PHP框架学习2——ZendFramework的介绍、安装和实例运行
框架主要是为了提高开发效率、使得团队开发人员之间的更容易沟通和协作以及提高应用程序的可维护性。学习了解一种或多种框架对实际项目的应用会有所帮助。
一、ZendFramework 的介绍:
ZendFramework(以下简称:ZF),以 Model-View-Controller(MVC)三层架构展开。将程序中的不同的部分独立开来,使得程序的开发互不影响和后期维护更加容易。
ZF框架的设计思想和策略:
ZF采用了前端控制器(Front Controller)设计模式,它把所有用户的请求发送到一个中心控制点,具体做法就是所有的请求都需要通过index.php入口(单入口可以配合Web服务器来实现,后面会提到)。然后通过 index.php 中的脚本把用户请求分发到对应的控制器中,控制器负责调用模型中的逻辑(Model)和用户界面(View)的呈现。
二、ZendFramework 的安装、简单实例
系统要求:ZendFramework-1.9.3 、CentOS 5.2+
1、下载 ZF(http://framework.zend.com/download/latest )
2、解压将其库类放到项目的根目录中;如:/var/www/nbaplayers/library/Zend......
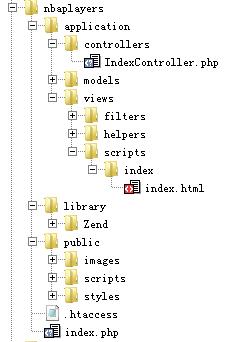
3、创建项目的基本目录:

4、实例:
4.1、新建文件 /var/www/nbaplayers/index.php:
<?php
error_reporting(E_ALL|E_STRICT);//语句打开了错误输出开关,用于代码调试,正式发布的代码应该屏蔽错误信息。
date_default_timezone_set('Asia/Shanghai');//设定时区
set_include_path('.'.
PATH_SEPARATOR.'./library'. //用于设定类库的包含路径,ZF的系统类库就是在这里指定的。
PATH_SEPARATOR.'application/models/'. //包含自定义类文件。
PATH_SEPARATOR. get_include_path()
);
require_once 'Zend/Loader.php';
Zend_Loader::registerAutoload(); //自动加载类
$frontController = Zend_Controller_Front::getInstance();//取得Zend_Controller_Front类实例
$frontController->setControllerDirectory (array(
"default" => 'application/controllers',
)); // 指定一组控制器文件路径,参数是数组。设置前端控制器,主要是让控制器知道我们的的控制器类在哪里
$frontController->throwExceptions(true);//让前端控制器抛出所有的异常。 默认情况下,前端控制器将捕获这些异常并将其人传递到 ErrorController 控制器,在开发过程,这样错误容易发现。但在实际运行中,不能将这些错误直接显示给前端用户。
$frontController->setParam('noViewRenderer', true);// 指明不使用视图,false 是默认值。
$frontController->setParam('noErrorHandler', false);
$frontController->dispatch(); //程序执行分发
?>
注意:如果你用的ZF是之前的版本的话,会出现以下提示:
Notice: Zend_Loader::Zend_Loader::registerAutoload is deprecated as of 1.8.0 and will be removed with 2.0.0;use Zend_Loader_Autoloader instead in /usr/local/zend/share/ZendFramework/library/Zend/Loader.php on line 207
那么将:
require_once 'Zend/Loader.php';
Zend_Loader::registerAutoload(); // 自动加载类
修改为:
require_once 'Zend/Loader/Autoloader.php'; // 自动加载类
$loader = Zend_Loader_Autoloader::getInstance();
$loader->setFallbackAutoloader(true);
$loader->suppressNotFoundWarnings(false);
就好了。具体可以看看ZF的官方说明。在Autoloader.php文件中,有一方法:
protected function __construct()
{
spl_autoload_register(array(__CLASS__, 'autoload'));
$this->_internalAutoloader = array($this, '_autoload');
}
用来实现自动加载类文件。
* spl_autoload_register — Register given function as __autoload() implementation
//设置对象的自动载入
4.2、新建文件 /var/www/nbaplayers/application/Controllers/IndexController.php:
<?php
class IndexController extends Zend_Controller_Action
{
function indexAction()
{
echo "Hello ZendFramework!";
}
}
?>
4.3 新建文件 /var/www/nbaplayers/.htaccess
RewriteEngine on
RewriteRule !/.(js|ico|gif|jpg|png|css)$ index.php
以上是说,启动 RewriteEngine 引擎,并把对除js、ico、gif、jpg、png、css等图片、js脚本、css的请求外都得经过index.php文件。当然上面的实例不创建这个也可以正常运行,但如果你使用ZF开发实际的项目,这就是必须的了。
4.4、运行:在浏览器地址栏输入http://www.domain.com回车,浏览器将显示结果:
Hello ZendFramework!
OK 完成!
二 Zend Studio 上 安装使用Aptana插件(html,css,js代码提示功能)
最近装了zend studio 9.0 用了段时间发现写html,css,js代码没提示,要开dreamwaver(对js代码提示也不好)。就网上搜索了下,发现了Aptana插件,装上用了下,感觉不错。
贴下官方网址:http://www.aptana.com/
一.安装步骤:
1.zend studio->Help->Install New Software->work with点击add(见下图)
2.这里有两个选择:
(1)Local(本地安装)
(2)在线安装,location中输入:http://download.aptana.org/tools/studio/plugin/install/studio
网上看到有人说,只有在线安装成功,我是本地安装的一样能用。、
3.之后就是傻瓜操作,安装完成后,重启zend。
二.设置编辑器的配置
1.Window»Preferences»General»Etitors»Fill Associations,然后,在右边选择你想要默认用Aptana编辑的文件格式,然后再选择下面的Aptana插件,并Default为默认.
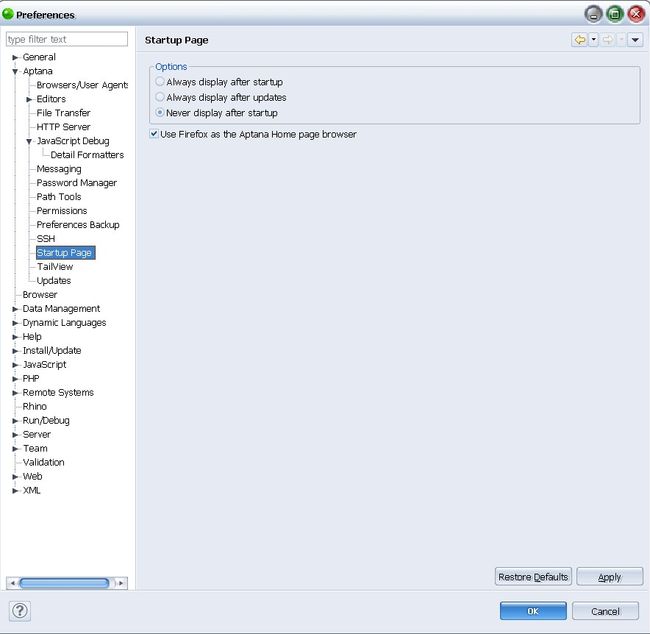
2.取消Aptana的起始页
之后发现每次打开zend,Aptana会显示起始页,怎么取消呢?
单Window»Preferences»Aptana»Strartup Page»选中Never display after startup
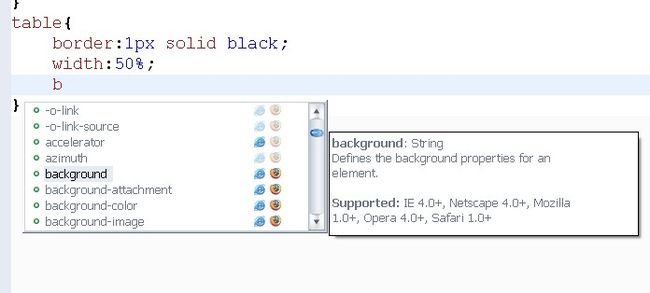
三.如何使用Aptana(见下图)
.css或者.js文件
好了,让我们看看效果
CSS的
JS的
、
有兴趣的可以网上再看看,看到jquery代码也可以提示哦!~