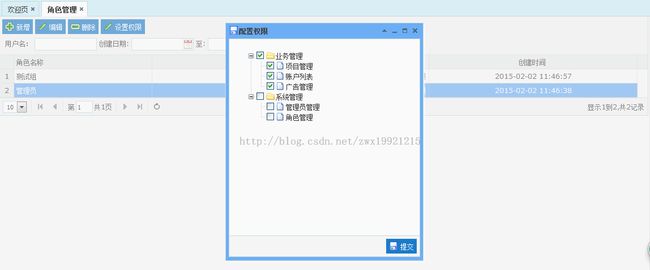
springmvc ztree 实现权限菜单的展示
前台js
//打开菜单窗口
function openMenuDialog(){
var selected = $("#list").datagrid('getSelected');
if (selected != null) {
$("#id").val(selected.id);
queryMenus(selected.id);
$("#menuWindow").window("open");
} else {
$.messager.alert('提示', "未选择数据!");
}
}
//角色-菜单信息入库
function ajaxSubmit(rid,idstr){
$.post("${ctx}/roleMenu/save.jhtml",{"roleId":rid,"ids":idstr},function(obj){
$.messager.alert('提示',obj.msg);
$("#menuWindow").window('close');
},'json');
}
<!-- ztree -->
<script type="text/javascript">
var tree = "";
var setting = {
check : {
chkboxType:{"Y":"ps","N":"ps"},//勾选checkbox对于父子节点的关联关系
chkStyle:"checkbox",
enable : true //是否复选框
},
//数据
data : {
simpleData : {
enable : true
}
}
};
//查询菜单信息
function queryMenus(roleId){
$.post('${ctx}/role/treedata.jhtml', {'roleId':roleId}, function(zNodes) {
for (var i = 0; i < zNodes.length; i++) {
if (zNodes[i].isParent) {
} else {
//zNodes[i].icon = "${ctxStatic}/images/532.ico";//设置图标
}
}
tree = $.fn.zTree.init($("#tree"), setting, zNodes);
tree.expandAll(true);//全部展开
//var nodes = treeObj.getNodes();
}, 'json');
}
//获取选中节点
function onCheck(){
var rid = $("#id").val();
var treeObj=$.fn.zTree.getZTreeObj("tree");
var nodes=treeObj.getCheckedNodes(true);
var ids = new Array();
for(var i=0;i<nodes.length;i++){
//获取选中节点的值
ids.push(nodes[i].id);
// v+=nodes[i].id + ",";
//alert(nodes[i].id);
}
ajaxSubmit(rid,ids);
}
</script>
后台:action
@RequestMapping(value = "/treedata.jhtml")
@ResponseBody
public String treedata(HttpServletRequest request, Model model) {
DynamicParams params = new DynamicParams(request);
List<Map<String, Object>> mapList = Lists.newArrayList();
params.put("allMenu", "allMenu");
List<Menu> list = menuManager.findMenuList(params);
List<RoleMenu> roleMenus = roleMenuManager.findList(params);
for(int i=0;i<list.size();i++){
Menu e = list.get(i);
Map<String, Object> map = Maps.newHashMap();
map.put("id", e.getId());
map.put("pId", e.getParentId()!=null?e.getParentId():0);
map.put("name", e.getName());
for(RoleMenu roleMenu:roleMenus){
if(roleMenu.getMenuId()==e.getId()){
map.put("checked", true);
}
}
mapList.add(map);
}
return toJson(mapList);
}
service
public List<Menu> findMenuList(DynamicParams params) {
List<Menu> menus = new ArrayList<Menu>();
if ("allMenu".equals(params.getString("allMenu"))) {
menus = menuDao.findList(params);
} else {
// 通过用户查询角色
List<UserRole> userRoles = userRoleDao.findList(params);
// 通过角色查询菜单
List<RoleMenu> roleMenus = new ArrayList<RoleMenu>();
if (userRoles != null && userRoles.size() > 0) {
for (UserRole userRole : userRoles) {
params = new DynamicParams();
if (userRole != null) {
if (userRole.getRoleId().equals(params.getString("rid"))) {
break;
}
params.put("roleId", userRole.getRoleId().toString());
List<RoleMenu> rms = roleMenuDao.findList(params);
for (RoleMenu roleMenu : rms) {
roleMenus.add(roleMenu);
}
}
}
}
// 查询菜单信息
for (RoleMenu roleMenu : roleMenus) {
if (roleMenu != null) {
Menu menu = menuDao.find(roleMenu.getMenuId());
if(menu!=null){
menus.add(menu);
}
}
}
menus = removeDuplicate(menus);
Collections.sort(menus);
}
return menus;
}
/**
* 去除菜单中重复项
*
* @param list
* @return
*/
private List<Menu> removeDuplicate(List<Menu> list) {
List<Menu> result = new ArrayList<Menu>();
Set<Long> menuIds = new HashSet<Long>();
for (int i = 0; i < list.size(); i++) {
Menu m = list.get(i);
if (m != null && menuIds.add(m.getId())) {
result.add(m);
}
}
return result;
}