seekBar.setThumb之后导致thumb变小的原因
由于要实现下述的效果:
通过以下方法:
方法1:
Bitmap bitmap = BitmapUtil.drawIndexOnBitmap(R.drawable.activity_seek_bar_thumb, "1"); mOldThumbDrable = new BitmapDrawable(bitmap); mSeekBar.setThumb(mOldThumbDrable); mSeekBar.setThumbOffset(0);对thumb进行重新设置时,出现了如下效果:
发现在代码中进行上诉设置与在xml中进行设置时,thumb的大小显示差别很大:
方法2:
xml布局
<SeekBar
android:id="@+id/seek_bar"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:maxHeight="15dip"
android:minHeight="15dip"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:layout_gravity="center_vertical"
android:progressDrawable="@drawable/activity_page_center_line"
android:thumbOffset="0dip"
android:thumb="@drawable/activity_seek_bar_thumb"/>
方法3:
然后我又尝试用下述的代码进行设置:
mOldThumbDrable =getResources().getDrawable(R.drawable.activity_seek_bar_thumb); mSeekBar.setThumb(mOldThumbDrable);结果发现显示正常,和在xml中的布局一样
为什么2,3的能显示正常,1显示那么小?
我下来调试了
drawIndexOnBitmap
方法,发现一下截图:
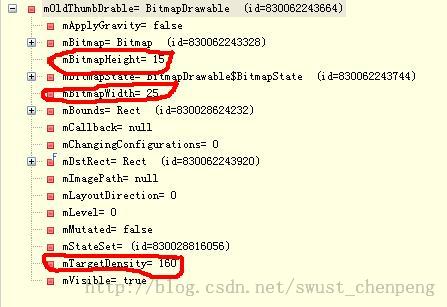
调试前的drawable:
调试后的:
注意红色的地方,发现尺寸大小变化了,而且应该和Density有关,所以查看了方法1中的
/**
* Create drawable from a bitmap, not dealing with density.
* @deprecated Use {@link #BitmapDrawable(Resources, Bitmap)} to ensure
* that the drawable has correctly set its target density.
*/
@Deprecated
public BitmapDrawable(Bitmap bitmap) {
this(new BitmapState(bitmap), null);
}
发现,当在bitmap上画完数字后,通过得到的bitmap构造drawable时,改方法提示了not dealing with density至此,我们找到了原因,所以改用
BitmapDrawable(Resources, Bitmap)方法即可
结果发现thumb的图标太小,但是