使用ShareSDK完成第三方(QQ、微信、微博)登录和分享
使用ShareSDK完成第三方(QQ、微信、微博)登录和分享
这几天遇到一个需求:做第三方登录和分享。遇到了一些坑,把整个过程整理记录下来,方便他人,同时也捋一下思路。
当时考虑过把每个平台的SDK下载下来,一个一个弄,一番取舍后决定还是用ShareSDK。这里只做了微博、微信和QQ。过程如下:
1.去ShareSDK官网注册一个账号方便以后对ShareSDK的配置。
2.按照集成文档的步骤开始做,不得不说这个集成文档里面有坑,有坑的地方我会指出。
3.添加一个应用。有很多种方式可以添加一个应用,多点点。这里我创建了一个test应用。
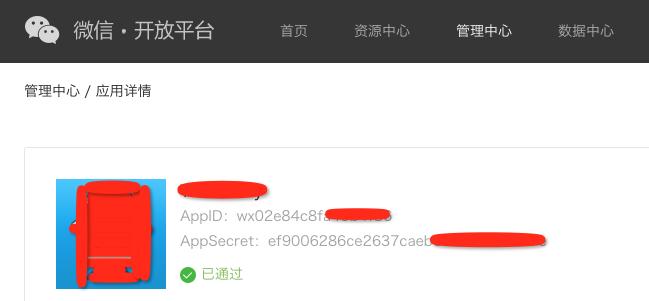
创建后进去的页面如下:
这里的App Key和App Secret(不显示的话,点击显示)很重要,可以用来初始化ShareSDK,
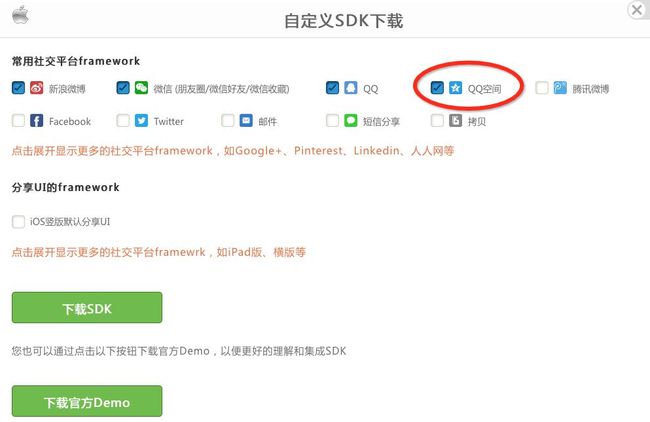
4.下载SDK。
这里是第一个坑,虽然你可以自定义下载SDK,如果你做QQ分享和登录,一定不要忘记下载QQ空间的SDK。因为QQ本身不支持第三方登录,但支持第三方分享包括QQ空间分享,QQ空间支持第三方登录,所以如果你做QQ分享和登录,一定要记得下载QQ空间的SDK。如果只做分享,那只下载QQ的就行。这里我被坑过,ShareSDK提供的文档里面没有说明。
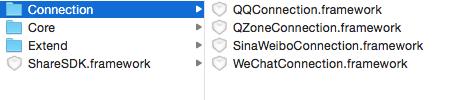
下载后的SDK文件目录:
5.把下载的ShareSDK添加到项目中。
到现在为止运行项目是会报错的,原因是没有添加相关的依赖库。
6.添加相关的依赖库。
以下摘自ShareSDK提供的文档。
必须添加的依赖库如下:
SystemConfiguration.framework
QuartzCore.framework
CoreTelephony.framework
libicucore.dylib
libz.1.2.5.dylib
Security.framework 以下依赖库根据社交平台添加
新浪微博SDK依赖库 (从v2.10.5开始)
ImageIO.frameworkQQ好友和QQ空间SSO必要(新注册腾讯开放平台帐号只支持SSO授权,只是老开发者才可以使用网页授权)
libstdc++.dylib
libsqlite3.dylib添加相应依赖库后的项目结构是这个样子的:
到这里运行项目是不会报错的,如果报错,检查添加的依赖库是缺了、漏了、还是错了。
在AppDelegate.m中添加以下头文件,再运行项目看看,这是不会报错的,如果报错看提示信息,多搜索,相信是能够解决的。
#import <ShareSDK/ShareSDK.h>
#import <TencentOpenAPI/QQApiInterface.h>
#import <TencentOpenAPI/TencentOAuth.h>
#import "WXApi.h"
#import "WeiboSDK.h"7.到相应开发者平台注册开发者账号,并添加你要进行分享和使用第三方登录应用的信息。
添加新浪微博应用 注册网址 http://open.weibo.com
添加QQ应用 注册网址 http://mobile.qq.com/api/
添加微信应用 http://open.weixin.qq.com
注意:这三家的开放平台,目前为止,页面做的都跟山寨网站似的(微信的好一点),奇卡无比。当然这不是吐槽的重点,重点是注册流程繁琐,还要认证开发者身份,需要等一个工作日。其中如果做微信登录的话,每年要交300元的什么费。这里没有什么难度就是个体力活,就不详说了,有什么疑问,请留言,你的留言也是对我的信任和支持。
注册完,申请完就可以拿到AppID、AppSecret、AppKey等东西。
注:QQ的AppKey在ShareSDK中叫AppSecret。名字不统一,这个比较扯淡。
拿到这些AppID、AppSecret、AppKey等东西后就可以开始对ShareSDK进行初始化。
在AppDelegate.m中添加下面这个方法,并记得在- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法中调用。
- (void)initShareSDK {
[ShareSDK registerApp:@"884a1b86xxxx"];
//对新浪微博SDK进行初始化
[ShareSDK connectSinaWeiboWithAppKey:@"406116xxxx"
appSecret:@"b6a542582057e39a6fca582b14dxxxxxx"
redirectUri:@"http://www.xxxx.com"];
//注这里的redirectUri要与你在新浪微博开放平台上填写的那个授权回调页的URL保持一致,否则在使用微博登录的时候会报一个redirectUri找不到的错误,这里是一个坑。
//突然发现这里redirectUri是什么鬼?难道ShareSDK的制作者敲错了?不应该是URL吗?
//QQ分享SDK初始化
[ShareSDK connectQQWithQZoneAppKey:@"110467xxxx"
qqApiInterfaceCls:[QQApiInterface class] tencentOAuthCls:[TencentOAuth class]];
//QQ登录SDK初始化
[ShareSDK connectQZoneWithAppKey:@"1104677455"
appSecret:@"KnjAB2I0G8Vxxxxx"
qqApiInterfaceCls:[QQApiInterface class] tencentOAuthCls:[TencentOAuth class]];
// 注:QQ登录的appSecret参数,是你在QQ开放平台是拿到的AppKey
//对微信SDK进行初始化
[ShareSDK connectWeChatWithAppId:@"wx02e84c8fa45xxxx"
appSecret:@"ef9006286ce2637caeb648cb58dxxxx"
wechatCls:[WXApi class]];
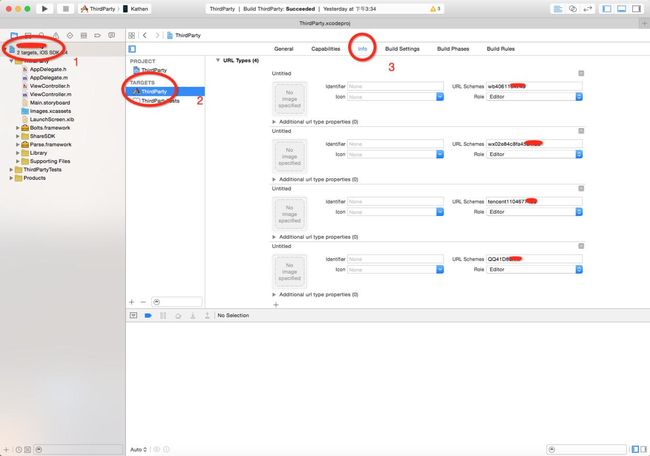
} 8.添加URL Schemes。
点击:项目名 > TARGETS > info > URL Types 点击添加URL Types。
如图:
在URL Schemes后面的框里添上对应信息。
新浪微博的URL Schemes是:wb 加上在微博开放平台申请的AppKey。
微信的URL Schemes是:微信开放平台申请的AppID。
QQ空间的URL Schemes是:QQ开放平台申请的 tencent 加上 AppID。(如果只做分享的话,可以不添加,做登录的话必须添加)
QQ的URL Schemes是:QQ 加上 AppID的16进制(如果AppID转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写) 转换16进制的方法:echo 'ibase=10;obase=16;801312852'|bc,其中801312852为QQ的AppID,见下图:
添加完URL Schemes后,在AppDelegate.m文件中添加以下对URL处理的代码:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [ShareSDK handleOpenURL:url wxDelegate:self];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [ShareSDK handleOpenURL:url
sourceApplication:sourceApplication
annotation:annotation
wxDelegate:self];
}到此第三方的准备工作就算是做完了。
9.写分享的代码。
(1)在界面上添加按钮,并绑定响应事件。
(2)写事件处理代码。
事件处理代码,如下:
- (void)thridPartyShareWithShareType:(ShareType)shareType {
//只需要在响应分享按钮的方法中添加以下代码即可
NSString *img = [[NSBundle mainBundle] pathForResource:@"mm" ofType:@"png"];
//构造分享内容
id<ISSContent> publishContent = [ShareSDK content:@"ShareSDK无比强大哦"
defaultContent:@""
image:[ShareSDK imageWithPath:img]
title:@"演示Demo中的标题"
url:@"http://www.mob.com"
description:@"测试DEMO正在制作中,欢迎大家观看"
mediaType:SSPublishContentMediaTypeNews];
[ShareSDK shareContent:publishContent
type:shareType
authOptions:nil
shareOptions:nil
statusBarTips:YES
result:^(ShareType type, SSResponseState state, id<ISSPlatformShareInfo> statusInfo, id<ICMErrorInfo> error, BOOL end) {
if (state == SSPublishContentStateSuccess)
{
NSLog(NSLocalizedString(@"TEXT_SHARE_SUC", @"发表成功"));
}
else if (state == SSPublishContentStateFail)
{
NSLog(NSLocalizedString(@"TEXT_SHARE_FAI", @"发布失败!error code == %d, error code == %@"), [error errorCode], [error errorDescription]);
}
}];
} 方法中的shareType参数传什么值就分享到什么平台:
ShareTypeSinaWeibo //新浪微博
ShareTypeQQSpace //QQ空间 (注意:填写这个类型就可以分享到好友和QQ空间,也可以用来做登录)
ShareTypeWeixiSession //微信好友 (这个类型也可以用来做微信登录)
ShareTypeWeixiTimeline //微信朋友圈到这里分享就算是做好了。
10.写登录代码。(这里在ShareSDK的文档里,又有一个坑)
(1)在ShareSDK做第三方登录的文档里,这里要求去一个Parse的网站注册下载一大堆东西。并添加一堆依赖库,可这些并没有什么卵用。理由如下:
它让在应用了集成Parse,就是做一个对第三方平台返回的信息(id、nickname、profileImage)进行存储,可这些,我们都是存自己公司服务器的,做这些都是扯淡的,但文档里并没有说明。我靠,让我郁闷半天。
(2)在界面添加按钮,并绑定响应事件。
(3)写响应代码(以QQ登录为例,三个平台的代码是一样的,不同点在Type这个参数上)。
- (IBAction)QQLogin:(UIButton *)sender {
[ShareSDK getUserInfoWithType:ShareTypeQQSpace authOptions:nil result:^(BOOL result, id<ISSPlatformUser> userInfo, id<ICMErrorInfo> error) {
if (result) {
NSLog(@"%hhd", result);
NSLog(@"%@", [userInfo uid]);
NSLog(@"%@", [userInfo nickname]);
NSLog(@"%@", [userInfo profileImage]);
//在这里把拿到的userInfo里面的值做处理,存服务器或者什么的
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Hello"
message:@"欢迎注册"
delegate:nil
cancelButtonTitle:@"知道了"
otherButtonTitles: nil];
[alertView show];
} else {
UIAlertView *alertView = [[UIAlertView alloc]
initWithTitle:@"Hello"
message:@"欢迎回来"
delegate:nil
cancelButtonTitle:@"知道了"
otherButtonTitles:nil];
[alertView show];
}
}];
} 到这里第三方登录就算是做好了。
最后,退出登录授权使用一下代码。
[ShareSDK cancelAuthWithType:ShareTypeQQSpace]; //这里以QQ为例了