牛腩新闻发布系统之你的验证码正常显示了吗?!
在各种繁忙中抽出时间来看牛腩新闻发布系统,对于在学习的过程中总觉得自己的总结少了些,遇到的问题也没有一个系统的整理,这不是快要看完了,应该返回来好好咀嚼一下了,先从印象最深的开始吧:
在这之前我总觉得验证码是一个神奇的东西,不管在网页上登录什么基本都有这个验证码,形形色色,各不相同呀,这让我很是疑惑,这是怎么形成的呢?看到牛腩老师的系统中有这一部分,我很是兴奋呀!
制作过程大概是这样的:
一、首先在程序中添加一般处理程序:
生成验证码的程序代码为:
public class WaterMark : IHttpHandler, IRequiresSessionState // 要使用session必须实现该接口,记得要导入System.Web.SessionState命名空间
{
public void ProcessRequest(HttpContext context)
{
string checkCode = GenCode(5); // 产生5位随机字符
context.Session["Code"] = checkCode; //将字符串保存到Session中,以便需要时进行验证
System.Drawing.Bitmap image = new System.Drawing.Bitmap(70, 22);
Graphics g = Graphics.FromImage(image);
try
{
//生成随机生成器
Random random = new Random();
//清空图片背景色
g.Clear(Color.White);
// 画图片的背景噪音线
int i;
for (i = 0; i < 25; i++)
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Silver), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 12, (System.Drawing.FontStyle.Bold));
System.Drawing.Drawing2D.LinearGradientBrush brush = new System.Drawing.Drawing2D.LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height), Color.Blue, Color.DarkRed, 1.2F, true);
g.DrawString(checkCode, font, brush, 2, 2);
//画图片的前景噪音点
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
System.IO.MemoryStream ms = new System.IO.MemoryStream();
image.Save(ms, System.Drawing.Imaging.ImageFormat.Gif);
context.Response.ClearContent();
context.Response.ContentType = "image/Gif";
context.Response.BinaryWrite(ms.ToArray());
}
finally
{
g.Dispose();
image.Dispose();
}
}
/// <summary>
/// 产生随机字符串
/// </summary>
/// <param name="num">随机出几个字符</param>
/// <returns>随机出的字符串</returns>
private string GenCode(int num)
{
string str = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ";//"的一是在不了有和人这中大为上个国我以要他时来用们生到作地于出就分对成会可主发年动同工也能下过子说产种面而方后多定行学法所民得经十三之进着等部度家电力里如水化高自二理起小物现实加量都两体制机当使点从业本去把性好应开它合还因由其些然前外天政四日那社义事平形相全表间样与关各重新线内数正心反你明看原又么利比或但质气第向道命此变条只没结解问意建月公无系军很情者最立代想已通并提直题党程展五果料象员革位入常文总次品式活设及管特件长求老头基资边流路级少图山统接知较将组见计别她手角期根论运农指几九区强放决西被干做必战先回则任取据处队南给色光门即保治北造百规热领七海口东导器压志世金增争济阶油思术极交受联什认六共权收证改清己美再采转更单风切打白教速花带安场身车例真务具万每目至达走积示议声报斗完类八离华名确才科张信马节话米整空元况今集温传土许步群广石记需段研界拉林律叫且究观越织装影算低持音众书布复容儿须际商非验连断深难近矿千周委素技备半办青省列习响约支般史感劳便团往酸历市克何除消构府称太准精值号率族维划选标写存候毛亲快效斯院查江型眼王按格养易置派层片始却专状育厂京识适属圆包火住调满县局照参红细引听该铁价严";
char[] chastr = str.ToCharArray();
// string[] source ={ "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z", "#", "$", "%", "&", "@" };
string code = "";
Random rd = new Random();
int i;
for (i = 0; i < num; i++)
{
//code += source[rd.Next(0, source.Length)];
code += str.Substring(rd.Next(0, str.Length), 1);
}
return code;
}
public bool IsReusable
{
get
{
return false;
}
}
}
然后在需要生成验证代码的网页插入:
<p> 验证码:<img src="hander/WaterMark.ashx" id="vimg" alt="" onclick="changeCode()"/> <asp:TextBox ID="txtCode" runat="server" CssClass="textcode"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="请输入验证码!" Text="*" ControlToValidate="txtCode"></asp:RequiredFieldValidator> </p>
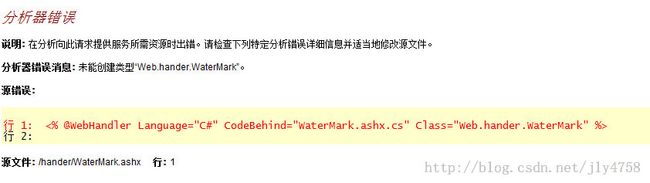
我以为这样就可以了,然后当运行的时候并没有给我带来惊喜,而是没有显示验证码;但是哪里有错呢,我也不清楚,因为所有的代码和视频中的基本一致了呀?不显示连错误都不知道在哪,这个把我郁闷坏了,后来在验证码处点击在新页打开,错误出现了:
显然未能创建类型这种错误是很常见的,报错的地方表示生成验证码的位置,可是我的代码却没有给这个类一个命名空间,所以无法找到,自然不会出现验证码图片。
只要将生成代码的部分放在一个命名空间里自然可以读到,那么验证码的地方自然也可以显示了!
调试这个错误的时候并没有这么迅速,首先是虽然无法显示验证码但是不知道错误出现在哪里,最后好不容易把错误调出来,又不知道自己没有写命名空间,觉得跟视频代码一致所以一致纠结;但是还好最终问题解决了,验证码这个无处不在的东西再也不神奇了。
通过这个错误的出现提醒我,即使是看视频也要有自己的思考,不要一味的复制视频代码,这样出现错误都不知道在哪!