(10.1.3.1)做好扁平化设计-视觉篇
【编者按】去年,iOS 7的发布让更多的用户欣赏到了扁平化设计之美,更在业内掀起了一股扁平化设计潮流。扁平风格的一个优势在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。其简约、条理清晰以及更好地适应性让更多地人所接受和喜爱。那么,如何从视觉上把握好扁平化设计,不妨一起来看看腾讯CDC团队joy分享的一篇文章。
扁平化设计无疑是当前讨论最多,最火的设计形式,自ios7面世以来更是将扁平化设计的讨论推向风口浪尖。
在这里我不想分析拟物设计和扁平化设计的优劣,更不想说谁更好!在形式服从内容的今天,我只能说哪种设计风格更适合你的产品,就像你问我水和酒哪个好喝一样,我没有办法回答,只能看此时你最需要什么。
首先我们来看看为什么会出现扁平化设计,有人说是对拟物设计审美疲劳了,有人说是一群高级设计师为寻求突破做出来的设计潮流,有人说,是从平面设计中演化而来⋯
我认为这些都对,扁平化设计是设计发展的必然规律。
举例:来看看我们的文字发展:
最初人们用图画文字(象形字)来纪录,这是一种最原始的造字方法,把想要表达的物体的外形特征描绘出来,慢慢的演化到繁体,到现在的简体。
素材来源:百度百科
也许设计也正是在遵循这样一个从繁到简的发展规律,从写实拟物到抽象扁平。
当然,幸运的是我们正在见证这个演变的过程!
所以大家不用特别喜欢或者特别反感这种设计,应该承认扁平化设计是当前的一个潮流,也是一个发展趋势。
作为一名设计师,能适应当下潮流并把握住潮流也是非常重要的,所以我收集了一些关于扁平化设计的做法,这里主要偏视觉侧,欢迎大家一起来讨论。
1.去掉特效
先来看一组对比图片。
素材来源:dribble
同样是镜头的设计,在扁平化中去祛除了渐变,阴影,质感,等各种修饰手法,仅用简单的形体来表达,显的干净利落。
做减法,这第一步应该是最容易的。
2.简化提取
首先我们来看看做简化和提取的一个典型例子。
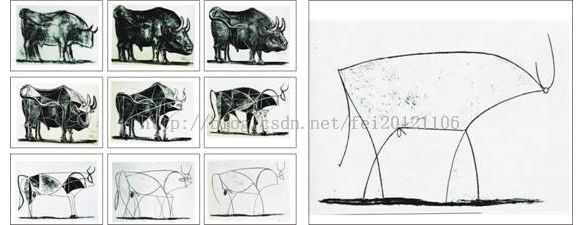
毕加索画的牛
素材来源:百度百科
一头牛从最初的写实到最后仅仅只用几根线条来表示,整个简化的过程也经历了好几个步骤,当然这里对设计师观察和提炼能力要求很高,要充分了解对象物的本质,懂得巧妙的取舍,用极简的要素,在没有更多特效装饰的情况下表达清楚内容,在界线与轮廓的高对比下,表现出物体的美感。
我们来看看毕加索的一些代表作能不能从中找到扁平化的特点 毕加索被称为立体主义流派的主要将领。
过去的画家都是从一个角度去看待人或事物,所画的只是立体的一面。
立体主义是以全新的方式展现事物,他们从几个角度去观察,从正面不可能看到的几个角度去观察,把正面不可能看到的几个侧面都用并列或重叠的方式表现出来。
素材来源:百度百科 《亚维农少女》
在《亚威农少女》中,五个裸女的色调以蓝色背景来映衬,背景也作了任意分割,没有远近的感觉,人物是由几何形体组合而成的。
素材来源:百度百科
《三个乐师》是毕加索以几何形体造型的立体主义的代表作。这里,几何结构集中到画面中心线,同时向外到画的边缘又更加松散和开放,这样,人物便明确地出现了。毕加索能把线结构与调和得很雅致的短笔触结合起来。
素材来源:百度百科 《瓶子、玻璃杯和小提琴》
在这幅画上,可以分辨出几个基于普通现实物象的图形:一个瓶子、一只玻璃杯和一把小提琴。它们都是以剪贴的报纸来表现的
简化和提取确实不是一朝一夕的事,对设计师的要求也非常高。这里平时可以多多练习观察,建议可以看看传统绘画-白描和传统的剪纸艺术,以及传统纹样。古今中外在很多艺术表现和扁平化设计都有异曲同工之妙。
白描:(用墨色线条勾描形象而不施彩色的画法)
素材来源:昵图网
剪纸(将不同时空和不同空间的物体放在同一个平面上。仅用点线面的组合借助静态的平面化表现)
纹样(仅仅用形状和线条就能表现出各个品种梅花的不同特点)
只要仔细观察,认真提炼,任何事物都能用极简的方式表现出来。
练习举例:
如果要你拟物画出以下两种梅花,应该很容易。
但是你能通过观察,发现他们的区别并用简单的线条提炼画出来吗?(有兴趣的同学可以尝试画一下)
3.巧用色彩
在扁平化设计中,色彩运用的是否到位,无疑是这种设计风格中很重要的一个环节,看很多作品,在色彩上更多的强调更亮 、 更鲜艳。
在以往的设计中,大多数情况下设计一个作品更专注在两三种颜色之间,而扁平化设计的色彩往往在6到8种。
以下收集了一些颜色使用频率比较高的作品,如图
蓝/绿色:
裸色(粉色):
杏色:
灰色:
紫色:
以上素材来源:dribbble
这里除了颜色的搭配还有一点就是,在很多时候扁平化的视觉设计中,是很少有线条出现的,更多是用色块来表现各种关系。(怎么用色块表现,这里应该也可以有一个专门的分享)
当然也有一些是走复古风,同色系,和低饱和度⋯⋯等等的,重要的是各种调调放在一起看起来要和谐。
以上素材来源:dribbble
4.排版很重要
由于在扁平化设计中采用的都是极简的元素,所以,排版就显的尤为重要。
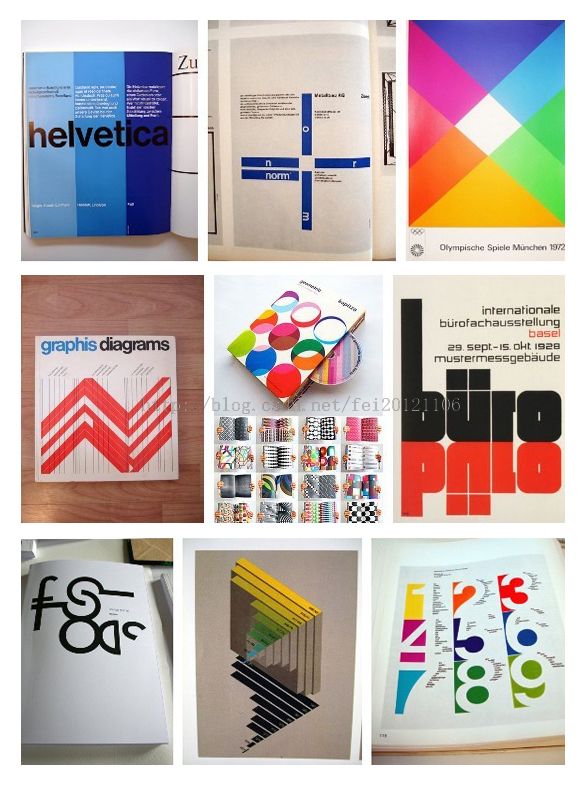
据说扁平化设计的起源来自于瑞士平面设计,那我们先来看看瑞士平面设计。
第二次世界大战结束后,平面设计经历了一段时间不长的停滞。到20世纪50年代期间,一种崭新的平面设计风格终于在联邦德国与瑞士形成,被称为“瑞士平面设计风格”(Swiss Design)。由于这种风格简单明确,传达功能准确,因此很快流行全世界,成为二战后影响最大、国际最流行的设计风格,因此又被称为“国际主义平面设计风格”(The International Typographic Style)
素材来源:设计之家
简单明确,传达功能准确,是瑞士平面设计的要点,那我们来看看在扁平化设计中怎么做,又能否找到一些相对应的点了?
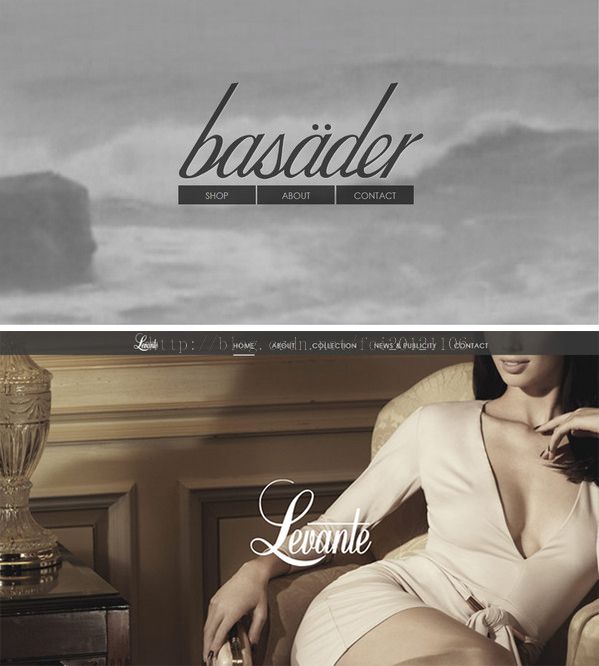
首先是字体:在扁平化设计风格中,字体的设计显的很重要,一种新奇的字体用来作为设计元素会发挥极其重要的作用,但是要小心,不能因为字体太新奇,而影响到了信息的传达。
瑞士平面设计中字体的运用
字体更多时候采用的是无衬线 (sans serif)字体类型
请问:在扁平化设计中使用频率比较高的是那些字体?
字体,特别是中文,又是大家觉得很头痛的一个地方,同样的排版同样的背景,很多时候放英文看起来很舒服,那是因为英文的机构简洁而且可塑性很强。但是中文放上去就没有那么好的效果,相信很多设计师都遇到过这种问题。
这里关于中文字体的运用都可以专门形成一个分享来讲,这里先简单介绍。关于中文的排版可以更多的参照日本的设计,因为日文和中文在文字结构大小疏密度等方面,有很多相似的地方。
用好字体,在设计中起着至关重要的作用。
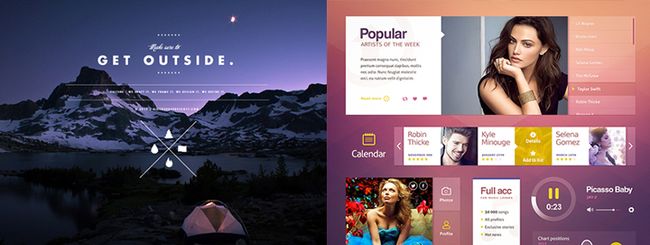
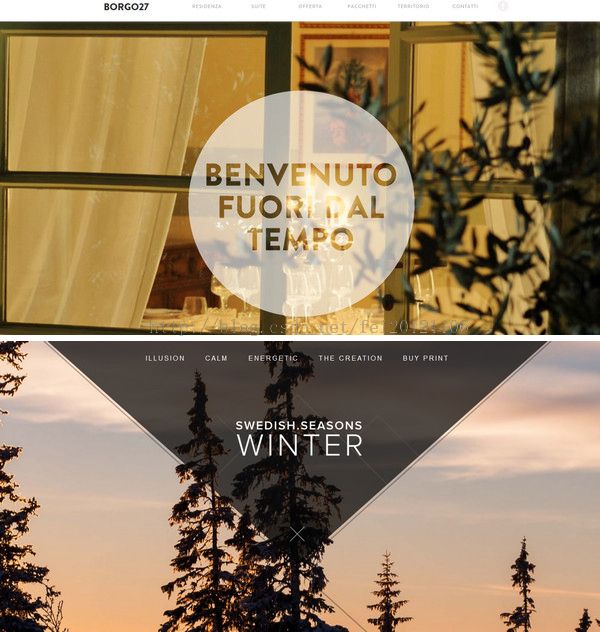
其次是大图
一张好看的图片能吸引大家注意力和点击的欲望,在加上适当的排版,再配合扁平界面,瞬间设计感倍增,上档次了有木有!
素材来源:dribble
再来是半透明
iOS 7在很多地方都用了这种设计方式。
使用这些设计方式最大的好处就是创造对比,可以让设计师通过色块,图片上的大字体或者多种颜色层次来创造视觉焦急,传说中的大气应该有这样一种效果。
这种效果如果运用得当的话,效果会非常震撼,但是使用这种效果必须谨慎,因为这种效果很难处理得当,有一些原则需要掌握:
- 只有图片和文字都可以读时,半透明效果才有意义,
- 在决定半透明位置的时候,你要知道遮挡了什么内容,这些遮挡是否合理
- 透明度的使用错误会影响到整体的设计效果和阅读性,
- 出于可读性考虑不要在对比强烈的图片上放置半透明元素(比如黑白对比或互补色)
- 不要同时运用过多半透明效果
素材来源dribbble
素材来源dribbble
5.其它风格和细节
谁说扁平化就是单色平涂,扁平化也可以有其他风格和细节,我们来看看
(1)装饰画风格
素材来源dribbble
(2)立体感
谁说扁平化设计就是色块堆积,来看看扁平化也可以有细节。
色块间的变化呈现出凹凸感。
素材来源dribbble
瑞士平面设计中
素材来源设计之家
(3)光感,长投影和阴影/高光
素材来源dribbble
(4)动感
看下面的例子,当时钟在转动的时候,画面下方的图标(汉堡/饮料等)也有一个相应的动态表现,饮料也能看上去象是在杯子里晃动。
素材来源dribbble
(5)质感(十字绣)
素材来源dribbble
其他(个人觉得象剪纸)
素材来源dribbble
小结
扁平化是当前最流行的一种设计形式,作为设计师不一定要追赶潮流,但是一定要掌握这种技巧并懂得灵活运用。
做好扁平化设计,并不是简单的去掉拟物设计的各种修饰效果,需要设计师更多的去观察,提炼。可以从古今中外的各种艺术表现形式上找到共同点并加以运用。
扁平化设计也不是简单的单色平涂,它可以有很多细节,也可以作出质感和动感,这需要设计师们耐心的去发现。
在这趟设计潮流的变革中,我们不仅是见证者,更应该是参与者,让扁平化设计来的更猛烈些吧。(责编:张红月)