Android 开发知识点总结
总结项目开发中的经验,减少类似情况发生,提高开发效率:
示例:
一、布局文件中为TextView设置textColor及background颜色时区别:
background对应selector:
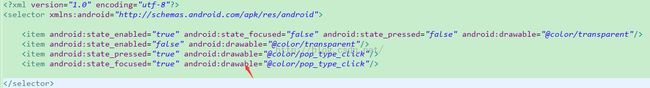
textColor对应的selector:
辨别差异O(∩_∩)O~,避免浪费不必要的开发时间~~
二、RadioGroup+Fragment写底部导航时,RadioGroup中的RadioButton中无法修改drawableTop图片的大小:
如图我觉得边上四个图标的大小不合适,但是又无法改变其大小。
如下setBounds方法可以大致解决该问题,不过可能不是最好的解决方法。
DisplayMetrics dm = new DisplayMetrics();
this.getWindowManager().getDefaultDisplay().getMetrics(dm);
int width = dm.widthPixels;
int height = dm.heightPixels;
if (width <= 854 && height <= 480) {
size = 20;
} else if (width <= 1280 && height <= 720) {
size = 55;
} else {
size = 70;
}
radioBtn1 = (RadioButton) radioGroup.getChildAt(0);
image1 = this.getResources().getDrawable(
R.drawable.btn_selector_compete);
image1.setBounds(0, 0, size, size);
radioBtn1.setCompoundDrawables(null, image1, null, null);
radioBtn2 = (RadioButton) radioGroup.getChildAt(1);
image2 = this.getResources().getDrawable(
R.drawable.btn_selector_message);
image2.setBounds(0, 0, size, size);
radioBtn2.setCompoundDrawables(null, image2, null, null);
radioBtn3 = (RadioButton) radioGroup.getChildAt(2);
image3 = this.getResources().getDrawable(
R.drawable.btn_selector_home_unpressed);
image3.setBounds(0, 0, size, size);
radioBtn3.setCompoundDrawables(null, image3, null, null);
radioBtn4 = (RadioButton) radioGroup.getChildAt(3);
image4 = this.getResources().getDrawable(
R.drawable.btn_selector_discovery);
image4.setBounds(0, 0, size, size);
radioBtn4.setCompoundDrawables(null, image4, null, null);
radioBtn5 = (RadioButton) radioGroup.getChildAt(4);
image5 = this.getResources()
.getDrawable(R.drawable.btn_selector_myself);
image5.setBounds(0, 0, size, size);
radioBtn5.setCompoundDrawables(null, image5, null, null);
如有更好的解决方案,欢迎留言噢~
三、布局文件中中指定好background和padding以后,程序里面动态修改background之后padding就失效的解决方案:
方案一:
int pad = resources.getDimensionPixelSize(R.dimen.linear_layout_padding);
theView.setBackgroundResource(R.drawable.entry_bg_with_image);
theView.setPadding(pad, pad, pad, pad);
实际上就是在setBackgroundResource之后重新设置一下padding
参考:
http://www.cnblogs.com/over140/archive/2012/07/20/2600525.html
http://stackoverflow.com/questions/5890379/android-setbackgroundresource-discards-my-xml-layout-attributes
四、布局文件中EditText设置好background后,在代码中设置setBackgroundColor后background失效。
EditText布局:
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/btn_changeETbg"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@drawable/rounder_editstyle"
android:gravity="center"
android:hint="EditTextDemo"
android:textColor="@android:color/holo_blue_dark" />
rounder_editstyle:
<?xml version="1.0" encoding="utf-8"?>
<!-- 设置圆角边框 -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" >
<solid android:color="#ffffff" />
<stroke
android:width="1dp"
android:color="#505050" />
<corners
android:bottomLeftRadius="10dp"
android:bottomRightRadius="10dp"
android:topLeftRadius="10dp"
android:topRightRadius="10dp" />
</shape>

代码中添加
editText.setBackgroundColor(MainActivity.this.getResources().getColor(R.color.white));
代码后相应的圆弧效果消失,所以需要谨慎使用改行代码。