PullToRefresh使用详解(一)--构建下拉刷新的listView
前言:前几天写了篇关于PullToRefresh控件的DEMO导入的博客,但由于当时没有用到,所以就没细往下讲,现在开始到了实战阶段,用到了PullToRefresh的listView样式,网上有讲的,但讲的不多,而且没有详细的例子来说,下面我讲讲这个东东的实现方法。这个例子对应PullToRefreshDemo里的第一个选项ListView;
注意:本篇仅写的如何实现下拉刷新,对于上拉加载的问题,参见《使用PullToRefresh实现下拉刷新和上拉加载》
相关文章:
1、《List控件使用--SimpleAdapter使用详解(一)》
2、《List控件使用--SimpleAdapter使用详解(二)》
3、《PullToRefresh使用详解(二)---重写BaseAdapter实现复杂XML下拉刷新》
4、《PullToRefresh使用详解(三)--实现异步加载的下拉刷新列表》
5、《PullToRefresh使用详解(四)--利用回调函数实现到底加载》
6、《PullToRefresh使用详解(五)--下拉刷新的ScrollView》
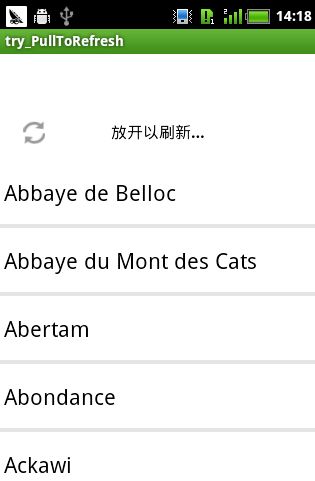
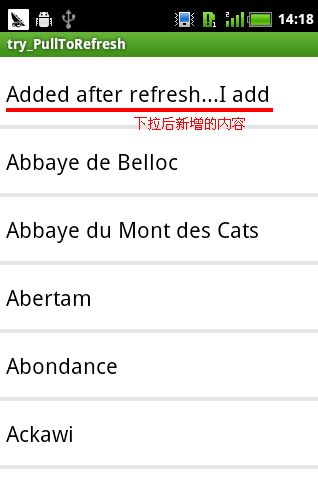
效果图:
正在刷新 刷新后
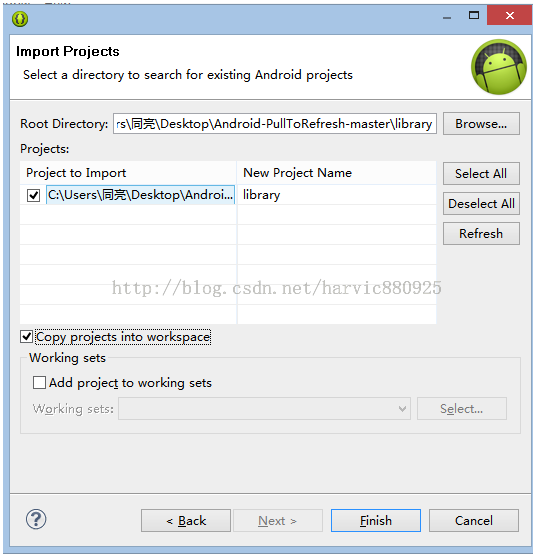
一、导入Library
下载源码后(https://github.com/chrisbanes/Android-PullToRefresh),里面有个Library工程,添加工程到Eclipse中;

另外extras文件夹还有两个工程:PullToRefreshListFragment和PullToRefreshViewPager,由于我们的这个用不到他们的库文件,所以不必导入了;
二、实战
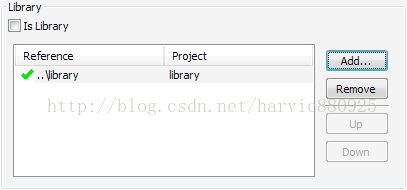
1、新建工程,添加Libray库到工程中
新建工程(try_PullToRefresh)后,右键-》Properties-》Android-》Add 选择上面的Library,然后就是这个样子的
2、重写activity_main.xml
XML内容为:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!-- The PullToRefreshListView replaces a standard ListView widget. -->
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
- android:smoothScrollbar="true" />
- </LinearLayout>
其中中间那一大段<com.handmark.pull………………/>就是相当于ListView控件,用这段来代替原是ListView控件的代码
3、JAVA代码讲解
全部代码:
- package com.example.try_pulltorefresh;
- import java.util.Arrays;
- import java.util.LinkedList;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.app.Activity;
- import android.text.format.DateUtils;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- public class MainActivity extends Activity {
- private String[] mStrings = { "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi",
- "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre",
- "Allgauer Emmentaler", "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi",
- "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre",
- "Allgauer Emmentaler" };
- private LinkedList<String> mListItems;
- private PullToRefreshListView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- // Set a listener to be invoked when the list should be refreshed.
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
- mListItems = new LinkedList<String>();
- mListItems.addAll(Arrays.asList(mStrings));
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
- //这两个绑定方法用其一
- // 方法一
- // mPullRefreshListView.setAdapter(mAdapter);
- //方法二
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(mAdapter);
- }
- private class GetDataTask extends AsyncTask<Void, Void, String> {
- //后台处理部分
- @Override
- protected String doInBackground(Void... params) {
- // Simulates a background job.
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- }
- String str="Added after refresh...I add";
- return str;
- }
- //这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中
- //根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值
- @Override
- protected void onPostExecute(String result) {
- //在头部增加新添内容
- mListItems.addFirst(result);
- //通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- super.onPostExecute(result);
- }
- }
- }
代码讲解:
1、变量定义
- private LinkedList<String> mListItems; //显示的列表对应原字符串
- private PullToRefreshListView mPullRefreshListView; //PullToRefreshListView实例
- private ArrayAdapter<String> mAdapter; //ListView的适配器
2、在OnCreate()中主要分为两步
(1)初始化mPullRefreshListView并设置监听器,以执行当需要刷新时,应该怎么办,至于真正执行刷新的类GetDataTask()我们后面再细讲,对应代码为:
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- // Set a listener to be invoked when the list should be refreshed.
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
(2)设置适配器列表内容,并与ListView绑定以显示出来,对应代码为:
- //设置列表内容
- mListItems = new LinkedList<String>();
- mListItems.addAll(Arrays.asList(mStrings));
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
- //这两个绑定方法用其一
- // 方法一
- // mPullRefreshListView.setAdapter(mAdapter);
- //方法二
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(mAdapter);
3、执行刷新的类GetDataTask()
先贴出这段代码来:
- private class GetDataTask extends AsyncTask<Void, Void, String> {//定义返回值的类型
- // 后台处理部分
- @Override
- protected String doInBackground(Void... params) {
- // Simulates a background job.
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- }
- String str="Added after refresh...I add";
- return str;
- }
- //这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中
- //根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值
- @Override
- protected void onPostExecute(String result) {
- //在头部增加新添内容
- mListItems.addFirst(result);
- //通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- super.onPostExecute(result);//这句是必有的,AsyncTask规定的格式
- }
- }
由于派生自AsyncTask,所以下面的那个函数doInBackground和onPostExecute就不难理解了,这两个函数是AsyncTask必须是重写的两个函数
(2)doInBackground函数
doInBackground执行要于后台执行的语句,返回的值可以是任意类型,但要提前在extends AsyncTask<Void, Void, String> 中定义,这个返回值会做为onPostExecute的参数result传到onPostExecute函数中;如果对于网络访问程序,doInBackground就执行访问网络的代码,然后讲返回值存在result中传给onPostExecute函数,以刷新列表;
(3)onPostExecute函数
onPostExecute()是对返回的值进行操作,并添加到ListView的列表中,有两种添加方式添加到头部----mListItems.addFirst(result);和添加在尾部----mListItems.addLast(result);
至于 AsyncTask,下面是几个网页,讲的还可以,大家可以参考下:
《android AsyncTask 详解》:http://www.eoeandroid.com/thread-168004-1-1.html
《android AsyncTask 详解》(同名):http://blog.csdn.net/dabizime/article/details/6695705
《android之AsyncTask》:http://blog.csdn.net/singwhatiwanna/article/details/9272195
《Android源码分析--带你认识不一样的AsyncTask》:http://blog.csdn.net/singwhatiwanna/article/details/17596225 (绝对精品)
另外:
1、设置向上拉刷新还是向下拉刷新的代码:
mPullRefreshListView.setMode(Mode.PULL_FROM_END);//向下拉刷新
mPullRefreshListView.setMode(Mode.PULL_FROM_START);//向上拉刷新
mPullRefreshListView.setMode(Mode.BOTH);//两端刷新
注意:这只是一个精简版,在源码中还有一些可借签的代码,可以在看懂这个以后,可以回过头来再看看源码,我相信肯定会有收获的。
源码来啦:http://download.csdn.net/detail/harvic880925/6788247(不要分,仅供分享)
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/17680305
我个人的理解总结:
其实PullToRefreshListView实现思路跟ListView几乎一样:
三个要点:
1.数据源
2.模板【这个例子是R.layout.simple_list_item_1】+视图【PullToRefreshListView】
3.适配器
思路:
1.声明视图:PullToRefreshListView mPullRefreshListView
2.给视图添加监听并传入所需对象【主要是重写接口方法】
mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>(){
@Override
public void onRefresh(PullToRefreshBase<ListView> refreshView) {
// Do work to refresh the list here.
new GetDataTask().execute(); //用异步任务实现更新数据源
}
3.创建adapter【把模板与数据源进行组装】
mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
4.设置adapter【把adaper与视图进行连接】
mPullRefreshListView.setAdapter(mAdapter);