View说明
View
概述
对于一个view,他应该有两个位置:一个是显示位置(即我们人眼看到的位置),一个是点击位置(即接收用户点击事件的位置)。
在初始化完成后,两个位置是重合的,因此“所见即所点”。但,当调用了scrollTo(),scrollBy()或者tweens动画后,所见已经不和所点重合:所见位置发现变化,但所点还在原地。这也是属性动画和tweens动画的区别,前者仍旧保持了所见即所点。
常用方法
getTop(),getLeft(),getBottom()与getRight()获取的该view在父组件中的相对位置。显示位置改变后,并不会影响该值。例如ScrollView不断滑动时,getScrollY()的值会不断变化,但getTop()的值是固定的。在ScrollView中,即使在当前该view还没有显示出来,它一样有getTop(),也就是说它的位置已经在ScrollView中摆放好了。
scrollTo(),scrollBy():移动view的显示位置,并不移动它的点击位置。平移动画也是通过这两个方法实现的。这两个方法只有用在ViewGroup中才有效,用在View中是无效的。
getScrollX(),getScrollY():获取该view通过scrollBy()或者scrollTo()移动的总位移(这里是位移,而不距离)。
setTranslationX():设置x轴平衡距离。与scrollTo()的区别在于,它将view的点击位置和显示位置同时移动。
onScrollChanged():每一次调用scrollTo()后便回调该方法。例如ScrollView不断滑动时,就会一直回调该方法,不管是手指按下还是屏幕自动滚动。它的前两个参数指的是当前在水平和垂直方向的scroll位移——显示位置的移动距离;后两个参数指前一次的scroll位移。
overScrollBy():在滚动过程中的回调,其参数非常有用(注:在魅族手机上对该方法的回调有问题,会出现乱七八糟的现象)。前两个参数为:调用该方法时,本次滚动在x,y轴上的移动距离;第三四个参数为:到调用该方法时,在x,y轴上总的滚动距离,不包括本次的滚动距离;第五六个参数为:在x,y轴上能滚动的距离,可以理解为它的内容高度减去控件自身的高度;第七八个参数为:在x,y轴上能额外滚动的距离,即超出范围后仍旧能滚动的距离。最后一个参数为:调用该方法是,是因为触摸滚动还是自动滚动。
上面说的都是ScrollView,并不适合于ListView,因为ListView在显示时并不会将所有的View都创建好。当然对所有的View来说,onScrollChanged及scrollBy等方法的含义是一样的,因为这些方法在View类中。
dispatchDraw()与onDraw():dispatchDraw()主要用于子View的绘制,而onDraw()用于自身的绘制。并且,dispatchDraw()在onDraw()之后调用。
computeScroll():由父View调用。当子View更新了mScrollX或者mScrollY值时,可以在该方法中更改子view的位置。此方法一般在view需要根据手势进行移动时才重写。它在onDraw()前调用。
onAttachedToWindow():在onDraw()前的某一时刻调用,但是也有可能在onMeasure()前调用。当view依附于window上时调用。只有该方法之后,才有可用来绘制的surfaceview(Android所有绘制的图像都是在SurfaceView上的,除了自己使用SurfaceView外)。
onDetachedFromWindow():与onAttachedToWindow()相反,当view从window上脱落时调用。此方法之后用来绘制的SurfaceView已经不存在了。
滚动条相关属性
scrollbarFadeDuration:滚动条消失动画的持续时间。如果把该值设置的非常大,可以间接实现滚动条一直效果的效果。
scrollbarThumbHorizontal、scrollbarThumbVertical:滚动条中滚动的图片。
scrollbarTrackHorizontal、scrollbarTrackVertical:滚动条的滚动轨道(track),也即是滚动条的背景。
fadeScrollbars:滚动条是否消失。false,滚动条一直存在;true,滚动条会在不使用时淡出。
scrollbarStyle:主要用来决定滚动条的位置。有四个值:insideOverlay,insideInset与outsideOverlay,outsideInset。outside是说滚动条一直处在view的边界,而inside代表滚动条会被padding影响,从而往里移。Overlay说滚动条覆盖在内容区域上,不增加padding的值;而inset却是增加padding值,相当于把内容区域再往里挤。示例:
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10px"
android:scrollbarStyle="insideOverlay" >
</ListView>
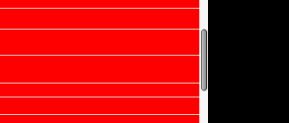
scrollbarStyle="insideOverlay"时
scrollbarStyle="insideInset"时
对比上面两图可以发现,当为Overlay时,内容区域(即红色区域)距离边框(黑色)的距离是10px(ListView中设置了padding为10px);当为inset时内容区域距离边框不止10px,但是滚动条的右边距离边框是10px。
scrollbarStyle="outsideOverlay"时
scrollbarStyle="outsideInset"时
再对比四幅图可以发现:outside的时候滚动条是处于view的边缘的,而inside的时滚动条会受padding影响,从而不一定会处于边缘。
ImageView
scaleType:
参考:http://www.cnblogs.com/carmanloneliness/archive/2012/08/06/2625489.html
center:图片大小为原始大小,如果图片大小大于ImageView控件,则截取图片中间部分;若小于,则直接将图片居中显示。
fitXY:将图片缩放到与imageview大小相同,而且图片的长宽缩放比例不一致。如果图片比ImageView大,那么图片就会缩小到ImageView的大小;如果图片比ImageView小,那么图片就会扩大到整个ImageView。
fitStart,fitCenter与fitEnd:将图片的长宽按同一比例进行缩放,直到使ImageView能完全包裹住图片,并且图片的某一边和ImageView对应的边长度相等。但此时并不能保证图片与组件之间没有空隙。如图片的宽要放大3倍,高要放大2倍。那么就会放大2倍,此时高刚好充满整个组件,但是宽却与两边保留的有空隙。
centerInside:当ImageView的大小大于图片的大小时,图片居中显示,不进行任何缩放;当ImageView的大小小于图片的大小时,那么选取长宽缩小比例中的最大值进行缩小,然后居中显示,此时类似于fitCenter。
centerCrop:将图片等比例缩放后截取图片中间的部分显示。如果ImageView大于图片的大小,那么选取长宽放大比例中的最大值进行放大;如果ImageView大于图片的大小,那么选取长宽放大比例中的最小值进行缩小。这样做的目的是保证无论图片是放大还是缩小,图片都能将ImageView全部填满不留空隙。
Checkbox与RadioButton
经常需要自定义这两种组件,也就是更换其中的图片。在更换图标之后,会发现两个都占有了一定的空白范围。
结果如下图:
点击其中的红框部分,一样可以勾选上复选框。这是因为系统默认的为两者带有一个透明的背景。只需要在布局文件中为它们的background属性@null即可。另外:button的值也为@null。
当然也可以采用自定义组合控件的方法,只不过比较麻烦。
具体style样式为:
<style name="MyCheckBox" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:background">@null</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_gravity">center_vertical</item>
<item name="android:button">@null</item>
<item name="android:layout_marginLeft">20dp</item>
<item name="android:drawablePadding">5dp</item>
<item name="android:drawableRight">@drawable/activity_contactor_select_selector</item>
<item name="android:textColor">#27415C</item>
<item name="android:textSize">14sp</item>
<item name="android:layout_marginTop">5dp</item>
<item name="android:layout_marginBottom">5dp</item>
</style>
其中drawableRight的值为一个选择器,也就是定义选中和未选中的两种样式。如下:<
<item android:drawable="@drawable/selected" android:state_checked="true"></item>
<item android:drawable="@drawable/no_selected" android:state_checked="false"></item>
<item android:drawable="@drawable/no_selected"></item>