离线iOS应用的HTML 5制作指南
你或许已沮丧许久。众多Objective-C开发高手凭借制作iOS应用取得显著成就。你或许尝试阅读iOS应用开发指南,但Objective-C或类似语言确实没那么简单。
我不是说应该放弃目标,你最终定能够实现。但你同时还有其他选择。
凭借已有技术,你完全能够胜任如下内容:HTML 5、CSS、和JavaScript。
作者会详细说明如何制作离线HTML 5 iOS应用。更具体地说,作者将演示《俄罗斯方块》游戏制作过程。
离线应用
所谓离线是什么意思?是指我们拥有定制图标、定制启动屏幕以及原生外观和风格,你能够在手机没连网情况下使用应用。
应用离线功能应保持一致,就像正常原生手机应用。
此开发指南是就iPhone而言,但其实也适用采取HTML5浏览器的手机设备。
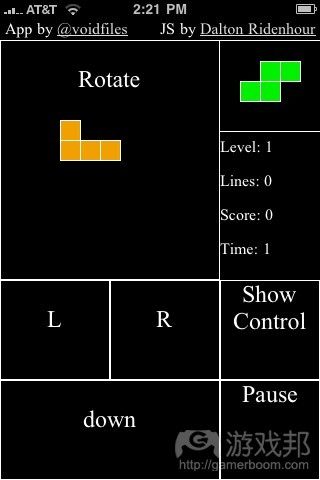
是的,不妨参考下图,应用底部没有URL栏和导航图标,看起来就像个原生手机应用。

final result html5 iphone from sixrevisions.com
预先准备工作
你要能够访问服务器,以改变文件HTTP Headers信息。原因是我们需充分利用HTML5的离线缓存功能。
Apache在此表现突出,你只需在.htaccess文件中添加内容便能够顺利实现操作。这是使用htaccess修改HTTP标题信息指南。
另一需要完成的任务是确保iPhone 浏览器Safari设有调试栏。进入iPhone Settings.app> Safari >Developer,启动调试控制台。这能够帮你辨识潜在JavaScript错误。
完成应用创建后,应关闭该功能,这样你才能在测试HTML5 iPhone应用过程中获得完整体验。

debug console iphone from sixrevisions.com
应用方面
图标和启动屏幕
图像大小为57 X 57像数。
iPhone将会绕行图标四角,创造阴影效果,给图标添加光泽。
图标应采用PNG或JPG格式。
以下是我制作俄罗斯方块游戏采用的图标。

iphone icon from sixrevisions.com
启动页面应是320 X 320像数,且需采用PNG或JPG格式。
下面是我采用的启动屏幕。

opening screen from sixrevisions.com
项目开始前的几大建议
规模小、数量少和构思简单。
◆ 规模小:这是开发手机应用,所以即便能够缓存内容,压缩文件大小依然是明智之举。
◆ 数量少:应尽量减少处理文件数量。
◆ 构思简单:先从简单想法入手。减少覆盖范围,以便项目能够快速落实。
应用缓存
这是个新标准,我们这里将详细说明。
应用缓存让浏览器能够提前决定网页所需文件,以顺利实现网页运作。
应用会存储这些文件。文件语法很简单:罗列文件在文件清单(/picture.png)中的绝对(游戏邦注:例如http://yourwebserver.com/picture.png)或相对位置。浏览器离线状态也会保存这些文件。
你也可以罗列少量不应保存的URL链接,但这和离线应用无关。
整个操作最关键的部分是清单文件(文件应进行线下保存)需以Header格式传输。这就是为什么你需访问能够设定HTTP标题的网页浏览器。
页面大小
设计应用的一个注意事项:应用模式的页面大小是320X460像数。网页模式的页面大小是320X356像数。这会影响离线HTML5应用的用户界面。
下面我们就来逐一阐述它们不同之处。
iphone ui side comp from sixrevisions.com
HTML
这是个真实浏览器,所以HTML完全相同。iPhone浏览器也是处在HTML5前端。接着就来看其中具体要求。
想要获悉更多深入细节,参考Safari Developer的以下两个内容:
◆ Safari HTML Reference
◆ Safari CSS Reference
应用编码
应用首先要定义标记。下面就是我制作的《俄罗斯方块》游戏的标记。
首先注意文档类型,HTML5表现是否出色?
标签的manifest=”cache.manifest”属性就是浏览器判断我们离线网页存储方式的依据。
以下是苹果在HTML5页面的专属标记。我们将逐一阐述:
◆ apple-mobile-web-app-capable:这表明我们是真的想要制作离线应用。
◆ apple-mobile-web-app-status-bar-style:这隐藏应用离线状态栏和导航栏。
◆ apple-touch-icon:这是图像指示器(游戏邦注:主要针对那些想要转换成图标的图像)。
◆ apple-touch-startup-image:这是指向启动页面的URL。
需注意的是你需把CSS和JavaScript分别置于顶端和底端。
CSS(层叠样式表)
这几乎和标准网页相差无几。这里有些WebkitCSS具体规则,能够用来制作动画之类的美妙内容,但这不过是应急指南,不在文章陈述范围。
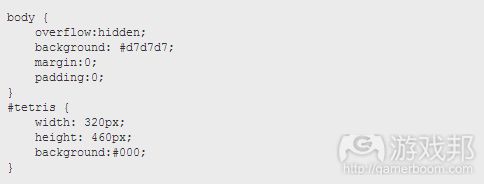
CSS不过是普通页面。

CSS fom sixrevisions.com
这个页面是网页区分元素,确保能够匹配iPhone视口。
JavaScript
我使用DaltonRidenhour修订版JavaScript,我是在Github发现的。JS原本只瞄准标准网页浏览器。我唯一要调整的是让其不再要求具备关键字。
总之,JS功能在iPhone设备运作良好(游戏邦注:虽然有少数例外情况)。不妨看看iPhone设备的鼠标指向功能,但若没有标准定点设备(如鼠标),其功能显然无法实现。
把握所有内容后,你便能够进行测试,打开iPhone设备的index.html文件,便实现运作。
接着就是使用真实网页浏览器(游戏邦注:其能够设置cache.manifest背景)提供服务。
然后你就能把该功能添加至主页面,植入所有附加内容,查看离线模式。
离线数据
除具备离线保存功能外,你还要能在离线数据中库存储用户数据。每个用户或页面数据都有两个主要API(游戏邦注:应用程序界面)。首先是localStorage,这是个具备简单API的便捷键值商店。例如,你能够使用其存储用户积分。
localStorage from sixrevisions.com
其次就是离线SQL引擎,这是网页数据库。其API更先进,以下部分仅供参考。
- // Try and get a database object
- var db;
- try {
- if (window.openDatabase) {
- db = openDatabase(“NoteTest”, “1.0″, “HTML5 Database API example”, 200000);
- if (!db)
- alert(“Failed to open the database on disk. This is probably because the version was /
- bad or there is not enough space left in this domain’s quota”);
- } else
- alert(“Couldn’t open the database. Please try with a WebKit nightly with this feature enabled”);
- } catch(err) { }
- // Check and see if you need to initalize the DB
- db.transaction(function(tx) {
- tx.executeSql(“SELECT COUNT(◆) FROM WebkitStickyNotes”, [], function(result) {
- loadNotes();
- }, function(tx, error) {
- tx.executeSql(“CREATE TABLE WebKitStickyNotes (id REAL UNIQUE, note TEXT, timestamp /
- REAL, left TEXT, top TEXT, zindex REAL)”, [], function(result) {
- loadNotes();
- });
- });
- });
- // Insert a test Note.
- var note = {
- id: “1″,
- text:” This is a test note”,
- timestamp: “112123000″,
- left:10,
- top:10,
- zIndex:2
- };
- db.transaction(function (tx)
- {
- tx.executeSql(“INSERT INTO WebKitStickyNotes (id, note, timestamp, left, top, zindex) VALUES /
- (?, ?, ?, ?, ?, ?)”, [note.id, note.text, note.timestamp, note.left, note.top, note.zIndex]);
- });
- // Get all the notes out of the database.
- db.transaction(function(tx) {
- tx.executeSql(“SELECT id, note, timestamp, left, top, zindex /
- FROM WebKitStickyNotes”, [], function(tx, result)
- {
- for (var i = 0; i < result.rows.length; ++i) {
- var row = result.rows.item(i);
- var note = new Note();
- note.id = row['id'];
- note.text = row['note'];
- note.timestamp = row['timestamp'];
- note.left = row['left'];
- note.top = row['top'];
- note.zIndex = row['zindex'];
- if (row['id'] > highestId)
- highestId = row['id'];
- if (row['zindex'] > highestZ)
- highestZ = row['zindex'];
- }
- if (!result.rows.length)
- newNote();
- }, function(tx, error) {
- alert(‘Failed to retrieve notes from database – ‘ + error.message);
- return;
- });
- });
总结
离线HTML应用有很多可供挖掘的空间。诸如《俄罗斯方块》之类的游戏已成为可能。你最好想想自己想要制作的内容,确定其是否适应离线应用模式。《Quake3 Arena》显然是行不通的.