- iOS内存管理简单理解
烧烤有点辣
什么是引用计数引用计数(ReferenceCount)是一个简单而有效的管理对象生命周期的方式。当我们创建一个新对象的时候,它的引用计数为1,当有一个新的指针指向这个对象时,我们将其引用计数加1,当某个指针不再指向这个对象是,我们将其引用计数减1,当对象的引用计数变为0时,说明这个对象不再被任何指针指向了,这个时候我们就可以将对象销毁,回收内存。由于引用计数简单有效,除了Objective-C和S
- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring
黄小二哥
swift
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- [Swift]LeetCode767. 重构字符串 | Reorganize String
weixin_30591551
swiftruntime
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs.com/strengthen/)➤GitHub地址:https://github.com/strengthen/LeetCode➤原文地址:https://www.cnblogs.com/streng
- 2018-08-16【Swift 4.1】 关于Swift4.0以后调用MJExtension无法模型转换问题
码农happy
1、本人使用swift4.1,弄了一晚上才弄好,结果还是一个小问题真是尴尬,要在model中每个属性前面加上@objcimportUIKitclassUserModel:NSObject{@objcvardix=String()}letdic=["dix":"ffffff"]asNSDictionaryletmodel=UserModel.mj_object(withKeyValues:dic)!
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
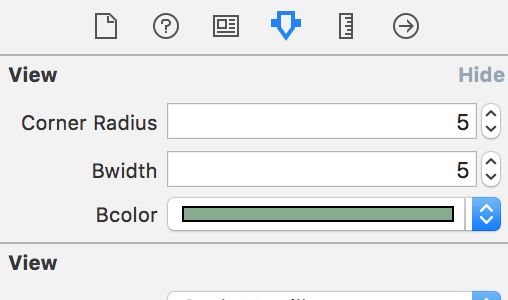
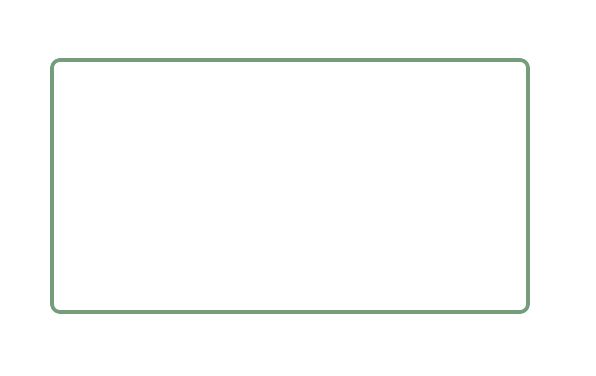
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- 这些年我的无限循环歌曲
泽绒拥吉
这几年霉霉Taylorswift除了一养了两只猫,还发行了六张专辑,成为历史上唯一拥有四张百万销售量专辑的歌手外,她还从2008年北京奥运那年开始。纷纷扬扬,开展了大大小小六段恋爱,有人说霉霉换男朋友的速度=换衣服的速度?但不如更直接点说霉霉好眼光一如既往,跟着时间轴来看一下她的恋情,而如今霉霉更是爆出与男友JoeAlwyn已经交往历史上最长的20个月,并在爆出八月考虑结婚,连婚纱款式都已挑选堵妥
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- Swift 基本语法
lly202406
开发语言
Swift基本语法Swift是一种由苹果公司开发的编程语言,用于在iOS、macOS、watchOS和tvOS上开发应用程序。它是一种强类型语言,具有清晰的语法和现代特性,使得开发过程更加高效和易于维护。本文将介绍Swift的一些基本语法,帮助初学者快速上手。变量和常量在Swift中,使用let关键字来声明一个常量,使用var关键字来声明一个变量。常量的值在初始化后不能被改变,而变量的值可以随时更
- swift和python语法区别_Swift 基本语法
碧色将逝
Swift基本语法在上一章节中我们已经讲到如何创建Swift语言的"Hello,World!"程序。现在我们来复习下。如果创建的是OSXplayground需要引入Cocoa:importCocoa/*我的第一个Swift程序*/varmyString="Hello,World!"print(myString)如果我们想创建iOSplayground则需要引入UIKit:importUIKitva
- Swift基础语法
huang1233
Swiftswift
print("HelloSwift").不用编写main函数,Swift将全局范围内的首句可执行作为程序入口.一句代码尾部可以省略分号(;),多句代码写在同一行时必须用分号(;)隔开.用var定义变量,let定义常量,编译器能自动推断出变量\常量的类型leta=10letb=20varc=a+b+10c+=30Playground可以快速预览代码效果,是学习语法的好帮手Command+Shift+
- Swift基本语法-简例
☆MOON
移动互联网-iOS笔记python正则表达式爬虫
Swift基本语法简例安全类型?与!区别变量与常量字符串拼接多行字符串数组操作字典操作数组遍历控制条件判断switch语句循环遍历函数闭包对象枚举结构体协议扩展泛型get,set属性属性观察懒加载,重写方法回调及保护安全类型?与!区别?表示:返回值是一个可选类型,需要解包处理,如果有值就是相应类型的,如果没有值,就是“nil”,适用于不确定值的情形!表示:不需要解包处理(第一次赋值时编译器已自动解
- Swift初学笔记之Swift基础语法
_迦与迦若
Swift编程语言swiftiosxcode
一、变量声明与oc相比更简洁,编译时的检错机制更完善1、let声明常量,var声明变量varmyVariable=42myVariable=50letmyConstant=422、如果初始化时直接赋值可以不声明类型,swift会自己识别(即类型推断)。反之需要用冒号:声明变量类型letmyString="HelloWorld"print(myString);//;加不加都可以,不会报错letmSt
- 【译】Swift算法俱乐部-布隆过滤器
Andy_Ron
Swift算法俱乐部本文是对SwiftAlgorithmClub翻译的一篇文章。SwiftAlgorithmClub是raywenderlich.com网站出品的用Swift实现算法和数据结构的开源项目,目前在GitHub上有18000+⭐️,我初略统计了一下,大概有一百左右个的算法和数据结构,基本上常见的都包含了,是iOSer学习算法和数据结构不错的资源。andyRon/swift-algori
- Objective-C 静态方法可以重写吗
赵哥窟
首先来看一段代码#import@interfacePerson:NSObject+(void)pringName:(NSString*)name;@end#import"Person.h"@interfacePerson()@end@implementationPerson+(void)pringName:(NSString*)name{NSLog(@"Person-%@",name);}@end
- LLM系列(4):通义千问7B在Swift/DeepSpeed上微调秘诀与实战陷阱避坑指南
汀、人工智能
LLM工业级落地实践人工智能自然语言处理promptSwifiDeepSpeed通义千问Qwen
LLM系列(4):通义千问7B在Swift/DeepSpeed上微调秘诀与实战陷阱避坑指南阿里云于2023年8月3日开源通义千问70亿参数模型,包括通用模型Qwen-7B以及对话模型Qwen-7B-Chat,这也是国内首个开源自家大模型的大厂。在诸多权威大模型能力测评基准上,如MMLU、C-Eval、GSM8K、HumanEval、WMT22,通义千问7B均取得了同参数级别开源模型中的最好表现,
- Swift - 常用文件目录路径获取(Home目录,文档目录,缓存目录等)
小驴拉磨
iOS应用程序只能在自己的目录下进行文件的操作,不可以访问其他的存储空间,此区域被称为沙盒。下面介绍常用的程序文件夹目录:1、Home目录./整个应用程序各文档所在的目录//获取程序的Home目录lethomeDirectory=NSHomeDirectory()2、Documnets目录./Documents用户文档目录,苹果建议将程序中建立的或在程序中浏览到的文件数据保存在该目录下,iTune
- Swift中的字典
下班不写程序
使用let定义不可变字典.2.使用var定义可变字典.3.字典也是使用[]来表示.1.字典的定义、取值、赋值、移除funcdemo(){//1.定义一个OC中的字典,key/value都是字符串letdict=["name":"老张","age":"18"]print(dict)//结果:["name":"老张","age":"18"]//2.初始化一个不可变的指定类型的空字典letdict4=[
- Swift量值与基本数据类型
KobeBrant
1、变量与常量1.1定义变量varstr:Stringstr="HelloWorld"print(str)1.2Bool类型Bool类型十分严格,只有true和false两种2、元组//定义一个车类型的元组varcar:(name:String,price:Int)=("哈弗",80000)//获取车的名称varname=car.name//获取车的价格varprice=car.priceprin
- Swift自定义事件分发
冰河烈风
swiftswift
Swift自带有Notification,可以作为事件分发用,下面是自定义的一种事件分发,使用观察者模式///自定义消息分发类,为单例///注意:添加侦听后,一定要移除publicfinalclassMessager{privatestaticvar_shared:Messager?publicstaticvarshared:Messager!{get{if_shared==nil{_shared
- Github 2024-08-10开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-10统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目4JavaScript项目2TypeScript项目2C#项目1Dockerfile项目1RichTextFormat项目1Swift项目1JupyterNotebook项目1Node.js最佳实践创建周期:2521天开发语言:Doc
- [iOS]解决使用WKScriptMessageHandler与JS交互时的内存泄露问题
流火绯瞳
在使用WKScriptMessageHandler与JS交互的时候会引起内存泄露,为了解决此问题,简单进行了封装,代码不多,直接给出:////LQ.swift//WKWebTest////CreatedbyArtron_LQQon2017/11/28.//Copyright©2017年Artup.Allrightsreserved.///*解决使用WKUserContentController实例
- SwiftSiriWaveformView 使用教程
马安柯Lorelei
SwiftSiriWaveformView使用教程SwiftSiriWaveformViewAUIViewsubclassthatreproducesthewaveformeffectseeninSirioniOS7+.ItisaSwiftadaptationoftheamazingSCSiriWaveformViewbyStefanCeriu.项目地址:https://gitcode.com/g
- ★学习笔记:《iOS高级:Swift入门精讲②》第一节 Swift编程-01➡06 默认参数值
麦穗0615
前言:本篇为视频学习笔记默认参数值(DefaultParameterValue)★参数可以有默认值funccheck(name:String="nobody",age:Int,job:String="none"){print("name=\(name),age=\(age),job=\(job)")}check(name:"Jack",age:20,job:"Doctor")//name=Jack
- 10-Swift下标脚本(Subscripts)
王梓懿_1fbc
下标脚本可以定义在类、结构体和枚举中,即是访问集合、列表、学列的快捷方式,使用下标脚本的索引设置和获取值,不需要再调用实例特定的赋值和访问方法。一、下标脚本语法下标脚本允许通过实例方法后面的方括号传入一个或多个的索引值来对实例进行访问和赋值。语法类似于实例方法和计算属性的混合。与定义实例方法类似,定义下标脚本使用subscript关键字,显式声明入参和返回类型。与实例方法不同的是下标脚本可以设定为
- 生成一个完整的App代码涉及到多个组件和不同的编程语言,这通常包括前端(用户界面)、后端(服务器逻辑和数据存储)以及可能的数据库。由于直接在回答中提供完整的应用代码是不现实的,我将为你概述一个简单Ap
EugeneBecher
前端ui服务器
假设的App:简单的待办事项列表tcjmbj.cn前端(移动应用)iOS(Swift/SwiftUI)swift//假设的ContentView.swiftimportSwiftUIstructContentView:View{@Stateprivatevartasks=[“Buymilk”,“Dolaundry”,“Walkthedog”]varbody:someView{NavigationV
- SwiftUI iOS 开源项目之购物类App界面(教程含源码)
iCloudEnd
实战需求SwiftUIiOS开源项目之购物类App界面基于SwiftUI设计了一个家具店应用程序的两个屏幕。顶部的主页包含菜单和配置文件按钮。然后在末尾的水平列表中搜索和筛选具有两个类别的产品,一个受欢迎,另一个则最好。另外,还有一个类别列表。在我们家具店的“详细信息”页面上,有该产品的完整信息,也添加到了底部的购物车中。本文价值与收获看完本文后,您将能够作出下面的界面截屏2021-02-17下午
- SwiftUI Label 苹果最爱的控件WWDC2020 基础使用(教程含代码)
iCloudEnd
Label用户界面项的标准标签,由带有标题的图标组成。structLabelwhereTitle:View,Icon:View使用教程最常见且可识别的用户界面组件之一是图标和标签的组合。这个习语出现在许多类型的应用程序中,并显示在集合,列表,操作项菜单和可公开列表中,仅举几例。通过提供图像的标题和名称(例如SFSymbols集合中的图标),以最简单的形式创建标签:Label("Lightning"
- Swift中ViewController视图控制器的生命周期
文艺范的世界
swiftSwift生命周期和导航相关
1、每个视图控制器就代表着一个界面,和Android的Activity一样,所以一个界面就有它的生命周期,比如:视图的创建,完成,消失等等。下面用代码注释的方式直接看出来。////TestViewController.swift//MicroPlaform////Createdbymacon2019/6/11.//Copyright©2019年www.ausee.com.Allrightsrese
- Swift Cell重用池机制以及UINib
司南_01b7
functableView(_tableView:UITableView,cellForRowAtindexPath:IndexPath)->UITableViewCell{letreuseID="taskCell5555555"//务必填写模版nib名(此处仅限于有cell模版,若无可忽略)letnib=UINib(nibName:"test5TableViewCell",bundle:nil)
- iOS OC 基础知识整理
孤独的浪客
ios
1@synthesize和@dynamic的区别在Objective-C中,@synthesize和@dynamic用于实现属性(property)的自动或手动合成。它们告诉编译器如何处理类中声明的属性。@synthesize@synthesize指令用于告诉编译器自动生成getter和setter方法。在早期的Objective-C版本中,如果你声明了一个属性,你需要使用@synthesize来
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号