DWZ的应用
001、点击链接添加局部div
- <a href="xxx.action?param1=x1¶m1=2"
- target="ajax" rel="ExchangeBox"><%=zw.getZwmc() %></a>
002、删除操作刷新局部div
- <!--自定义ajaxTodoDone函数-->
- <script>
- function ajaxTodoDone(backUrl,divID){
- $("#"+divID).loadUrl(backUrl,'',function(){
- $("#"+divID).find("[layoutH]").layoutH();
- });
- }
- </script>
- <a class="btnDel" title="确定要删除该用户吗?" target="ajaxTodo"
- callback="ajaxTodoDone('xxx.action','divRel')"
- href="xxx.action">删除</a>
003、form表单验证
- <form class="pageForm required-validate"
- onsubmit="return submitForm(this,navTabAjaxDone);">
- <input type="text" validateCallback
- class="required date email url equalTo alphanumeric
- lettersonly phone number digits accept postcode"
- maxlength=""
- minlength=""
- max=""
- min=""/>
- </form>
004、文件上传
1、利用jquery
- <script type="text/javascript">
- $(document).ready(function() {
- $("#uploadify").uploadify({
- /*是组件自带的flash,用于打开选取本地文件的按钮 */
- 'uploader' : 'uploadify/scripts/uploadify.swf',
- 'script' : 'ssj/upLoad.action',
- /*额外参数*/
- 'scriptData':{ 'navTabId':'page41','callbackType':'closeCurrent',
- 'ajax':'1','user.userid':'${user.userid}'
- },
- /*取消上传文件的按钮图片,就是个叉叉 */
- 'cancelImg' : 'uploadify/cancel.png',
- /*和input的name属性值保持一致就好,Struts2就能处理了*/
- 'fileDataName' : 'file',
- 'queueID' : 'fileQueue',
- 'auto' : true,//是否选取文件后自动上传
- 'multi' : false,//是否支持多文件上传
- 'simUploadLimit' : 1,//每次最大上传文件数
- 'queueSizeLimit' : 50,
- 'removeCompleted' :false,
- 'buttonImg':'uploadify/choose.png',
- /*有speed和percentage两种,一个显示速度,一个显示完成百分比 */
- 'displayData' : 'percentage',
- /*如果配置了以下的'fileExt'属性,那么这个属性是必须的*/
- 'fileDesc' : '*.bmp;*.gif;*.png;*.jpeg;*.jpg;*.pjpeg;*.x-png;',
- /*允许的格式*/
- 'fileExt' : '*.bmp;*.gif;*.png;*.jpeg;*.jpg;*.pjpeg;*.x-png;',
- 'onComplete': function(event, queueID, fileObj,serverData,data) {
- /* var json=eval(serverData);
- dialogAjaxDone(serverData);*/
- var json=eval('('+serverData+')');
- dialogAjaxDone(json);
- }
- });
- });
- //function showResult() {//删除显示的上传成功结果
- // $("#result").html("");
- //}
- function uploadFile() {//上传文件
- jQuery('#uploadify').uploadifyUpload();
- }
- function clearFile() {//清空所有上传队列
- jQuery('#uploadify').uploadifyClearQueue();
- }
- </script>
- <div style=" text-align:left; padding-left:20px;padding-top:5px;">
- <div id="fileQueue"></div>
- <input type="file" name="file" id="uploadify"/>
- </div>
2、dwz 的iframeCallback();
- <form method="post"
- action="Exchange_addQyexchange.action?
- navTabId=page51&callbackType=closeCurrent&ajax=1"
- class="pageForm required-validate" onSubmit="return
- iframeCallback(this, navTabAjaxDone);"
- enctype="multipart/form-data">
- <input type="file" name="file" />
- </form>
005、刷新navTab
form提交刷新
- <form method="post"
- action="Exchange_modefyInfo.action?
- navTabId=page51& callbackType=closeCurrent"
- class="pageForm required-validate"
- onsubmit="return validateCallback(this, navTabAjaxDone);" >
链接<a>提交刷新
- <a title="您确定要删除么?" target="ajaxTodo" href="xxx.action" class="btnDel" >删除</a>
006、日历插件
调整日历选择范围
- /*dwz.datepicker.js*/
- var Datepicker = function(sDate, opts) {
- this.opts = $.extend({
- pattern:'yyyy-MM-dd',
- yearstart:-80,
- yearend:10
- }, opts);
- this.sDate = sDate.trim();
- }
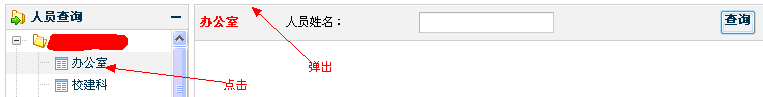
007、弹窗传值
008、列表翻页
翻页工具类Pager.java
- //翻页工具类Pager
- import java.io.Serializable;
- public class Pager implements Serializable{
- //用来标记是navTab上的分页还是dialog上的分页
- private String targetType;
- //总条数
- private Integer totalCount;
- //每页显示多少条
- private Integer numPerPage;
- // 页标数字多少个
- private Integer pageNumShown;
- //当前是第几页
- private Integer currentPage;
- public Pager(){this.numPerPage = 10;}
- public Pager(String targetType,Integer totalCount,Integer numPerPage,
- Integer pageNumShown,Integer currentPage){
- this.targetType = targetType;
- this.totalCount = totalCount;
- this.numPerPage = numPerPage;
- this.pageNumShown = pageNumShown;
- this.currentPage = currentPage;
- }
- public String getTargetType() {
- return targetType;}
- public void setTargetType(String targetType) {
- this.targetType = targetType;}
- public Integer getTotalCount() {
- return totalCount;}
- public void setTotalCount(Integer totalCount) {
- this.totalCount = totalCount;}
- public Integer getNumPerPage() {
- return numPerPage;}
- public void setNumPerPage(Integer numPerPage) {
- this.numPerPage = numPerPage;}
- public Integer getPageNumShown() {
- return pageNumShown;}
- public void setPageNumShown(Integer pageNumShown) {
- this.pageNumShown = pageNumShown;}
- public Integer getCurrentPage() {
- return currentPage;}
- public void setCurrentPage(Integer currentPage) {
- this.currentPage = currentPage;}
- }
翻页工具类SplitPageUtil.java
- public class SplitPageUtil
- {
- public static String getLimitStr(Pager page){
- StringBuffer pagingSelect = new StringBuffer();
- //获取起始页行
- int startCount = 0;
- if(page.getCurrentPage() == 1){
- startCount = 0;
- }else{
- startCount = (page.getCurrentPage()-1)*page.getNumPerPage();
- }
- //取的数据行数
- pagingSelect.append(" LIMIT ");
- pagingSelect.append(startCount+","+page.getNumPerPage());
- return pagingSelect.toString();
- }
- }
业务逻辑 Action
- //注入分页属性
- private Pager pager;
- private String pageNum;
- public String showList()
- {
- //获取前台参数
- String param= getRequest().getParameter("xxx");
- //保存前台参数
- getRequest().setAttribute("begin", begin);
- Map<String, Object> map = new HashMap<String, Object>();
- //设置查询条件
- map.put("xxx",xxx);
- // 分页信息设置
- String numPerPage = request.getParameter("numPerPage");
- if(pager == null){
- pager = new Pager();
- }
- if(pageNum != null && !"".equals(pageNum)){
- pager.setCurrentPage(Integer.valueOf(pageNum));
- }else{
- pager.setCurrentPage(1);
- }
- if(numPerPage != null && !"".equals(numPerPage)){
- pager.setNumPerPage(Integer.valueOf(numPerPage));
- }
- String split = SplitPageUtil.getLimitStr(pager);
- map.put("split", split);//limit start,end
- //获得实体list
- //获得count
- pager.setTotalCount(count);
- return SUCCESS;
- }
- <!--翻页form-->
- <form id="pagerForm" onsubmit="return navTabSearch(this);"
- action="xxx.action" method="post">
- <input type="hidden" name="pageNum" value="1" />
- <input type="hidden" name="numPerPage" value="${pager.numPerPage}" />
- <!--自定义参数值-->
- </form>
- <!--翻页条-->
- <div class="panelBar" >
- <div class="pages">
- <span>显示</span>
- <select name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value})">
- <s:iterator value="{10,20,50}" var="s" status="a">
- <s:if test="#s==pager.numPerPage">
- <option value="${s}" selected="selected">${s}</option>
- </s:if>
- <s:else>
- <option value="${s}">${s}</option>
- </s:else>
- </s:iterator>
- </select>
- <span>共${pager.totalCount}条</span>
- </div>
- <div class="pagination" targetType="navTab"
- totalCount="${pager.totalCount}" numPerPage="${pager.numPerPage}"
- pageNumShown="10" currentPage="${pager.currentPage}"></div>
- </div>
009、结构树
010、打开新navTab
- <a class="btnEdit" title="修改用户信息" target="navTab" rel="editUserInfo" href="xxx.action">修改</a>
011、打开dialog
- <a class="btnEdit" title="修改用户信息" target="dialog"
- rel="dialogEditUserInfo" href="xxx.action">修改</a>
012、弹出提示框
- alertMsg.info("请选择需要完工的订单!");
013、 翻页
- dwz:dialog翻页
- <!-- 分页 -->
- <div class="panelBar" >
- <div class="pages">
- <span>显示</span>
- <select name="numPerPage" onchange="dialogPageBreak({numPerPage:this.value})">
- <c:forEach begin="10" end="40" step="10" varStatus="s">
- <option value="${s.index}" ${pager.numPerPage eq s.index ? 'selected="selected"' : ''}>${s.index}</option>
- </c:forEach>
- </select>
- <span>共${pager.totalCount}条</span>
- </div>
- <div class="pagination" targetType="dialog" totalCount="${pager.totalCount}" numPerPage="${pager.numPerPage}" pageNumShown="1" currentPage="${pager.currentPage}"></div>
- </div>
015、navTab 局部翻页
- <form rel="pagerForm" onsubmit="return divSearch(this,'cust_Box');" action="<%=basePath%>view/cust/search" method="post">
- <!-- 分页 -->
- <div class="panelBar" >
- <div class="pages">
- <span>显示</span>
- <select name="numPerPage" onchange="navTabPageBreak({numPerPage:this.value},'cust_Box')">
- <c:forEach begin="10" end="40" step="10" varStatus="s">
- <option value="${s.index}" ${pager.numPerPage eq s.index ? 'selected="selected"' : ''}>${s.index}</option>
- </c:forEach>
- </select>
- <span>共${pager.totalCount}条</span>
- </div>
- <div class="pagination" rel="cust_Box" totalCount="${pager.totalCount}" numPerPage="${pager.numPerPage}" pageNumShown="10" currentPage="${pager.currentPage}"></div>
- </div>