GDI+学习及代码总结之------色彩与图像
色彩
在GDI+中,色彩是通过Color类来描述的,不是用RGB类,用RGB构造会出错!GDI+中的色彩信息值是由一个32位的数据来表示的,它包括8位alpha值和各8位的R、G、B值,对于alpha值是用来表示透明度的,0表示完全透明,255表示不透明。从本质上讲,透明度是像素之间的一种合成运算,它的计算公式是:
输出色彩=前景色*Alpha值/255 + 背景色*(255-Alpha值)/255
举个例子来说,假设有一个点,其色彩的红色分量值为150,背景色的红色分量值为100,在进行输出时,将透明度设置为200,放样目标区域中最最终显示的色彩将是:
150*200/255 + 100*(255-200)/255 =139
举个例子,图像合成;
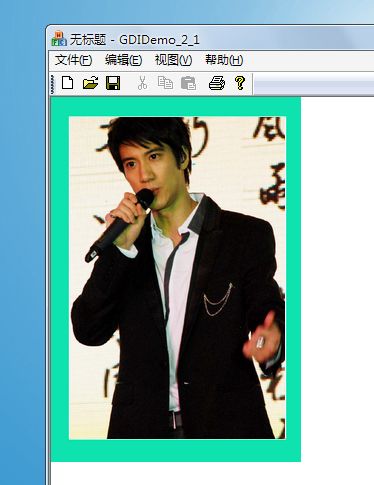
先看下最终效果:
原理说明:从上面的图中我们也可以看到,要实现的结果就是将王力宏装到相框中去,大家注意看相框,要装王力宏的部分全部是白色,所以如果能先把相框的白色部分设为全透明(透明度为0),然后王力宏的照片画在底层,然后再在上面盖上相框,因为相框的白色部分已经透明了,所以力宏哥哥会在透明部分被显示出来,而不被上层相框覆盖!
对于如何相框的白色部分透明,我们可以用这样的方法:首先对像框图片的每一像素进行访问,如果发现该像素是白色的,则设置其透明度为完全透明;否则,设置其透明度为完全不透明。这样就能保证白色部分完全透明。GDI+中对像素的访问是通过Bitmap对象的GetPixel()函数来实现的,GetPixel与SetPixel往往配对使用,这两个函数调用方法为:
Status GetPixel( INT x, INT y, Color* color); //获取某点的像素值 Status SetPixel( INT x, INT y, const Color& color);//设置某点的像素值
实现代码:
void CGDIDemo_2_1View::onInsertImg(){
Graphics graphics(this->GetDC()->m_hDC);
int Alpha;
Bitmap photoframe(L"img_frame.bmp");
Bitmap photo(L"img.bmp");
//得到相框尺寸
INT iWidth=photoframe.GetWidth();
INT iHeight=photoframe.GetHeight();
Color color,colorTemp;
//依次获取相框的每一个相素
for(int iRow=0;iRow<iHeight;iRow++){
for(int iColumn=0;iColumn<iWidth;iColumn++){
photoframe.GetPixel(iColumn,iRow,&color);
//如果像素为白色,设定其透明度为0
if(color.GetR()==255&&color.GetG()==255&&color.GetB()==255){
Alpha=0;
}else{
Alpha=255;
}
//重新生成新的像素点
colorTemp.SetValue(color.MakeARGB(Alpha,color.GetR(),color.GetG(),color.GetB()));
//重新设定相素值
photoframe.SetPixel(iColumn,iRow,colorTemp);
}
}
//进行照片与相框的合成
//先绘制照片,然后再在照片的上面画相框,因为相框白色部分是透明的,所以会把底层的照片显示出来
graphics.DrawImage(&photo,0,0,iWidth,iHeight);
graphics.DrawImage(&photoframe,0,0,iWidth,iHeight);
}后面我会把源码发出来,大家可以去下载