ext JS Ext.form.FormPanel 如何显示提交后服务器返回的错误信息?
var f = new Ext.form.FormPanel({
renderTo:"gatherDiv",
title:"成果搜索信息录入框",
width:400,
autoHeight:true,
labelWidth:60,
labelAlign:"right",
frame:true,
defaults:{xtype:"textfield",width:180},
items:[{name:"username",fieldLabel:"姓名"},
{name:"password",fieldLabel:"密码",inputType:"password"},
{name:"email",fieldLabel:"电子邮件"},
{xtype:"textarea",name:"intro",fieldLabel:"简介"}
],
buttons:[{text:"提交",handler:function(){
var addUrl= $("#addUrl").val();
alert(addUrl);
f.form.submit({
waitTitle:"请稍候",
waitMsg:"正在提交表单数据,请稍后......",
url:addUrl,
method:"POST",
success:function(form,action){
alert("添加成功!"+ action.result.errMsg);
},
failure:function(form,action){
//+ action.result.errMsg
alert("添加失败!"+ action.result.errMsg);
}
});
}},
{text:"重置",handler:function(){
f.form.reset();
}}]
});
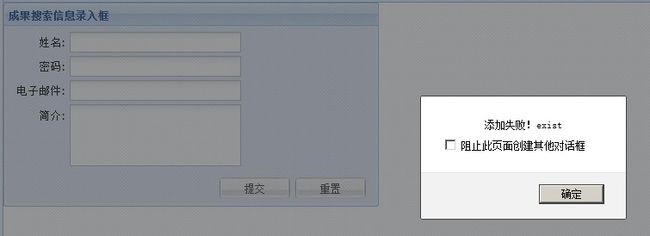
页面显示图如下:
jsp页面内容:
<div id="gatherDiv"></div>
<input type="hidden" id="addUrl" value="<c:url value="/fruitAdd.do"/>">
java后台代码:
@RequestMapping("/fruitAdd")
public void fruitAdd(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
result.put("success", false);
result.put("errMsg", "exist");
SCPUtil.outputJSON(result, response);
}
SCPUtil.outputJSON(result, response);代码如下:
public static void outputJSON(JSONObject json, HttpServletResponse response)
throws IOException, ServletException
{
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
json.write(writer);
}
点击“提交”结果如下: