物联网学习笔记——构建RESTFul平台2
0.前言
前些时间顺着Yeelink学习了RESTFUL,使用PHP和Slim框架尝试实现简单的REST API,树莓派可通过GET方法获得JSON数据包,通过这种方式实现了树莓派和服务器(我的PC)的互动。但是由于没有WEB前端,所以只能使用cURL工具或直接修改数据库的方式改变LED状态,体验非常差。
REST API入门体验可参考:
【PHP再学习4—— slim框架学习和使用】
【PHP再学习5——RESTFul框架 远程控制LED】
受到【开源IOT——一个最小的物联网系统设计方案及源码】一文的影响。我决定除了服务器和嵌入式侧之外,我应该再多做一些。
0.1 代码仓库
如果您想查看本例的效果,请点击【京东云擎】
或者扫描二维码使用手机浏览器查看运行效果——
如果你想查看本例的代码,请点击【京东云擎代码仓库】
本人只是一个认真的初学者,如果有问题请邮件我。
0.1 REST API
使用PHP Slim框架构造REST API。其中有两个API和本例有关,一个为获得所有LED信息,LED信息包括ID,描述和状态;另一个为更新LED状态,LED状态只有两种ON或者OFF,代表打开和关闭。
【获得全部LED信息】
HTTP 方法 GET
HTTP URL /api/leds
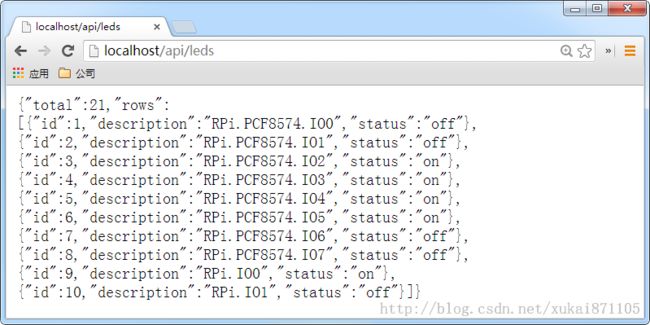
HTTP 返回 如下图所示
【说明】1.total代表记录总数,使用total主要便于分页处理
2.rows代表具体记录,rows之后为json数组
3.若在URL中没有指定page和rows,默认page为1,rows为10.简单说默认仅返回10个。
图1 GET方法获得LED信息
【更新某个LED状态】
HTTP 方法 PUT
HTTP URL /api/leds/<leds_id>/status
HTTP 请求内容 {“status”:"on"}或{“status”:"off"}
HTTP 响应 {“success”:“true”}或{"success":"false"}
图2 PUT请求分析
2.更新表格
【1】创建一个表格,但不填充内容
<div class="row">
<div class="span12">
<table class="table table-hover" id="ledsTable">
<thead>
<tr>
<th>编号 ID</th>
<th>描述 DESC</th>
<th>状态 STATUS</th>
<th>动作 ACTION</th>
</tr>
</thead>
</table>
</div>
</div>
【2】更新表格——ajax方法
【JS代码】
function updateAll() {
// 动态表格内容
$.getJSON('http://localhost/api/leds',function(data){
// data.total 表示记录总数
// data.row 表示记录内容
console.log(data.total);
$.each( data.rows , function( index , item){
// 取出 id description status
var id = item.id; console.log(id);
var description = item.description; console.log(description);
var status = item.status; console.log(status); console.log(status);
var btnStyle = 'btn-success';
var btnText;
// 修改按钮样式,ON为绿色 OFF为白色
if( status == 'on'){
btnStyle = 'btn-success';
btnText = 'O N';
} else {
btnStyle = 'btn-default';
btnText = 'OFF';
}
// 插入一行,很遗憾 javascript没有 format
var newRow = '<tr dev_id="' + id + '">' +
'<td>' + id + '</td>' +
'<td>' + description + '</td>' +
'<td>' + status + '</td>' +
'<td>' +
'<button type="button" class="btn btn-xs ' + btnStyle + '">' + btnText + '</button>' +
'</td>' +
'</tr>';
$('#ledsTable').append(newRow);
});
});
}
【几点说明】
1.$.getJSON('http://localhost/api/leds',function(data)
使用ajax的getJSON方法,URL为http://localhost/api/leds;若获得HTTP响应,响应内容在data中。
2.$.each( data.rows , function( index , item)
使用each方法遍历所有data.rows内容——所有LED信息,LED信息位于item中,而index为序号(和LED ID还不太相同)
3.var newRow = '<tr dev_id="' + id + '">' +
给所有的tr标签加上了 dev_id属性,便于LED改变状态时获得编号。
4.$('#ledsTable').append(newRow);
增加到表格中。
3.按钮控制
【基本流程】
按下表格末尾的button,在按钮事件处理中(确切地说为回调处理)找到tr标签中的设备ID,再从该行的第2个td标签中找到text,该text为当前的LED状态,最后组装一个PUT请求翻转LED状态。
【JS代码】
$("table").delegate("button", "click", function(){
console.info($(this));
// 尝试获得 <button>text</button>
console.log($(this).text());
var $tr_obj = $(this).parent().parent();
// tr元素中包含 dev_id属性
var dev_id = $tr_obj.attr('dev_id');
console.log( dev_id );
// 访问该tr元素的所有子td元素
var $td_obj = $($tr_obj).children("td");
// 所有td元素的第二个
var $status_obj = $($td_obj).eq(2);
var status_str = $status_obj.text();
console.log(status_str);
// 改变按钮样式
if( status_str == "on"){
$(this).removeClass('btn-success');$(this).addClass('btn-default');
$(this).text("OFF");
$status_obj.text("off");
send_ledctrl( dev_id , "off");
}else{
$(this).removeClass('btn-default');$(this).addClass('btn-success');
$(this).text("O N");
$status_obj.text("on");
send_ledctrl( dev_id , "on" );
}
});
function send_ledctrl(dev_id, cur_status){
$.ajax({
url: '/api/leds/' + dev_id + '/status', // /api/leds/1
async: true,
dataType: 'json',
type: 'PUT',
data: JSON.stringify({status:cur_status}),
success: function(data, textStatus){
// 打印返回内容 {"success":true}
console.log(data.success);
},
error: function(jqXHR, textStatus, errorThrown){
console.log("error");
},
});
}
【几点说明】
1. $("table").delegate("button", "click", function(){
使用table的委托方法,子类为button,事件为click。delegate可以为动态创建的标签增加事件,有别于on方法。
2.var $tr_obj = $(this).parent().parent();
获得tr标签,采用子类找父类的方法。在这里$tr_obj为一个jquery对象,所有前面加$以标记。
3.$(this).removeClass('btn-success');$(this).addClass('btn-default');
根据LED的状态,清除BUTTON的旧样式,获得新样式。
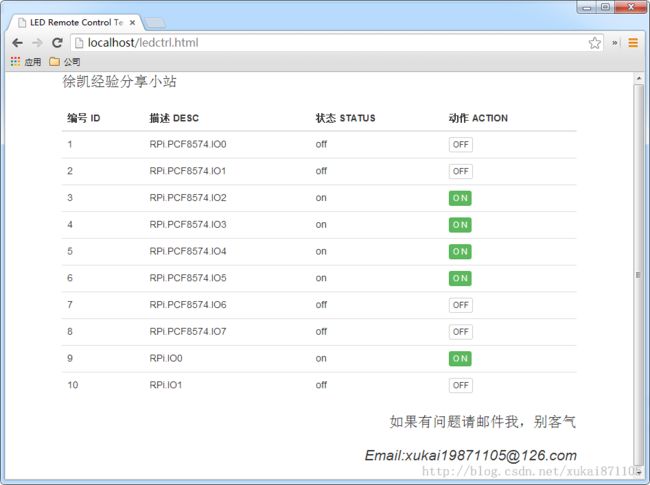
4.最终效果
图3 最终效果