合天-CTF-WEB-小伎俩-详解
CTF-WEB小技俩 > 实验一:CTF-WEB小技俩
学习资源
就等你的学习资源了,快@合天小秘书吧,实验视频优先哦!(查看如何制作学习资源)
实验指导书
实验任务:我的评价
任务一已完成
任务二已完成
任务三已完成
实验简介
o 实验所属系列:CTF
o 实验对象: 本科/专科信息安全专业
o 相关课程及专业:web应用安全、安全协议应用与分析
o 实验时数(学分):2学时
o 实验类别:实践实验类
预备知识
本实验要求实验者具备如下的相关知识。
HTTP协议,报文的组成部分等,请参考http://raytaylorlin.com/Tech/web/HTTP/HTTP-message/以及简单的js脚本编写能力。
实验目的
拿到KEY。
实验环境
服务器:win2003,10.1.1.23。
客户机:windows XP,IP地址随机分配。
实验步骤一
打开服务器上的网页

点击CTF-web小伎俩
页面和这个差不多,但是多了一些奇怪的符号,还是看一下源代码吧。
源代码中给出了第二关的地址,访问之。
进入到第二关后,出来一个输入框和按钮,然后提示点击进入第三关,那么我们点一下
出现了诡异的提示,我们注意到第三关的页面是3rd.php。点击提示的确定后,又退回到第二关了。
任务一
此处验证了HTTP请求头的什么字段? 【单选题】 回答正确!亲,一次通过,你最棒了!获得合氏币:+2
【A】Referer
【B】X-Forwarded-For
【C】Host【D】
Location
实验步骤二
此事必有蹊跷。特别是这个输入框,能让我有插它的冲动,写个alert看看能不能xss。
<script>alert(1)</script>竟然弹框了,好激动好兴奋的样子。
那么我们构造一个a标签来戳进去。
发现不行耶,因为他用了黑魔法,构造出的连接闪一下就没了。
那么我们用【某种方式】重定向吧。
<script>document.write(window.location='3rd.php')</script>发现成功绕过验证,点击就能进入下一关了。
任务二
刚刚我们用了哪种重定向? 【单选题】 回答正确!亲,一次通过,你最棒了!获得合氏币:+2
【A】Tab.location
【B】Window.location
【C】Page.location
【D】Host.location
实验步骤三
这和前面也差不多,就是只有一些文字。
查看源代码也没有收获
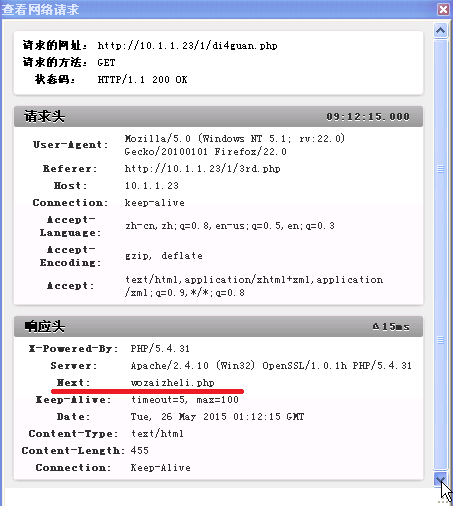
既然说是在眼皮底下,那我们就看看眼皮吧,查看一下HTTP原始请求包和返回包,在返回的报文中有个Next字段,提供了下一关的页面。
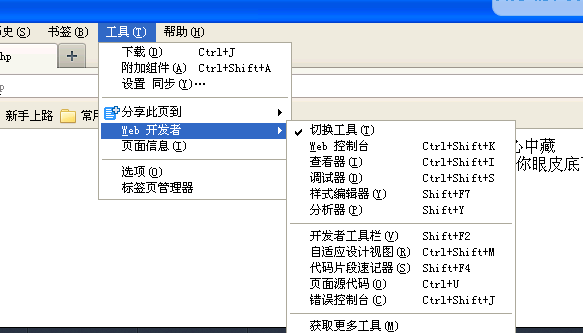
首先,点击工具--Web开发者--切换工具
那么按照提示,点完按钮就结束了吧。
可是鼠标放到按钮上,按钮就不见了。
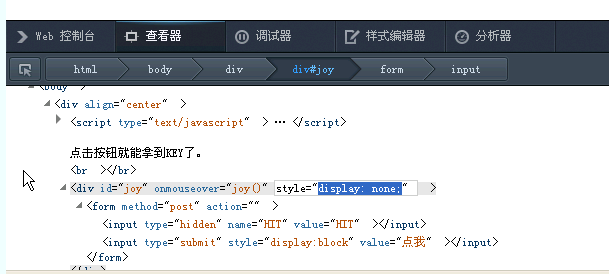
我们使用审查元素看一下,原来使用了display:none,将其改为display:block按钮就出来了。
点击查看器,双击display处即可修改
但是鼠标悬停还是没有了,看一下上面joy脚本,原来就是这个脚本隐藏了按钮。
那么我们删除这个按钮的onmouseover="joy()",果然出现了。
点击按钮,结束。
任务三
上面的“Next”字段是 【单选题】 回答正确!哎哟,不错哦!获得合氏币:+2
【A】标准的HTTP请求头的一个字段
【B】作者自定义的一个请求头字段
【C】标准的HTTP响应头的一个字段
【D】作者自定义的一个响应头字段
实验报告要求
对实验结果进行分析,完成思考题目,总结实验的心得体会,并提出实验的改进意见。
分析与思考
1)这个小游戏都包含了那些知识?
2)这个小游戏中,作者是从后端以及前端都做过控制,我们是怎么绕过的?
3)此游戏中,作者自定义了响应头,那他能定义请求头吗?