GridLayout(网格布局)
前言:
作为android 4.0 后新增的一个布局,与前面介绍过的TableLayout(表格布局)其实有点大同小异;
不过新增了一些东东
①跟LinearLayout(线性布局)一样,他可以设置容器中组件的对齐方式
②容器中的组件可以跨多行也可以跨多列(相比TableLayout直接放组件,占一行相比较)
因为是android 4.0新增的,API Level 14,在这个版本以前的sdk
都需要导入项目,等下会详细介绍
常用属性:
排列对齐:
①设置组件的排列方式: android:orientation="" vertical(竖直,默认)或者horizontal(水平)
②设置组件的对齐方式: android:layout_gravity="" center,left,right,buttom啊,这些,如果想同时用两种的话:eg: buttom|left
设置布局为几行几列:
①设置有多少行:android:rowCount="4" //设置网格布局有4行
②设置有多少列:android:columnCount="4" //设置网格布局有4列
设置某个组件位于几行几列
注:都是从0开始算的哦!
①组件在第几行:android:layout_row = "1" //设置组件位于第二行
②组件在第几列:android:layout_column = "2" //设置该组件位于第三列
设置某个组件横跨几行几列:
①横跨几行:android:layout_rowSpan = "2" //纵向横跨2行
②横跨几列:android:layout_columnSpan = "3" //横向横跨2列
使用实例:
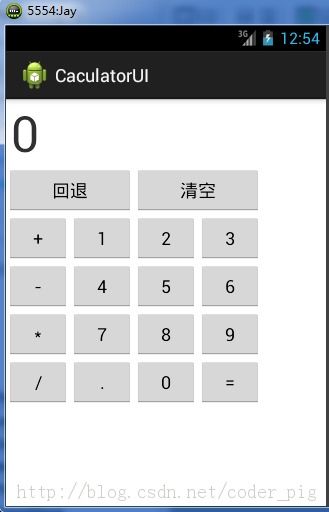
最最最普遍的例子----计算器界面:
效果图:
PS:这里要说一点,网格布局和其他布局不同,可以不为组件设置Layout_width和Layout_height属性
因为组件的宽高由几行几列决定了,当然,你也可以写个wrap_content
代码:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:rowCount="6"
android:columnCount="4"
android:orientation="horizontal">
<TextView
android:layout_columnSpan="4"
android:text="0"
android:textSize="50sp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
/>
<Button
android:text="回退"
android:layout_columnSpan="2"
android:layout_gravity="fill"
/>
<Button
android:text="清空"
android:layout_columnSpan="2"
android:layout_gravity="fill"
/>
<Button
android:text="+"
/>
<Button
android:text="1"
/>
<Button
android:text="2"
/>
<Button
android:text="3"
/>
<Button
android:text="-"
/>
<Button
android:text="4"
/>
<Button
android:text="5"
/>
<Button
android:text="6"
/>
<Button
android:text="*"
/>
<Button
android:text="7"
/>
<Button
android:text="8"
/>
<Button
android:text="9"
/>
<Button
android:text="/"
/>
<Button
android:layout_width="wrap_content"
android:text="."
/>
<Button
android:text="0"
/>
<Button
android:text="="
/>
</GridLayout>
代码解释:
代码很简单,就是清除和回退按钮设置了跨两列而已,其他的都是直接添加的
每个组件默认是占一行,占一列
这里要说明一点:
通过android:layout_rowSpan和android:layout_columnSpan设置表明组件横越的行数与列数
再通过:android:layout_gravity = "fill" 设置表明组件填满所横越的整行或者整列
用法总结:
①GridLayout使用虚细线将布局划分为行,列和单元格,同时也支持在行,列上进行交错排列
②使用流程:
step 1:先定义组件的对其方式 android:orientation 水平或者竖直
step 2:设置组件所在的行或者列,记得是从0开始算的
step 3:设置组件横跨几行或者几列;设置完毕后,需要在设置一个填充:android:layout_gravity = "fill"
可能遇到的问题:
当读者将布局设置为GridLayout时,会出现莫名其妙的报错,
如果代码语法逻辑没有错的话,就可能是配置文件AndroidManifest.xml的问题了
因为GridLayout是android 4.0 后才推出的,API Level 为 14
只需要将配置文件中的MinSDK改成14或者以上版本即可,保存,问题就解决了!
低版本sdk使用GridLayout的方法
其实只需要导个包即可:
下载v7这个包
导入:sdk下的GridLayout目录:sdk\extras\android\support\v7\gridlayout
然后为需要用到的工程添加library即可
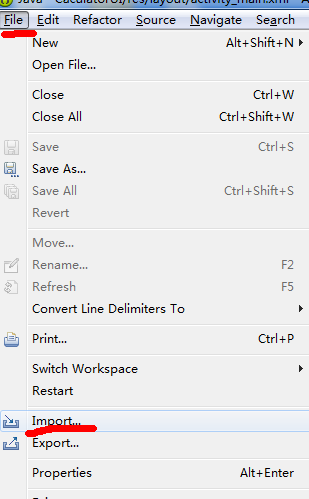
监于有些初学者连包都不会倒,这里就演示一下导包流程:
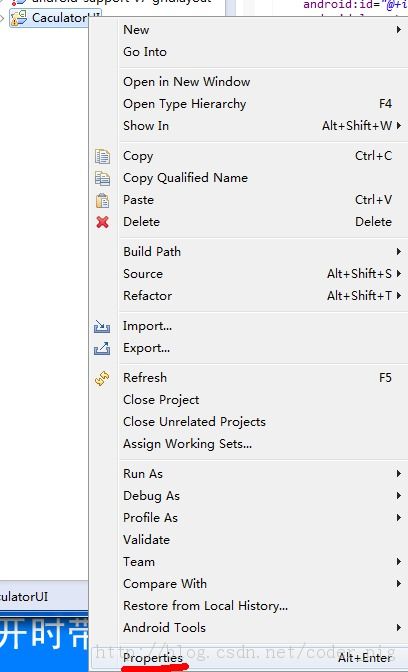
找到:sdk\extras\android\support\v7\gridlayout,点击ok后
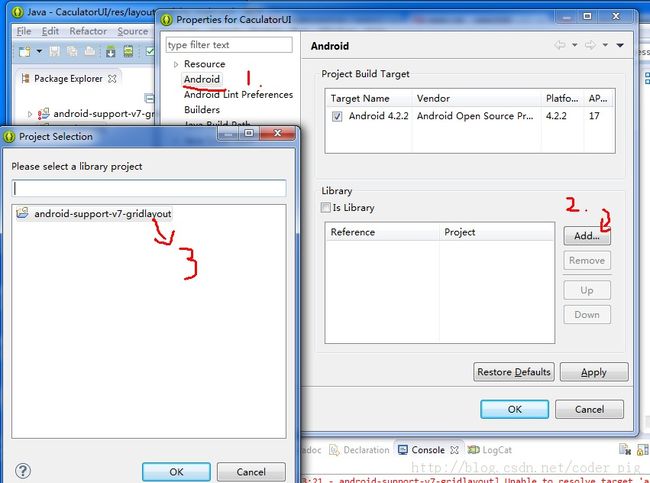
如图,库就存在了(ps:因为笔者sdk是4.2的,所以才会显示感叹号..)
接着将它添入到工程中:
选择后:
表明添加成功,接着在xml文件中我们就可以直接用了
在XML只要将GridLayout写成:
<android.support.v7.widget.GridLayout>
并添加一行命名空间,而不是替换:
xmlns:app="http://schemas.android.com/apk/res-auto"
即可
给出V7的包的下载链接:
http://pan.baidu.com/s/1kTC2s3l
总结:
GridLayout的使用并不复杂,这节就写到这里
为了照顾部分初学者,有点啰嗦,忘读者见谅
感谢大家的支持,如果有什么纰漏的,忘读者给出,或者有什么好玩的实例
也可以和笔者说下,O(∩_∩)O谢谢!