Android图形图像处理:canvas的save()和restore()函数详解
在Android图形图像处理中,canvas.save();和canvas.restore();是成对出现的,作用是用来保存画布的状态和取出保存前的状态。比如当我们对画布进行平移旋转等操作时,有时我们只是想对特定的元素进行操作,比如图片,一个矩形,但是当你用canvas的方法来进行这些操作的时候,其实是对整个画布进行了操作,那么之后在画布上的元素都会受到影响,所以一般我们在操作之前调用canvas.save()来保存画布当前的状态,当操作之后调用canvas.restore()取出之前保存过的状态,这样就不会对其他的元素产生影响
首先,先上代码:
Paint p = new Paint(); p.setColor(Color.RED); canvas.drawRect(0, 0, 10, 10, p); // p.setColor(Color.GREEN); // canvas.drawRect(10, 10, 20, 20, p); canvas.save(); canvas.rotate(45); p.setColor(Color.GREEN); canvas.drawRect(10, 10, 20, 20, p); canvas.restore(); p.setColor(Color.BLUE); canvas.drawRect(50, 50, 30, 30, p);
这段代码很好理解,就是画了红绿蓝三个正方形(注释不算)。
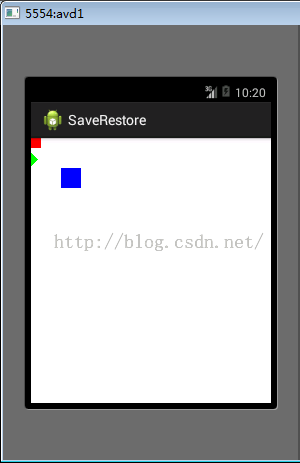
这段代码有save和restore,所以根据理论可以知道蓝色正方形没有旋转45度
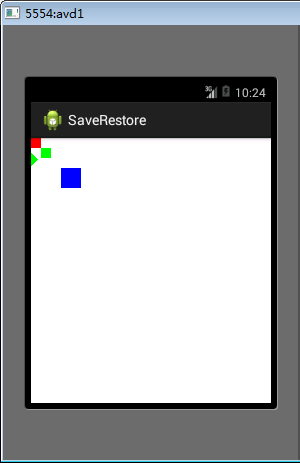
然后我们把save和restore注释掉,根据理论可以知道蓝色会和绿色一样在边上,只露出半个
注意:rotate默认的旋转中心是(0,0)。把代码中的注释去掉再运行,从下图可以知道绿色正方形以(0,0)为旋转中心顺时针旋转45°后的样子。
旋转以后相对于旋转后的canvas,它的左上角的坐标依然是(10,10),但是相对于原canvas则是(0, 10√2)