标记语言之Html学习
Html是超文本标记语言,其不是一种编程语言,而是用标记标签来描述网页的标记语言。而用于手机上现在常用Html5,使用Html5可以在手机上打开网页,并且根据手机的分辨率自动适配合适的显示大小且更新的速度快,是包含了Html、CSS、JavaScript在内的一套技术组合。
Html中各个标签对的意思请参考下面的网站进行学习:
http://www.w3school.com.cn/h.asp
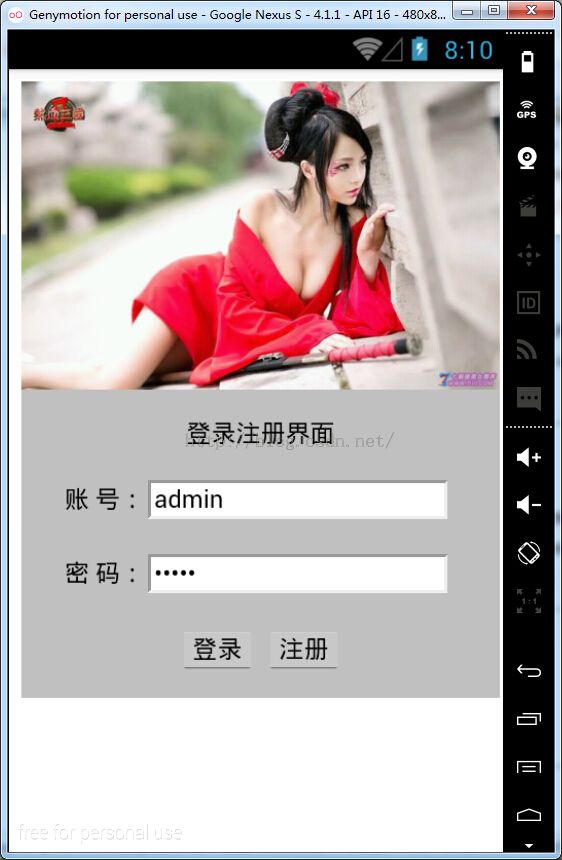
下图为一个Html写的界面程序将其嵌入到Activity中,由于没有用Html5写程序可能到不同的分辨率上显示的效果有差异,其效果为:
代码如下:
login.html布局如下:
<span style="font-size:18px;"><html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<style>
div#login {background-color:#C0C0C0;width:310px;height:200px;vertical-align:middle}
</style>
</head>
<body >
<img src=".\img\meinv.jpg" width="310" height="200"></img>
<div id="login" align="center">
<br/>
登录注册界面
<form action="http://192.168.1.153:8080/html/login_servlet" method="post">
<br/>
账 号:<input id="usernametxt" type="text" name="username" />
<br/>
<br/>
密 码:<input id="passwordtxt" type="password" name="password" />
<br/>
<br/>
<input id="loginbtn" type="submit" value="登录" onclick="tologin()"/>
<input id="registbtn" type="submit" value="注册" onclick="toregist()"/>
</form>
</div>
</body>
</html>
</span>
上述代码中style为定义的块div的样式,form中action则是连接Tomcat服务器地址。
在java程序服务端代码,我是用myeclipse编写的,其代码如下:
<span style="font-size:18px;">package com.sc.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String userName = req.getParameter("username");
String passWord = req.getParameter("password");
if(userName.equals("admin")&&passWord.equals("123456")){
resp.sendRedirect("http://www.baidu.com");
}else{
resp.sendRedirect("http://192.168.1.153:8080/html/index.html");
}
}
}
</span>
在web.xml中进行对于的注册信息,其代码如下:
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>LoginServlet</servlet-name> <servlet-class>com.sc.servlet.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/login_servlet</url-pattern> </servlet-mapping> </web-app></span>
将上述的布局文件,图片资源,编译后的class文件等全部放在Tomcat中webapps文件夹下的同一个文件夹中,这样方便访问,如下图所示:
在手机上显示的Activity代码如下:
<span style="font-size:18px;">package com.sc.android.ui.webview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.webkit.WebSettings;
import android.webkit.WebView;
import com.sc.android.R;
public class WebViewActivity extends Activity {
private WebView mWebView;
private String mUrl = "http://192.168.1.153:8080/html/login.html";
@SuppressLint("SetJavaScriptEnabled")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_webview_layout);
mWebView = (WebView) findViewById(R.id.web_view);
// mWebView.getSettings().setDefaultTextEncodingName("GB2312");
mWebView.loadUrl(mUrl);
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);//与Js建立关系
}
}
</span>
其xml布局中只需放置一个WebView控件即可,此处代码就不再列出。
注意:在编译的时候要注意文字的编码要统一,不然就会出现乱码的现象。