高仿 QQ 侧滑删除 Item 的效果
<span style="font-size:24px;"><span style="white-space:pre"> </span>最近公司在做 一个飞信的一个功能!消息列表和QQ 的类似。</span>
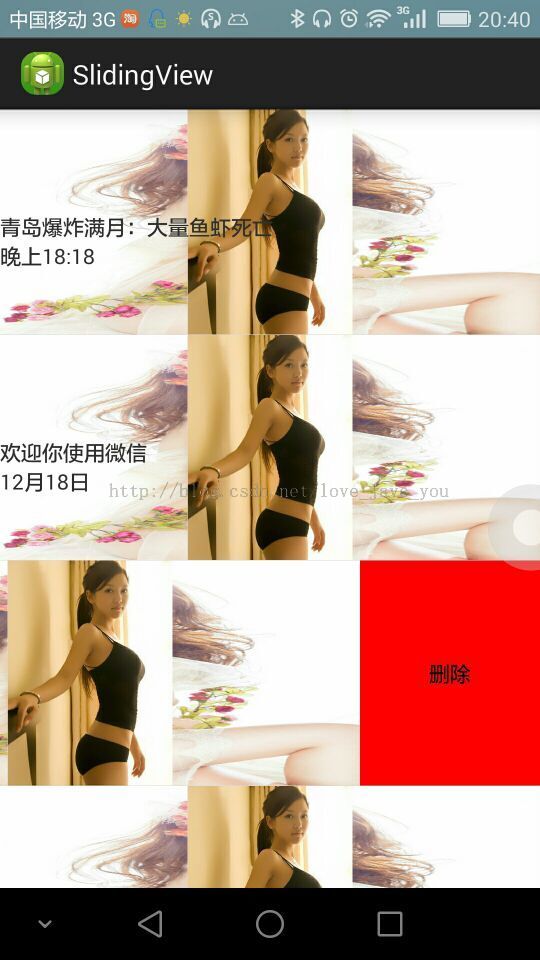
图:
其是很简单,之前在github 搜索的 sliderList, sliderLayout.我都用不了。因为代码导入到 Eclispe 中无法使用。 这是网址: http://blog.csdn.net/phj_981805903/article/details/21394241
最后一位大神分享的代码:他的思路很简单,就是隐藏一个 删除的tab. 在出发时间的时候 显示 删除!
代码:
主要就是
sliderView 自定义的View 实现滑动的效果
ListViewCompat 自定义的listView 调用sliderVIew 的滑动!
mainActivity
<span style="font-size:18px;">package com.example.androidmenutoabhost;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.Scroller;
import android.widget.TextView;
import com.example.slidingview.R;
public class SlideView extends LinearLayout {
private static final String TAG = "SlideView";
private Context mContext;
private LinearLayout mViewContent;
private RelativeLayout mHolder;
private Scroller mScroller;
private OnSlideListener mOnSlideListener;
private int mHolderWidth = 120;
private int mLastX = 0;
private int mLastY = 0;
private static final int TAN = 2;
public interface OnSlideListener {
public static final int SLIDE_STATUS_OFF = 0;
public static final int SLIDE_STATUS_START_SCROLL = 1;
public static final int SLIDE_STATUS_ON = 2;
/**
* @param view current SlideView
* @param status SLIDE_STATUS_ON or SLIDE_STATUS_OFF
*/
public void onSlide(View view, int status);
}
public SlideView(Context context) {
super(context);
initView();
}
public SlideView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
mContext = getContext();
mScroller = new Scroller(mContext);
setOrientation(LinearLayout.HORIZONTAL);
View.inflate(mContext, R.layout.slide_view_merge, this);
mViewContent = (LinearLayout) findViewById(R.id.view_content);
mHolderWidth = Math.round(TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mHolderWidth, getResources()
.getDisplayMetrics()));
}
public void setButtonText(CharSequence text) {
((TextView)findViewById(R.id.delete)).setText(text);
}
public void setContentView(View view) {
mViewContent.addView(view);
}
public void setOnSlideListener(OnSlideListener onSlideListener) {
mOnSlideListener = onSlideListener;
}
public void shrink() {
if (getScrollX() != 0) {
this.smoothScrollTo(0, 0);
}
}
public void onRequireTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
Log.d(TAG, "x=" + x + " y=" + y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
OnSlideListener.SLIDE_STATUS_START_SCROLL);
}
break;
}
case MotionEvent.ACTION_MOVE: {
int deltaX = x - mLastX;
int deltaY = y - mLastY;
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
break;
}
int newScrollX = scrollX - deltaX;
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > mHolderWidth) {
newScrollX = mHolderWidth;
}
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: {
int newScrollX = 0;
if (scrollX - mHolderWidth * 0.75 > 0) {
newScrollX = mHolderWidth;
}
this.smoothScrollTo(newScrollX, 0);
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
newScrollX == 0 ? OnSlideListener.SLIDE_STATUS_OFF
: OnSlideListener.SLIDE_STATUS_ON);
}
break;
}
default:
break;
}
mLastX = x;
mLastY = y;
}
private void smoothScrollTo(int destX, int destY) {
// 缓慢滚动到指定位置
int scrollX = getScrollX();
int delta = destX - scrollX;
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}</span>
<span style="font-size:18px;">package com.example.androidmenutoabhost;
import com.example.androidmenutoabhost.ActivityListDelte.MessageItem;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ListView;
public class ListViewCompat extends ListView {
private static final String TAG = "ListViewCompat";
private SlideView mFocusedItemView;
public ListViewCompat(Context context) {
super(context);
}
public ListViewCompat(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ListViewCompat(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void shrinkListItem(int position) {
View item = getChildAt(position);
if (item != null) {
try {
((SlideView) item).shrink();
} catch (ClassCastException e) {
e.printStackTrace();
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
int x = (int) event.getX();
int y = (int) event.getY();
int position = pointToPosition(x, y);
Log.e(TAG, "postion=" + position);
if (position != INVALID_POSITION) {
MessageItem data = (MessageItem) getItemAtPosition(position);
mFocusedItemView = data.slideView;
Log.e(TAG, "FocusedItemView=" + mFocusedItemView);
}
}
default:
break;
}
if (mFocusedItemView != null) {
mFocusedItemView.onRequireTouchEvent(event);
}
return super.onTouchEvent(event);
}
}
</span>
<span style="font-size:18px;">package com.example.androidmenutoabhost;
import java.util.ArrayList;
import java.util.List;
import com.example.androidmenutoabhost.SlideView.OnSlideListener;
import com.example.slidingview.R;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class ActivityListDelte extends Activity implements OnClickListener,OnItemClickListener{
private static final String TAG = "MainActivity";
private ListViewCompat mListView;
private List<MessageItem> mMessageItems = new ArrayList<ActivityListDelte.MessageItem>();
private SlideView mLastSlideViewWithStatusOn;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_delete);
initView();
}
private void initView() {
mListView = (ListViewCompat) findViewById(R.id.list);
for (int i = 0; i < 20; i++) {
MessageItem item = new MessageItem();
if (i % 20 == 0) {
item.iconRes = R.drawable.wechat_icon;
item.title = "腾讯新闻";
item.msg = "青岛爆炸满月:大量鱼虾死亡";
item.time = "晚上18:18";
} else {
item.iconRes = R.drawable.wechat_icon;
item.title = "微信团队";
item.msg = "欢迎你使用微信";
item.time = "12月18日";
}
mMessageItems.add(item);
}
mListView.setAdapter(new SlideAdapter());
mListView.setOnItemClickListener(this);
}
private class SlideAdapter extends BaseAdapter implements OnSlideListener{
private LayoutInflater mInflater;
SlideAdapter() {
super();
mInflater = getLayoutInflater();
}
@Override
public int getCount() {
return mMessageItems.size();
}
@Override
public Object getItem(int position) {
return mMessageItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
SlideView slideView = (SlideView) convertView;
if (slideView == null) {
View itemView = mInflater.inflate(R.layout.list_item, null);
slideView = new SlideView(ActivityListDelte.this);
slideView.setContentView(itemView);
holder = new ViewHolder(slideView);
slideView.setOnSlideListener(this);
slideView.setTag(holder);
} else {
holder = (ViewHolder) slideView.getTag();
}
//回退的效果
MessageItem item = mMessageItems.get(position);
item.slideView = slideView;
item.slideView.shrink();
holder.icon.setImageResource(item.iconRes);
holder.title.setText(item.title);
holder.msg.setText(item.msg);
holder.time.setText(item.time);
holder.deleteHolder.setOnClickListener(ActivityListDelte.this);
return slideView;
}
@Override
public void onSlide(View view, int status) {
if (mLastSlideViewWithStatusOn != null && mLastSlideViewWithStatusOn != view) {
mLastSlideViewWithStatusOn.shrink();
}
if (status == SLIDE_STATUS_ON) {
mLastSlideViewWithStatusOn = (SlideView) view;
}
}
}
public class MessageItem {
public int iconRes;
public String title;
public String msg;
public String time;
public SlideView slideView;
}
private static class ViewHolder {
public ImageView icon;
public TextView title;
public TextView msg;
public TextView time;
public ViewGroup deleteHolder;
ViewHolder(View view) {
icon = (ImageView) view.findViewById(R.id.icon);
title = (TextView) view.findViewById(R.id.title);
msg = (TextView) view.findViewById(R.id.msg);
time = (TextView) view.findViewById(R.id.time);
deleteHolder = (ViewGroup)view.findViewById(R.id.holder);
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
Log.e(TAG, "onItemClick position=" + position);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.holder) {
Log.e(TAG, "onClick v=" + v);
Toast.makeText(this, "delete", Toast.LENGTH_SHORT).show();
}
}
}
</span>
<span style="font-size:18px;"> </span>
项目下载的网址:
http://download.csdn.net/detail/love_javc_you/8533495