利用ViewPager+Fragment+actionbar实现可左右滑动的Action Tab
转载:原博地址找不到了,不好意思~~
1. ViewPager要点:
- ViewPager 是一个布局管理类(layout manager),用于提供页面的左右滑动功能,类似于ListView,也有为ViewPager提供 数据(Fragment)的 adapter 控制类(FragmentPagerAdapter, FragmentStatePagerAdapter)。
- ViewPager 经常和 Fragment 一起使用,结合ActionBar 的 Tab,实现 tab 页面的左右滑动。
- ViewPager 属于 android sdk 扩展包,若要使用 ViewPager,需要外部导入扩展包:android-support-v4.jar
2. 实现功能:
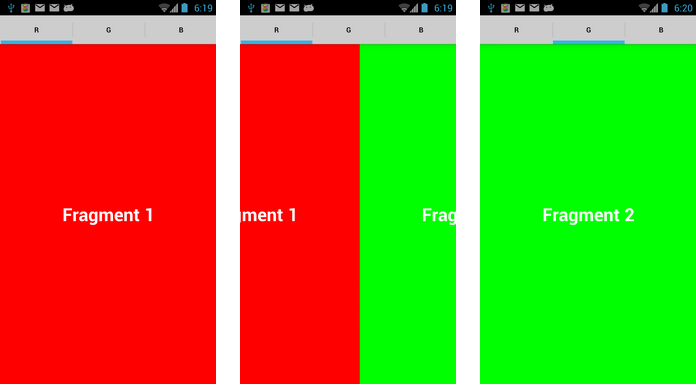
本例实现的功能效果如下图所示:
实现 tab 页的左右滑动的好处是,由于我们经常习惯单手操作手机,而单手切换 tab 页是非常困难的,而 tab 页面的左右滑动 功能正好可以解决这个问题,提供更加方便的交互。
3. 原理说明:
整个应用可以分为如图所示的几个模块:
- 主界面Activity 主要由一个 ViewPager 组成,里面装载了三个 Fragment 页面,进行左右滑动;
- 主界面Activity 的ActionBar 中创建三个 Tab 按键(Tab Button);
- ActionBar 与 ViewPager 之间的交互关系如下:ViewPager 带动其装载的三个 Fragment 左右切换的同时,控制其相对应的Action Tab Button 的左右切换;反过来,当用户手动切换三个 Tab Button 时,控制 ViewPager 中相对应的 Fragment 的切换。
4. 具体步骤:
4.1 新建工程并导入android-support-v4.jar扩展包:
- 新建一个名为ActionTabWithSlippingFragment。
- 导入android-support-v4.jar扩展包:网上很多导入方法都表示要通过 “Project - Properties - Java Build Path - Add External JARs” 进行导入,这样可以保证编译通过,但是运行的时候会出错!这里我用的导入方法如下:
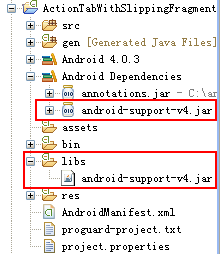
- 首先在工程目录下新建一个文件夹 libs,然后从 "android sdk目录\extras\android\compatibility\v4" 下将 android-support-v4.jar 手动拷贝到新建的 libs 目录下,最后右击工程选择 “Refresh” 刷新即可,这时可以看到 libs 目录和 Android Dependencies 目录下均有 android-support-v4.jar 出现,这就表示导入成功了!如下图所示:
4.2 创建三个 Fragment 类作为可滑动的 Tab 页(view),并由 ViewPager来管理(manager):
- 创建三个 Fragement 类:Fragment1.java,Fragment2.java,Fragment3.java,同时为其各自创建布局视图文件:fragment1.xml,fragment2.xml,fragment3.xml,分别设置红(R)、绿(G)、蓝(B)背景。
- Fragment1.java创建如下,关键实现其 onCreateView 方法,设置其布局:
-
- public class Fragment1 extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- return inflateAndSetupView(inflater, container, savedInstanceState, R.layout.fragment1);
- }
- private View inflateAndSetupView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState, int layoutResourceId) {
- View layout = inflater.inflate(layoutResourceId, container, false);
- return layout;
- }
- }
- fragment1.xml 主要定义一个带有红色背景的的LinearLayout:
-
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="#FF0000" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="center"
- android:gravity="center"
- android:text="@string/frag_1"
- android:textSize="30dp"
- android:textStyle="bold"
- android:textColor="#FFFFFF" />
- </LinearLayout>
4.3 创建主界面 Activity:ActionTabWithSlippingFragmentActivity,及其对应的布局文件:main.xml:
- 设置 ActionBar 的样式,如:无回退按键、无标题等——setUpActionBar()
- 初始化并设置 ViewPager,两个要点:首先要定义并设置 ViewPager 所需要的数据控制类 ViewPagerAdapter,ViewPagerAdapter 必须实现如何返回对应位置的 Fragment、页数、页标题;其次,要实现 ViewPager 的翻页监听接口(OnPageChangeListener),主要是实现当前页面被切换时需要导航到对应位置的action tab button,必要的时候,还需要实现在页面翻动的各个状态下(正在翻动、翻动即将停止、翻动完全停止)的相应处理——setUpViewPager()
- 然后需要创建三个 tab button,并实现 tab 的监听接口:主要是当选择相应 tab 时,如何切换 ViewPager 的相应页面——setUpTabs()
- ActionTabWithSlippingFragmentActivity.java 的实现部分
-
- public class ActionTabWithSlippingFragmentActivity extends FragmentActivity
- implements ActionBar.TabListener{
- private Fragment1 mFragment1 = new Fragment1();
- private Fragment2 mFragment2 = new Fragment2();
- private Fragment3 mFragment3 = new Fragment3();
- private static final int TAB_INDEX_COUNT = 3;
- private static final int TAB_INDEX_ONE = 0;
- private static final int TAB_INDEX_TWO = 1;
- private static final int TAB_INDEX_THREE = 2;
- private ViewPager mViewPager;
- private ViewPagerAdapter mViewPagerAdapter;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setUpActionBar();
- setUpViewPager();
- setUpTabs();
- }
- private void setUpActionBar() {
- final ActionBar actionBar = getActionBar();
- actionBar.setHomeButtonEnabled(false);
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- actionBar.setDisplayShowTitleEnabled(false);
- actionBar.setDisplayShowHomeEnabled(false);
- }
- private void setUpViewPager() {
- mViewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
- mViewPager = (ViewPager)findViewById(R.id.pager);
- mViewPager.setAdapter(mViewPagerAdapter);
- mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
- @Override
- public void onPageSelected(int position) {
- final ActionBar actionBar = getActionBar();
- actionBar.setSelectedNavigationItem(position);
- }
- @Override
- public void onPageScrollStateChanged(int state) {
- switch(state) {
- case ViewPager.SCROLL_STATE_IDLE:
- //TODO
- break;
- case ViewPager.SCROLL_STATE_DRAGGING:
- //TODO
- break;
- case ViewPager.SCROLL_STATE_SETTLING:
- //TODO
- break;
- default:
- //TODO
- break;
- }
- }
- });
- }
- private void setUpTabs() {
- final ActionBar actionBar = getActionBar();
- for (int i = 0; i < mViewPagerAdapter.getCount(); ++i) {
- actionBar.addTab(actionBar.newTab()
- .setText(mViewPagerAdapter.getPageTitle(i))
- .setTabListener(this));
- }
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- }
- public class ViewPagerAdapter extends FragmentPagerAdapter {
- public ViewPagerAdapter(FragmentManager fm) {
- super(fm);
- // TODO Auto-generated constructor stub
- }
- @Override
- public Fragment getItem(int position) {
- // TODO Auto-generated method stub
- switch (position) {
- case TAB_INDEX_ONE:
- return mFragment1;
- case TAB_INDEX_TWO:
- return mFragment2;
- case TAB_INDEX_THREE:
- return mFragment3;
- }
- throw new IllegalStateException("No fragment at position " + position);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return TAB_INDEX_COUNT;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- String tabLabel = null;
- switch (position) {
- case TAB_INDEX_ONE:
- tabLabel = getString(R.string.tab_1);
- break;
- case TAB_INDEX_TWO:
- tabLabel = getString(R.string.tab_2);
- break;
- case TAB_INDEX_THREE:
- tabLabel = getString(R.string.tab_3);
- break;
- }
- return tabLabel;
- }
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- mViewPager.setCurrentItem(tab.getPosition());
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- }
- main.xml 的实现部分:
-
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <android.support.v4.view.ViewPager
- android:id="@+id/pager"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- </android.support.v4.view.ViewPager>
- </RelativeLayout>
4.4 结束语:
- 关于 ViewPager 结合ActionBar 和 Fragment 实现页面滑动式 tab 功能在 google 的官方开发文档中也有说明,本例相关原理亦以此作为参考,详情请查阅:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
- 源代码供开放,无需积分:http://download.csdn.net/detail/ixiaobu/4743378
- ViewPager 是一个布局管理类(layout manager),用于提供页面的左右滑动功能,类似于ListView,也有为ViewPager提供 数据(Fragment)的 adapter 控制类(FragmentPagerAdapter, FragmentStatePagerAdapter)。
- ViewPager 经常和 Fragment 一起使用,结合ActionBar 的 Tab,实现 tab 页面的左右滑动。
- ViewPager 属于 android sdk 扩展包,若要使用 ViewPager,需要外部导入扩展包:android-support-v4.jar
2. 实现功能:
本例实现的功能效果如下图所示:
实现 tab 页的左右滑动的好处是,由于我们经常习惯单手操作手机,而单手切换 tab 页是非常困难的,而 tab 页面的左右滑动 功能正好可以解决这个问题,提供更加方便的交互。
3. 原理说明:
整个应用可以分为如图所示的几个模块:
- 主界面Activity 主要由一个 ViewPager 组成,里面装载了三个 Fragment 页面,进行左右滑动;
- 主界面Activity 的ActionBar 中创建三个 Tab 按键(Tab Button);
- ActionBar 与 ViewPager 之间的交互关系如下:ViewPager 带动其装载的三个 Fragment 左右切换的同时,控制其相对应的Action Tab Button 的左右切换;反过来,当用户手动切换三个 Tab Button 时,控制 ViewPager 中相对应的 Fragment 的切换。
4. 具体步骤:
4.1 新建工程并导入android-support-v4.jar扩展包:
- 新建一个名为ActionTabWithSlippingFragment。
- 导入android-support-v4.jar扩展包:网上很多导入方法都表示要通过 “Project - Properties - Java Build Path - Add External JARs” 进行导入,这样可以保证编译通过,但是运行的时候会出错!这里我用的导入方法如下:
- 首先在工程目录下新建一个文件夹 libs,然后从 "android sdk目录\extras\android\compatibility\v4" 下将 android-support-v4.jar 手动拷贝到新建的 libs 目录下,最后右击工程选择 “Refresh” 刷新即可,这时可以看到 libs 目录和 Android Dependencies 目录下均有 android-support-v4.jar 出现,这就表示导入成功了!如下图所示:
4.2 创建三个 Fragment 类作为可滑动的 Tab 页(view),并由 ViewPager来管理(manager):
- 创建三个 Fragement 类:Fragment1.java,Fragment2.java,Fragment3.java,同时为其各自创建布局视图文件:fragment1.xml,fragment2.xml,fragment3.xml,分别设置红(R)、绿(G)、蓝(B)背景。
- Fragment1.java创建如下,关键实现其 onCreateView 方法,设置其布局:
-
- public class Fragment1 extends Fragment {
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
- return inflateAndSetupView(inflater, container, savedInstanceState, R.layout.fragment1);
- }
- private View inflateAndSetupView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState, int layoutResourceId) {
- View layout = inflater.inflate(layoutResourceId, container, false);
- return layout;
- }
- }
- fragment1.xml 主要定义一个带有红色背景的的LinearLayout:
-
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- android:background="#FF0000" >
- <TextView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_gravity="center"
- android:gravity="center"
- android:text="@string/frag_1"
- android:textSize="30dp"
- android:textStyle="bold"
- android:textColor="#FFFFFF" />
- </LinearLayout>
4.3 创建主界面 Activity:ActionTabWithSlippingFragmentActivity,及其对应的布局文件:main.xml:
- 设置 ActionBar 的样式,如:无回退按键、无标题等——setUpActionBar()
- 初始化并设置 ViewPager,两个要点:首先要定义并设置 ViewPager 所需要的数据控制类 ViewPagerAdapter,ViewPagerAdapter 必须实现如何返回对应位置的 Fragment、页数、页标题;其次,要实现 ViewPager 的翻页监听接口(OnPageChangeListener),主要是实现当前页面被切换时需要导航到对应位置的action tab button,必要的时候,还需要实现在页面翻动的各个状态下(正在翻动、翻动即将停止、翻动完全停止)的相应处理——setUpViewPager()
- 然后需要创建三个 tab button,并实现 tab 的监听接口:主要是当选择相应 tab 时,如何切换 ViewPager 的相应页面——setUpTabs()
- ActionTabWithSlippingFragmentActivity.java 的实现部分
-
- public class ActionTabWithSlippingFragmentActivity extends FragmentActivity
- implements ActionBar.TabListener{
- private Fragment1 mFragment1 = new Fragment1();
- private Fragment2 mFragment2 = new Fragment2();
- private Fragment3 mFragment3 = new Fragment3();
- private static final int TAB_INDEX_COUNT = 3;
- private static final int TAB_INDEX_ONE = 0;
- private static final int TAB_INDEX_TWO = 1;
- private static final int TAB_INDEX_THREE = 2;
- private ViewPager mViewPager;
- private ViewPagerAdapter mViewPagerAdapter;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setUpActionBar();
- setUpViewPager();
- setUpTabs();
- }
- private void setUpActionBar() {
- final ActionBar actionBar = getActionBar();
- actionBar.setHomeButtonEnabled(false);
- actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
- actionBar.setDisplayShowTitleEnabled(false);
- actionBar.setDisplayShowHomeEnabled(false);
- }
- private void setUpViewPager() {
- mViewPagerAdapter = new ViewPagerAdapter(getSupportFragmentManager());
- mViewPager = (ViewPager)findViewById(R.id.pager);
- mViewPager.setAdapter(mViewPagerAdapter);
- mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
- @Override
- public void onPageSelected(int position) {
- final ActionBar actionBar = getActionBar();
- actionBar.setSelectedNavigationItem(position);
- }
- @Override
- public void onPageScrollStateChanged(int state) {
- switch(state) {
- case ViewPager.SCROLL_STATE_IDLE:
- //TODO
- break;
- case ViewPager.SCROLL_STATE_DRAGGING:
- //TODO
- break;
- case ViewPager.SCROLL_STATE_SETTLING:
- //TODO
- break;
- default:
- //TODO
- break;
- }
- }
- });
- }
- private void setUpTabs() {
- final ActionBar actionBar = getActionBar();
- for (int i = 0; i < mViewPagerAdapter.getCount(); ++i) {
- actionBar.addTab(actionBar.newTab()
- .setText(mViewPagerAdapter.getPageTitle(i))
- .setTabListener(this));
- }
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- }
- public class ViewPagerAdapter extends FragmentPagerAdapter {
- public ViewPagerAdapter(FragmentManager fm) {
- super(fm);
- // TODO Auto-generated constructor stub
- }
- @Override
- public Fragment getItem(int position) {
- // TODO Auto-generated method stub
- switch (position) {
- case TAB_INDEX_ONE:
- return mFragment1;
- case TAB_INDEX_TWO:
- return mFragment2;
- case TAB_INDEX_THREE:
- return mFragment3;
- }
- throw new IllegalStateException("No fragment at position " + position);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return TAB_INDEX_COUNT;
- }
- @Override
- public CharSequence getPageTitle(int position) {
- String tabLabel = null;
- switch (position) {
- case TAB_INDEX_ONE:
- tabLabel = getString(R.string.tab_1);
- break;
- case TAB_INDEX_TWO:
- tabLabel = getString(R.string.tab_2);
- break;
- case TAB_INDEX_THREE:
- tabLabel = getString(R.string.tab_3);
- break;
- }
- return tabLabel;
- }
- }
- @Override
- public void onTabReselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onTabSelected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- mViewPager.setCurrentItem(tab.getPosition());
- }
- @Override
- public void onTabUnselected(Tab tab, FragmentTransaction ft) {
- // TODO Auto-generated method stub
- }
- }
- main.xml 的实现部分:
-
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <android.support.v4.view.ViewPager
- android:id="@+id/pager"
- android:layout_width="match_parent"
- android:layout_height="match_parent" >
- </android.support.v4.view.ViewPager>
- </RelativeLayout>
4.4 结束语:
- 关于 ViewPager 结合ActionBar 和 Fragment 实现页面滑动式 tab 功能在 google 的官方开发文档中也有说明,本例相关原理亦以此作为参考,详情请查阅:http://developer.android.com/reference/android/support/v4/view/ViewPager.html
- 源代码供开放,无需积分:http://download.csdn.net/detail/ixiaobu/4743378