focus { text-decoration: none; background-color: #eee; }
.nav>li.disabled> a { color: #999; }
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus { color: #999; text-decoration: none; cursor: not-allowed; background-color: transparent; }
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus { background-color: #eee; border-color: #428bca; }
.nav .nav-divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5; }
.nav> li > a >img { max-width: none; }2、导航(标签形tab导航)
标签形导航,也称为选项卡导航。特别是在很多内容分块显示的时,使用这种选项卡来分组十分适合。
标签形导航是通过“nav-tabs”样式来实现。在制作标签形导航时需要在原导航“nav”上追加此类名,如:
<ul class="nav nav-tabs">
<li><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>运行的效果如下所示:
实现原理非常的简单,将菜单项(li)按块显示,并且让他们在同一水平上排列,然后定义非高亮菜单的样式和鼠标悬浮效果。代码如下:
/源码请查阅bootstrap.css文件第3494行~第3509行/
.nav-tabs { border-bottom: 1px solid #ddd; }
.nav-tabs > li { float: left; margin-bottom: -1px; }
.nav-tabs > li > a { margin-right: 2px; line-height: 1.42857143; border: 1px solid transparent; border-radius: 4px 4px 0 0; }
.nav-tabs > li >a:hover { border-color: #eee #eee #ddd; }其实上例的效果和我们平时看到的选项卡效果并不一致。一般情况之下,选项卡教会有一个当前选中项。其实在Bootstrap框架也相应提供了。假设我们想让“Home”项为当前选中项,只需要在其标签上添加类名“class="active"”即可:
<ul class="nav nav-tabs">
<li class="active"><a href="##">Home</a></li>
…
</ul>运行效果如下:
对应样式代码如下:
/源码请查阅bootstrap.css文件第3510行~第3518行/
.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
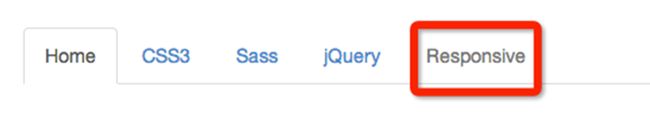
.nav-tabs >li.active>a:focus { color: #555; cursor: default; background-color: #fff; border: 1px solid #ddd; border-bottom-color: transparent; }除了当前项之外,有的选项卡还带有禁用状态,实现这样的效果,只需要在标签项上添加“class=”disabled””即可:
<ul class="nav nav-tabs">
<li class="active"><a href="##">Home</a></li>
…
<li class="disabled"><a href="##">Responsive</a></li>
</ul>运行效果如下:
实现这个效果的样式,在默认样式“.nav”中就带有:
/源码请查看bootstrap.css文件第3469行~第3478行/
.nav>li.disabled> a { color: #999; }
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus { color: #999; text-decoration: none; cursor: not-allowed; background-color: transparent; }注意:我们看到的选项卡效果,点击菜单项就可以切换内容,如果要实现这样的效果需要配合js插件,这部分将在后面的博客中会介绍。
3、导航(胶囊形(pills)导航)
胶囊形(pills)导航听起来有点别扭,因为其外形看起来有点像胶囊形状。但其更像我们平时看到的大众形导航。当前项高亮显示,并带有圆角效果。其实现方法和“nav-tabs”类似,同样的结构,只需要把类名“nav-tabs”换成“nav-pills”即可:
<ul class="nav nav-pills">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>实现效果样式代码:
/源码请查阅bootstrap.css文件第3563行~第3577行/
.nav-pills > li { float: left; }
.nav-pills > li > a { border-radius: 4px; }
.nav-pills > li + li { margin-left: 2px; }
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus { color: #fff; background-color: #428bca; }4、导航(垂直堆叠的导航)
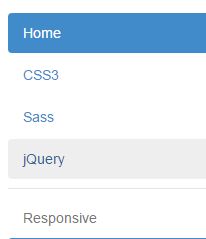
在实际运用当中,除了水平导航之外,还有垂直导航,就类似前面介绍的垂直排列按钮一样。制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可(stacked就是堆的意思):
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>运行效果如下:
垂直堆叠导航与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距:
/源码请查阅bootstrap.css文件第3578行~第3584行/
.nav-stacked > li { float: none; }
.nav-stacked > li + li { margin-top: 2px; margin-left: 0; }大家是否还记得,在下拉菜单一节中,下拉菜单组与组之间有一个分隔线。其实在垂直堆叠导航也具有这样的效果,只需要添加在导航项之间添加“<li class=”nav-divider”></li>”即可:
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li class="nav-divider"></li>
<li class="disabled"><a href="##">Responsive</a></li>
</ul>运行效果如下:
实现样式:
/源码请查阅bootstrap.css文件第3485行~3490行/
.nav .nav-divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5; }或许你会问,如果我在”nav-tabs”上添加“nav-stacked”是不是也能实现垂直的标签选项导航呢?答案是:在bootstrap V2.x版本可以,但在Bootstrap V3.x版本将这个效果取消了,可能作者觉得垂直选择项并不太常见,也不美观吧。
4、自适应导航(使用)
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度。自适应导航和前面使用“btn-group-justified”制作的自适应按钮组是一样的。只不过在制作自适应导航时更换了另一个类名“nav-justified”。当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="##">Home</a></li>
<li><a href="##">CSS3</a></li>
<li><a href="##">Sass</a></li>
<li><a href="##">jQuery</a></li>
<li><a href="##">Responsive</a></li>
</ul>运行效果如下:
自适应导航(实现原理)
实现原理并不难,列表(<ul>)上设置宽度为“100%”,然后每个菜单项(<li>)设置了“display:table-cell”,让列表项以模拟表格单元格的形式显示:
/源码请查阅bootstrap.css文件第3585行~第3607行/
.nav-justified { width: 100%; }
.nav-justified > li { float: none; }
.nav-justified > li > a { margin-bottom: 5px; text-align: center; }
.nav-justified > .dropdown .dropdown-menu { top: auto; left: auto; }
@media (min-width: 768px) {
.nav-justified > li { display: table-cell; width: 1%; }
.nav-justified > li > a { margin-bottom: 0; }
}这里有一个媒体查询条件:“@media (min-width:768px){…}”表示自适应导航仅在浏览器视窗宽度大于768px才能按上图风格显示。当你的浏览器视窗宽度小于768px的时候,将会按下图的风格展示:
从上图效果可以得知,“nav-tabs”和“nav-justified”配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理。
/源码请查阅bootstrap.css文件第3519行~第3562行/
.nav-tabs.nav-justified { width: 100%; border-bottom: 0; }
.nav-tabs.nav-justified > li { float: none; }
.nav-tabs.nav-justified > li > a { margin-bottom: 5px; text-align: center; }
.nav-tabs.nav-justified > .dropdown .dropdown-menu { top: auto; left: auto; }
@media (min-width: 768px) {
.nav-tabs.nav-justified > li { display: table-cell; width: 1%; }
.nav-tabs.nav-justified > li > a { margin-bottom: 0; }
}
.nav-tabs.nav-justified > li > a { margin-right: 0; border-radius: 4px; }
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus { border: 1px solid #ddd; }
@media (min-width: 768px) {
.nav-tabs.nav-justified > li > a { border-bottom: 1px solid #ddd; border-radius: 4px 4px 0 0; }
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus { border-bottom-color: #fff; }
}5、导航加下拉菜单(二级导航)
前面介绍的都是使用Bootstrap框架制作一级导航,但很多时候,在Web页面中是离不开二级导航的效果。那么在Bootstrap框架中制作二级导航就更容易了。只需要将li当作父容器,使用类名“dropdown”,同时在li中嵌套另一个列表ul,使用前面介绍下拉菜单的方法就可以:
<ul class="nav nav-pills">
<li class="active"><a href="##">首页</a></li>
<li class="dropdown">
<a href="##" class="dropdown-toggle" data-toggle="dropdown">教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
…
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>运行效果如下:
通过浏览器调试工具,不难发现,点击有二级导航的菜单项,会自动添加“open”类名,再次点击就会删除添加的“open”类名:
简单点来说,就是依靠这个类名来控制二级导航显示与否,并且设置了背景色和边框:
/源码查看bootstrap.css文件第3479行~3484行/
.nav .open > a,
.nav .open >a:hover,
.nav .open >a:focus { background-color: #eee; border-color: #428bca; }大家回忆一下,在制作下拉菜单时,可以用分隔线,那么在二级导航中是否可以呢?我们一起来看看:
不用再说太多,只需要添加“<li class=”nav-divider”></li>”这样的一个空标签就可以了。
运行效果如下:
/源码请查看bootstrap.css文件第3485行~第3490行/
.nav .nav-divider { height: 1px; margin: 9px 0; overflow: hidden; background-color: #e5e5e5; }6、面包屑式导航
面包屑(Breadcrumb)一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。在Bootstrap框架中面包屑也是一个独立模块组件:
- LESS版本:对应源文件
breadcrumbs.less - Sass版本:对应源文件
_breadcrumbs.scss - 编译出来的版本:源码对应bootstrap.css文件第4112行~第4129行
使用方法:
使用方式就很简单,为ol加入breadcrumb类:
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">我的书</a></li>
<li class="active">《图解CSS3》</li>
</ol>想想看,当前菜单项是不需要链接的,所以也就不用a标签了。
实现原理:
看来不错吧!作者是使用li+li:before实现li与li之间的分隔符,所以这种方案在IE低版本就惨了(不支持)。
/源码查看bootstrap.css文件第4112行~第4129行/
.breadcrumb { padding: 8px 15px; margin-bottom: 20px; list-style: none; background-color: #f5f5f5; border-radius: 4px; }
.breadcrumb> li { display: inline-block; }