android 中的 ViewFlipper 的简单使用
前面说到了 Viewpager ,当然还有 除了 Viewpager 的 还有 ViewFilpper 和 ViewFlow
现在说下 ViewFipper 的简单使用,
首先说一下, ViewPager 继承 ViewGroup Viewpager 有自己的adapter 可以和 fragment ,view 各种配合 ,适合动态的 复杂的交互。
ViewFilpper 继承 ViewAnimation 这个呢,就适合一些简单的页面 比如引导,欢迎页面 那种的静态页面 比较适合。
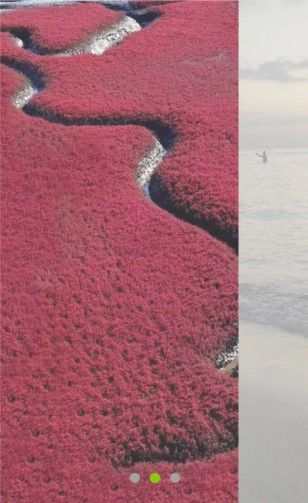
看下效果图。
public class MainActivity extends Activity {
private ViewFlipper viewFlipper;
private List<View> views = new ArrayList<View>();
private Timer timer =new Timer();
private LinearLayout linear_all_point; // 存储点的容器
private int offset; // 位移量
private ImageView curDot;
private int nowPosition; // 记录当前的位置
private int aa = 0;
private Handler han = new Handler(){
public void handleMessage(android.os.Message msg) {
if(aa!= 3){
viewFlipper.showNext();
moveCursorTo(aa);
aa++;
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
linear_all_point = (LinearLayout)this.findViewById(R.id.dot_contain);
curDot = (ImageView) findViewById(R.id.cur_dot);
viewFlipper = (ViewFlipper)this.findViewById(R.id.view_flipper);
// 早堆假数据
View v1 = LayoutInflater.from(this).inflate(R.layout.aa1, null);
// v1.setId(1);
View v2 = LayoutInflater.from(this).inflate(R.layout.aa2, null);
// v2.setId(2);
View v3 = LayoutInflater.from(this).inflate(R.layout.aa3, null);
// v3.setId(3);
views.add(v1);
views.add(v2);
views.add(v3);
for (int i = 0; i < views.size(); i++) {
viewFlipper.addView(views.get(i));
}
Animation inAnimation = AnimationUtils.loadAnimation(this, R.anim.right_in);
Animation outAnimation = AnimationUtils.loadAnimation(this, R.anim.left_out);
// animation 里面得到当前的View 然后改变引导界面下面的指示器图片
outAnimation.setAnimationListener(new AnimationListener(){
@Override
public void onAnimationStart(Animation animation) {
System.out.println("start= =================");
// 这里是 左边图片自动划出去的时候 animation start 调用
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
System.out.println("viewFlipper.getCurrentView().getId()=="+ viewFlipper.getCurrentView().getId());
}
});
viewFlipper.setInAnimation(inAnimation);
viewFlipper.setOutAnimation(outAnimation);
// 一些方法
// viewFlipper.startFlipping(); 开始滑动
// viewFlipper.stopFlipping(); 停止滑动
// viewFlipper.showNext(); 下一个
// viewFlipper.showPrevious(); 上一个
// viewFlipper.isFlipping();
// viewFlipper.isAutoStart();
/**
* 1. 设置自动播放功能 这个注掉了 我用的是定时器,自动播放的话 在上面的
*
* onAnimationStart 中 切换指示器的图片就好了
*
* viewFlipper.setAutoStart(true);
* viewFlipper.setFlipInterval(3000); //隔3秒
*
*
*/
//初始化点 每个底部小点的指示器
for(int i=0; i< views.size() ; i++){
ImageView dotView = new ImageView(this);
dotView.setImageResource(R.drawable.dot1_w);
dotView.setLayoutParams(new LinearLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,1.0f));
linear_all_point.addView(dotView);
}
//当curDot的所在的树形层次将要被绘出时此方法被调用
curDot.getViewTreeObserver().addOnPreDrawListener(
new OnPreDrawListener() {
public boolean onPreDraw() {
// 获取ImageView的宽度也就是点图片的宽度
offset = curDot.getWidth();
return true;
}
});
/**
* 2. 还可以用 定时器 控制自动滑动 这个和 handler配合 然后更改指示器
*/
timer.schedule(new TimerTask() {
@Override
public void run() {
han.sendMessage(new Message());
}
}, 1 , 2000);
}
//指示器 移动
private void moveCursorTo(int position) {
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation tAnim = new TranslateAnimation(offset* nowPosition, offset * position, 0, 0);
animationSet.addAnimation(tAnim);
animationSet.setDuration(10);
animationSet.setFillAfter(true);
curDot.startAnimation(animationSet);
}
}
animation
right_in 和 left_out 配合 (右边的图片进来,现在的图片 往左边出去 - -)
首先,right_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="100%p"
android:toXDelta="0" />
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
</set>
left_out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="-100%p" />
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
left_in 和 right_out 配合 (向右边滑动的时候, 左边的图片进来 ,现在的图片从右边出去)
首先,left_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="-100%p"
android:toXDelta="0" />
<alpha
android:duration="1500"
android:fromAlpha="0.1"
android:toAlpha="1.0" />
</set>
right_out
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1500"
android:fromXDelta="0"
android:toXDelta="100%p" />
<alpha
android:duration="1500"
android:fromAlpha="1.0"
android:toAlpha="0.1" />
</set>
xml。指示器那个也是从 前面说的 viewpager中复制过来的
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ViewFlipper
android:id="@+id/view_flipper"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_marginBottom="22.0dip">
<LinearLayout
android:id="@+id/dot_contain"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal" >
</LinearLayout>
<ImageView
android:id="@+id/cur_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/dot2_w" />
</FrameLayout>
</RelativeLayout>
好了,就是这些了。