DUILIB按钮随窗口变化而移动
前言:这几天一直在研究DUILIB,原以为DUILIB很好用很好学,随着软件的深入,发现DUILIB毕竟还是在初期阶段,关键问题在于资料太少,或许有一些大牛,但还没有看到他们的文章,希望大家都能分享自己的成果,让更多人不用再走这些弯路!!这次我要写的是如何在改变窗体大小后,实现按钮随着移动(比如缩小、放大、关闭BTN)和按钮又如何随着窗体的缩放而缩放!!进正文吧。
注意:因为我这里只讲解控件如何随窗体大小移动,所以对于是用图片做背景的是按钮控件还是用其它控件我是不在乎的,但当你真正用在项目中时,你就要根据实现情况来安排了。而我这里统一用了基础控件!
正文
先看下最终效果:
缩放前:
过程:
一、准备几张切片图
如下:背景图: 另外几个图:btn:![]() slider:
slider:![]() offbtn:
offbtn:![]()
二、到UIDesigner里设计,建界面工程:
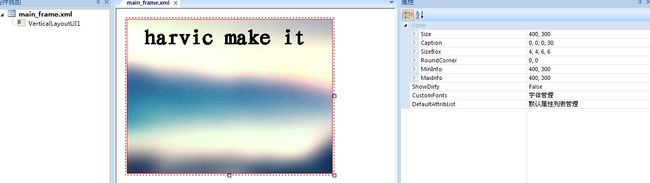
1、新建-》文件,命名为:main_frame.xml,属性设置为:size:400,300 MinInfo:400,300 MaxInfo:600,500 (如果想要圆角,还可以设置RoundCorner,我也不懂,它的四个值分别代表什么意思,但清楚的事,在给的例子中,四个值都是一样的,而且当它们越大时,圆角越大)
目前界面:
2、添加一个垂直布局,并将背景设置成我们的背景图案,界面如下:
3、然后在VerticalLayoutUI1里添加两个水平布局,size分别设置成:400, 122和400, 43,界面如下:
4、在HorizontalLayoutUI2中添加三个水平布局框,分别放我们的图片,他们的SIZE分别设置如下(从左至右):46, 43; 255, 43 ; 99, 43;界面如下:
5、在HorizontalLayoutUI3中添加一个基础控件,POS信息:0, 0, 46, 43 ,背景设置成:btn1 如图:
然后,在HorizontalLayoutUI4中应同样添加一个基础控件,用来存放slider,但为了与前面的btn1间隔些距离,我添加了两个基础控件,第一个主要是为了间隔
,这样,第一个基础控件的POS:0, 0, 29, 43 ,第二个基础控件的POS:29, 0, 254, 42,并将slider图片加载到第二个控件里作背景:
目前的界面:
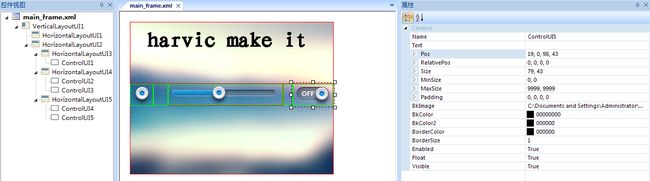
最后,同样的道理在HorizontalLayoutUI5中添加两个基础控件,第一个用来占空,第二个用来放我们的OFF按钮图片,第一个基础控件POS信息:0, 0, 19, 43;第二个控件的POS信息:19, 0, 98, 43
总界面如下:
此时的软件调用效果图:
缩小时效果图:
放大时效果图:
从图里面可以看出来,现在这些控件还不能随我们的窗体放大而移动
现在是关键部分,如何实现如开头所示的效果呢?
我们先看看UIDesigner给我们生成的XML
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="400,300" sizebox="4,4,6,6" caption="0,0,0,30" mininfo="400,300" maxinfo="600,500">
<VerticalLayout name="VerticalLayoutUI1" pos="170,144,230,174" width="60" height="30" bkimage="psd7650.png">
<HorizontalLayout name="HorizontalLayoutUI1" pos="0,0,400,122" width="400" height="122" />
<HorizontalLayout name="HorizontalLayoutUI2" pos="228,186,628,229" width="400" height="43">
<HorizontalLayout name="HorizontalLayoutUI3" pos="55,15,101,58" width="46" height="43">
<Control name="ControlUI1" float="true" pos="0,0,46,43" bkimage="btn1.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI4" pos="96,12,351,55" width="255" height="43">
<Control name="ControlUI2" float="true" pos="0,0,29,43" />
<Control name="ControlUI3" float="true" pos="29,0,254,42" bkimage="slider.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI5" pos="301,0,400,43" width="99" height="43">
<Control name="ControlUI4" float="true" pos="0,0,19,43" />
<Control name="ControlUI5" float="true" pos="19,0,98,43" bkimage="off.png" />
</HorizontalLayout>
</HorizontalLayout>
</VerticalLayout>
</Window>
首先:注意几个地方,VerticalLayoutUI1,HorizontalLayoutUI1,HorizontalLayoutUI2都有POS和width属性,就是这两个属性固定了我们的布局框!!!!因为它们的存在,我们的布局框的大小和位置就被写死了,在放大窗体的时候当然不会跟着窗体的大小缩放了。所以我们去掉它们三个的pos和width属性,之后XML代码为:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="400,300" sizebox="4,4,6,6" caption="0,0,0,30" mininfo="400,300" maxinfo="600,500">
<VerticalLayout name="VerticalLayoutUI1" height="30" bkimage="psd7650.png">
<HorizontalLayout name="HorizontalLayoutUI1" height="122" />
<HorizontalLayout name="HorizontalLayoutUI2" height="43">
<HorizontalLayout name="HorizontalLayoutUI3" pos="55,15,101,58" width="46" height="43">
<Control name="ControlUI1" float="true" pos="0,0,46,43" bkimage="btn1.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI4" pos="96,12,351,55" width="255" height="43">
<Control name="ControlUI2" float="true" pos="0,0,29,43" />
<Control name="ControlUI3" float="true" pos="29,0,254,42" bkimage="slider.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI5" pos="301,0,400,43" width="99" height="43">
<Control name="ControlUI4" float="true" pos="0,0,19,43" />
<Control name="ControlUI5" float="true" pos="19,0,98,43" bkimage="off.png" />
</HorizontalLayout>
</HorizontalLayout>
</VerticalLayout>
</Window>
看看现在的效果:为了方便大家清楚,我把HorizontalLayoutUI1和背景改成了淡蓝色,把HorizontalLayoutUI2的背景改成了淡黄色,出放大后的效果图:
从效果图上明显看到,在放大后,两个布局框真的被拉大了(红框和黑框所标记部分),但控件位置还是没有变,这是为什么呢,显然,我们没有改变控件的位置,从上面对这布局框的操作,我想大家也能想到,下面这个效果应该是怎么实现了。
如图:
也即,怎么在放大后,将OFF跟着框往右移呢,这里有两个方法实现。
方法一:在OFF前再加一个布局框,如上图红框所标记处,让这个布局框随着窗口的大小变动,OFF自然就会被挤到最右边,此时的XML代码
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="400,300" sizebox="4,4,6,6" caption="0,0,0,30" mininfo="400,300" maxinfo="600,500">
<VerticalLayout name="VerticalLayoutUI1" height="30" bkimage="psd7650.png">
<HorizontalLayout name="HorizontalLayoutUI1" height="122" />
<HorizontalLayout name="HorizontalLayoutUI2" height="43">
<HorizontalLayout name="HorizontalLayoutUI3" pos="55,15,101,58" width="46" height="43">
<Control name="ControlUI1" float="true" pos="0,0,46,43" bkimage="btn1.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI4" pos="96,12,351,55" width="255" height="43">
<Control name="ControlUI2" float="true" pos="0,0,29,43" />
<Control name="ControlUI3" float="true" pos="29,0,254,42" bkimage="slider.png" />
</HorizontalLayout>
<HorizontalLayout />
<HorizontalLayout name="HorizontalLayoutUI5" pos="301,0,400,43" width="99" height="43">
<Control name="ControlUI4" float="true" pos="0,0,19,43" />
<Control name="ControlUI5" float="true" pos="19,0,98,43" bkimage="off.png" />
</HorizontalLayout>
</HorizontalLayout>
</VerticalLayout>
</Window>
注意这里:
这里在HorizontalLayoutUI5前加一个水平布局框,只要不给这个布局框加POS和width属性,它就会跟着窗体变化而变化!注意,如果不固定高度,在主窗体高度变化时,它的高度也是会变化的!!!!
方法二:直接将HorizontalLayoutUI4改成可申缩的布局框,让它跟着主窗体大小变动而变动,由于它内部控件的位置都是固定的,所以即便布局框长度变了,但内部控件的位置还是不变的,实现出来的效果跟上面的一模一样,但这种方法不太容易修改,所以一般都是用第一种方法来实现。
这种方法的代码:
<?xml version="1.0" encoding="utf-8" standalone="yes" ?>
<Window size="400,300" sizebox="4,4,6,6" caption="0,0,0,30" mininfo="400,300" maxinfo="600,500">
<VerticalLayout name="VerticalLayoutUI1" height="30" bkimage="psd7650.png">
<HorizontalLayout name="HorizontalLayoutUI1" height="122" />
<HorizontalLayout name="HorizontalLayoutUI2" height="43">
<HorizontalLayout name="HorizontalLayoutUI3" pos="55,15,101,58" width="46" height="43">
<Control name="ControlUI1" float="true" pos="0,0,46,43" bkimage="btn1.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI4" height="43">
<Control name="ControlUI2" float="true" pos="0,0,29,43" />
<Control name="ControlUI3" float="true" pos="29,0,254,42" bkimage="slider.png" />
</HorizontalLayout>
<HorizontalLayout name="HorizontalLayoutUI5" pos="301,0,400,43" width="99" height="43">
<Control name="ControlUI4" float="true" pos="0,0,19,43" />
<Control name="ControlUI5" float="true" pos="19,0,98,43" bkimage="off.png" />
</HorizontalLayout>
</HorizontalLayout>
</VerticalLayout>
</Window>
最后:如何让控件跟着窗体缩放而缩放我还没搞出来,等搞出来了再分享给大家吧。
与往常一样,源码地址:http://download.csdn.net/detail/harvic880925/5466355(是用DUILIB中的QQ示例改的)
转载要标明地址哦:http://blog.csdn.net/harvic880925/article/details/8983101