如何用Swift实现一个好玩的弹性动画
本文由CocoaChina译者浅夏@旧时光翻译自Raywenderlich
原文:How To Create an Elastic Animation with Swift
每个像样的iOS应用程序一定会有自定义元素、自定义UI以及自定义动画等等很多自定义的东西。
假如你想让你的应用脱颖而出,你必须花费一些时间为你的应用增添一些独特的元素,这些元素将会使你的应用耳目一新。
在这个教程中,你将学会如何创建一个自定义的文本框视图(text field view),当你点击这个文本框时,它的边框会有一个令人愉悦的弹性动画,效果如下图:
在学习的过程中,你讲会用到许多有趣的API:
-
CAShapeLayer
-
CADisplayLink
-
UIView spring animations
-
IBInspectable
开始吧!
首先下载启动项目ElasticUI-Starter。
这个工程是基于Single View Applicetion模板的应用,创建过程是iOS\Application\Single View Application。目前在container view里有两个文本框和一个按钮。
你的目标是当用户点击时给它们一个伸缩的弹性动画。怎么实现这个功能?
这个技术是很简单的,你将会用到四个control point views和一个CAShapeLayer对象,然后使用UIView的spring animations动画使control points做动画。当它们
在动画过程中时,你要重绘它们位置周围的形状。
注意:如果你不熟悉CAShapeLayer这个类,请参阅 这里 Scott Gardner写的一篇很棒的教程,能够迅速的帮你入门。
这个动画看起来似乎有点复杂,但不用担心,它比你想象中要容易。
创建一个基本的弹性视图
首先,你要创建一个基本的弹性视图,并且把它作为子视图嵌入到UITextfield中,然后激活这个视图并控制弹性动画。
在工程的导航器上,选中ElasticUI文件夹右击选择新建文件,然后选择iOS/Source/Cocoa Touch Class模板,然后点击下一步,命名这个类名为ElasticView,它的父
类选择UIView ,语言选择swift。单击Next,然后选择默认位置来创建存储文件相关的新类。
最重要的是,你需要创建4个控制点和一个CAShapeLayer对象。添加下面的代码,最终得到的类定义:
import UIKit
class ElasticView: UIView {
private let topControlPointView = UIView()
private let leftControlPointView = UIView()
private let bottomControlPointView = UIView()
private let rightControlPointView = UIView()
private let elasticShape = CAShapeLayer()
override init(frame: CGRect) {
super.init(frame: frame)
setupComponents()
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupComponents()
}
private func setupComponents() {
}
}
这些视图和图层能够立即创建。setUpComponents()是一个配置方法,它会在所有的初始化方法中调用。现在你要设法实现它。
在setUpComponents()方法中增添如下代码:
elasticShape.fillColor = backgroundColor?.CGColor elasticShape.path = UIBezierPath(rect: self.bounds).CGPath layer.addSublayer(elasticShape)
以上是配置图形图层,设置它的填充色和ElasticView的背景色一样,填充的路径的和视图的边界一样。最后把它添加到图层结构上。
接下来,在setUpComponents()方法的最后添加以下代码:
for controlPoint in [topControlPointView, leftControlPointView,
bottomControlPointView, rightControlPointView] {
addSubview(controlPoint)
controlPoint.frame = CGRect(x: 0.0, y: 0.0, width: 5.0, height: 5.0)
controlPoint.backgroundColor = UIColor.blueColor()
}
在你的视图上添加了四个控制点。为了更好地调试,我们把控制点的背景色改成了蓝色,这样容易在模拟器里看到它们。在教程的最后部分你会移除这段代码。
你需要把这些控制点分别放到上边界中心、下边界中心、左边界中心和右边界中心。这样做是为了,当你让它们离开视图的时候,你可以利用它们的位置在你的CAShapeLayer对象上绘制新的路径。
这个操作会频繁进行,因此创建一个新的函数来是实现它。在ElasticView.swift文件中中添加以下代码:
private func positionControlPoints(){
topControlPointView.center = CGPoint(x: bounds.midX, y: 0.0)
leftControlPointView.center = CGPoint(x: 0.0, y: bounds.midY)
bottomControlPointView.center = CGPoint(x:bounds.midX, y: bounds.maxY)
rightControlPointView.center = CGPoint(x: bounds.maxX, y: bounds.midY)
}
这个函数在视图边界上将每个控制点移到正确的位置。
在setUpComponents()函数调用之后调用新的函数:
positionControlPoints()
在实现动画之前,你可以在storyboard添加一个View把玩一下,这样你就可以知道ElasticView类是怎么工作的。
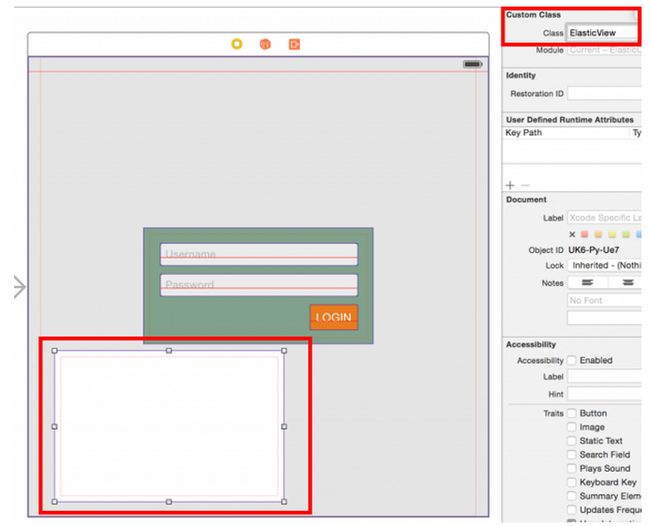
打开Main.storyboard文件,拉一个UIView对象到Controller的视图上,设置它的Custom Class为ElasticView。不用在意它的位置,只要保证它在屏幕内就可以,接下来你就可以看到将要发生的事。
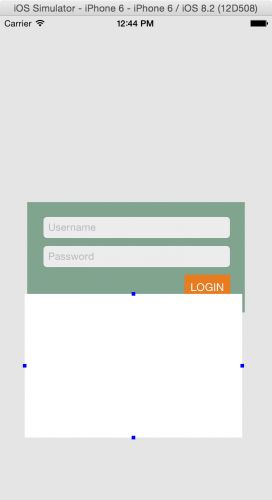
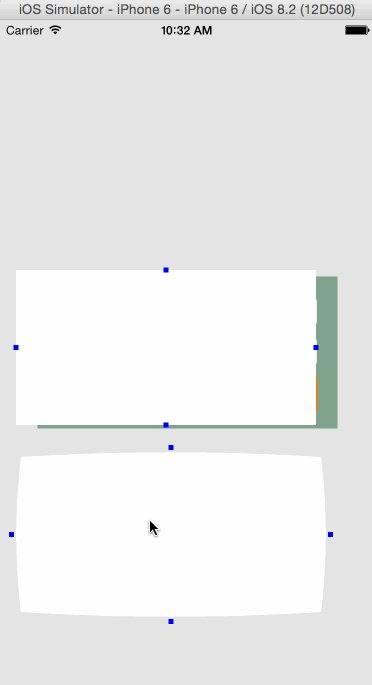
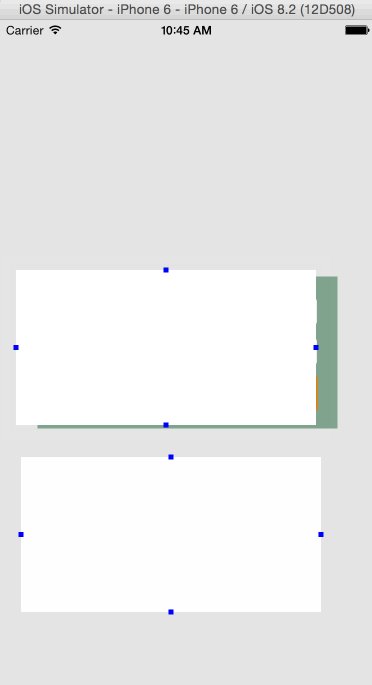
编译并运行程序:
看上图,四个小的蓝色正方形--它们就是你在setupComponents函数中添加的控制点视图。现在为了得到弹性效果,你将会在CAShapeLayer对象上用它们创建一个路径。
使用UIBezierPath类绘制图形
在你探究接下来的一系列步骤之前,想象下如何绘制2D图形--具体来说,你依赖画线,特别是直线和曲线。在画任何线之前,不论是直线还算复杂的曲线,你需要至少确定起点和终点,或者更多的位置点。
这些点全是CGponit类,你必须确认这些点在当前坐标系下的X坐标和Y坐标。
如果你想要矢量图形,例如正方形、多边形或者复杂的弯曲图形,会更复杂。
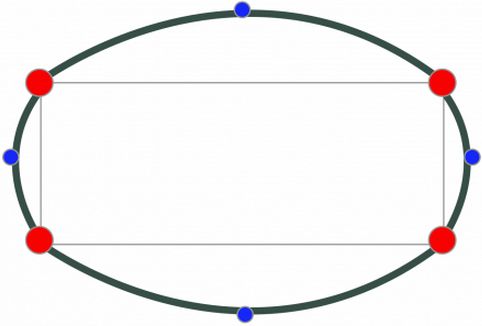
想要模拟弹性效果,你要画一个二次贝塞尔曲线(Quadratic Bézier Curves),看起来像个长方形,但是这个长方形的每个边都有一个控制点,并且它提供了一个有弹性效果的曲线。
贝塞尔曲线是以Pierre Bézier的名字命名的,他是一位法国的工程师,在CAD/CAM系统下从事展现曲线的工作。下面是贝塞尔曲线的样式:
蓝色的实心圆是控制点,它们是你之前创建的4个视图,红色的点是长方形的顶点。
注意:苹果公司对 UIBezierPath类 的文档介绍已经很深入了,如果你想深入了解如何创建一个路径,它还是值得一看的。
现在是时候把理论付诸实践了。在ElasticView.swift文件中添加下面的方法:
private func bezierPathForControlPoints()->CGPathRef {
// 1
let path = UIBezierPath()
// 2
let top = topControlPointView.layer.presentationLayer().position
let left = leftControlPointView.layer.presentationLayer().position
let bottom = bottomControlPointView.layer.presentationLayer().position
let right = rightControlPointView.layer.presentationLayer().position
let width = frame.size.width
let height = frame.size.height
// 3
path.moveToPoint(CGPointMake(0, 0))
path.addQuadCurveToPoint(CGPointMake(width, 0), controlPoint: top)
path.addQuadCurveToPoint(CGPointMake(width, height), controlPoint:right)
path.addQuadCurveToPoint(CGPointMake(0, height), controlPoint:bottom)
path.addQuadCurveToPoint(CGPointMake(0, 0), controlPoint: left)
// 4
return path.CGPath
}
在上面的函数中的代码有一点复杂,所以下面是分步解析一下,方便大家理解:
1、创建一个UIBezierPath类对象来保存你的形状。
2、提取四个控制点的位置分别为top、left、bottom和right四个常量。使用presentationLayer的原因是为了在控制点视图动画期间得到它们变化中的的位置。
3、通过长方形的顶点和4个控制点,绘制曲线,来创建路径。
4、返回路径的CGPathRef,这就是我们期望的图层形状。
当控制点在动画过程中的时候,你需要调用这个方法,因为它可以一直在重绘新的图形。到底该怎么做呢?
CADisplayLink 对象是一个定时器,它允许应用程序的活动和显示器的刷新率同步。你只需要添加一个target和一个action,那么当屏幕的内容更新的时候,action方法将会被调用。
它是一个很完美的机会去重绘你的路径并且更新你的图形图层。
首先,添加一个每次更新都必须调用的方法:
func updateLoop() {
elasticShape.path = bezierPathForControlPoints()
}
然后,在ElasticView.swift类中创建一个CADisplayLink对象名为displayLink的变量,代码如下:
private lazy var displayLink : CADisplayLink = {
let displayLink = CADisplayLink(target: self, selector: Selector("updateLoop"))
displayLink.addToRunLoop(NSRunLoop.currentRunLoop(), forMode: NSRunLoopCommonModes)
return displayLink
}()
这个懒加载模式的变量就是意味着这个对象当你需要用的时候它才会被创建。每次屏幕更新的时候,就会调用updateLoop()函数。你需要开始或启用link,因此增加下面的代码:
private func startUpdateLoop() {
displayLink.paused = false
}
private func stopUpdateLoop() {
displayLink.paused = true
}
你已经做好了无论什么时候去移动控制点的,然后去画一个新路径的所有准备工作,那么接下来就是移动它们了。
UIView Spring Animations
苹果公司是很擅长添加新的特性的,当iOS系统新版本发布的时候,spring animations 是最近版本包含的众多特性之一,它可以很容易的使你的应用增加令人吃惊的元素。它允许你给动画元素添加自定义的阻尼运动和初始速度,使动画更特殊和有弹性。
注意:如果你想精通动画,点击这里查看iOS Animations by Tutorials。
在ElasticView.swift 中添加以下代码,迅速获得控制点的运动轨迹:
func animateControlPoints() {
//1
let overshootAmount : CGFloat = 10.0
// 2
UIView.animateWithDuration(0.25, delay: 0.0, usingSpringWithDamping: 0.9, initialSpringVelocity: 1.5,
options: nil, animations: {
// 3
self.topControlPointView.center.y -= overshootAmount
self.leftControlPointView.center.x -= overshootAmount
self.bottomControlPointView.center.y += overshootAmount
self.rightControlPointView.center.x += overshootAmount
},
completion: { _ in
// 4
UIView.animateWithDuration(0.45, delay: 0.0, usingSpringWithDamping: 0.15, initialSpringVelocity: 5.5,
options: nil, animations: {
// 5
self.positionControlPoints()
},
completion: { _ in
// 6
self.stopUpdateLoop()
})
})
}
下面是按步骤分解:
1、overshootAmount是控制点移动的偏移量。
2、在spring animation 动画中Block块包含的即将到来的UI变化将会持续0.25秒。假如你不熟悉spring animation 但是擅长物理学,你可以参阅UIView类的官方文档了解damping变量和velocity变量的详细说明。对于并非专家的普通人来说,仅仅知道这两个变量是控制动画如何伸缩的就可以。通过多次修改填写这两个变量的数值来找到我们要的动画效果是很正常的。
3、上下左右移动控制点,将会产生动画。
4、创建另一个spring animation 动画使视图还原。
5、重置控制点的位置——这也是一个动画。
6、动画结束的时候暂停displaylink更新。
目前为止,还没有调用animateControlPoints函数。我们自定义控制的目的是一旦点击视图,就会用动画产生。所以我们最好在touchedBegan函数中调用上面的函数。添加的代码如下:
override func touchesBegan(touches: Set, withEvent event: UIEvent) {
startUpdateLoop()
animateControlPoints()
}
运行一下工程,并且点击自定义的视图。瞧一瞧!
重构和优化
你已经看到这个很酷的动画,但是为了使ElasticView类更加抽象你还是有很多工作要处理的。
第一个障碍是清除overshootAmount。目前,它以硬编码的方式设置值为10,但是我们希望它的值应该可以通过编程方式和Interface Builder来改变,这将是一个很大的改变。
@IBInspectable 是Xcode 6.0 的一个新特性,它是通过nterface Builder 设置自定义属性的很好的途径。
注意:假如你想了解更多关于@IBInspectable,请参阅Caroline Begbie写的 Modern Core Graphics with Swift。
你将使用这个令人惊叹的新特性增加一个@IBInspectable 类型的overshootAmount属性,这样你创建的每一个ElasticView类的对象可以设置成不同的值。
在ElasticView类中增添下面的代码:
@IBInspectable var overshootAmount : CGFloat = 10
在animateControlPoints() 函数中引用这个属性 ,用
let overshootAmount = self.overshootAmount
替换
let overshootAmount : CGFloat = 10.0
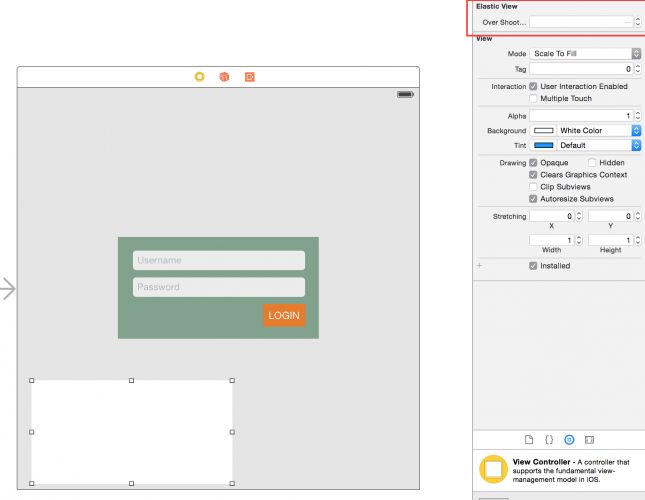
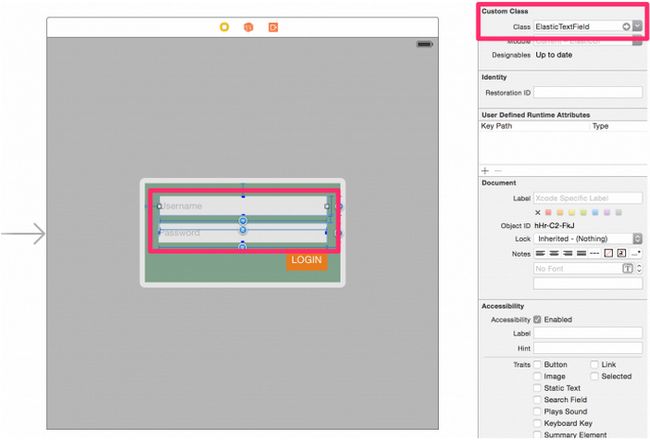
打开Main.storyboard,点击ElasticView,然后选择Attributes Inspector选项卡,具体如下图:
你将会看到一个新的选项,显示了自定视图的类名和一个以Overshoot A…命名的输入框。
使用 @IBInspectable声明的每一个变量,都可以在Interface Builder界面上看到一个输入框,在这个输入框里可以设置它的值。
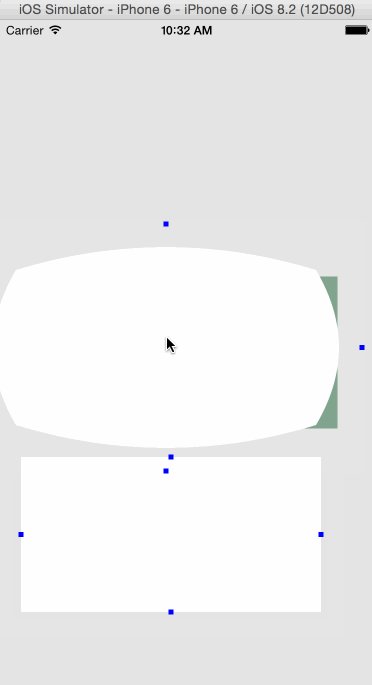
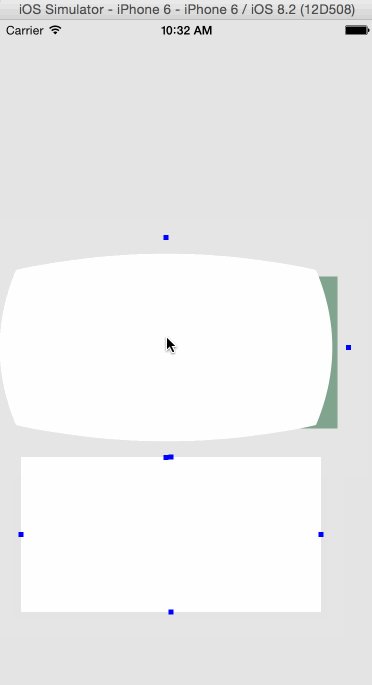
为了看到这中现象,复制当前的ElasticView,这样你就得到两个视图,把新的视图放到原来视图的上面,如下图所示:
设置新视图和老视图Overshoot Amount属性值分别为40和20.
编译并运行程序。点击两个视图发现不同之处。正如你看到的那样,不同的动画效果依赖于你在Interface builderz中设置的Overshoot Amount值。
改变新视图中Overshoot Amount的值为-40,看看会发生什么。你会看到4个控制点向内运动,但是背景却没有发生改变。
你是否准备好自己去修复这个bug? 我打赌你可以做到的!
我给你一条线索:你需要在setupComponents方法中做些改变。靠自己试一下,但是如果你遇到了困难,看一下下面的解决方法。
解决方案
// You have to change the background color of your view after the elasticShape is created, otherwise the view and layer have the same color backgroundColor = UIColor.clearColor() clipsToBounds = false
现在你已经完成了ElasticView这个类,你可以将它嵌入不同的控件,例如文本框和按钮等等。
制作一个弹性的UITextfield
你已经建立建立了具有核心功能的弹性视图,下一步就是把它嵌入到自定义的文本框中。
右击ElasticUI工程的导航栏,然后选择New File…命令,选择iOS/Source/Cocoa Touch Class模板,然后点击下一步。
命名为ElasticTextField,父类选UITextfield,编程语言选择Swift。点击下一步然后创建。
打开ElasticTextField.swift文件,把他的内容替换成下面的代码:
import UIKit
class ElasticTextField: UITextField {
// 1
var elasticView : ElasticView!
// 2
@IBInspectable var overshootAmount: CGFloat = 10 {
didSet {
elasticView.overshootAmount = overshootAmount
}
}
// 3
override init(frame: CGRect) {
super.init(frame: frame)
setupView()
}
required init(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setupView()
}
// 4
func setupView() {
// A
clipsToBounds = false
borderStyle = .None
// B
elasticView = ElasticView(frame: bounds)
elasticView.backgroundColor = backgroundColor
addSubview(elasticView)
// C
backgroundColor = UIColor.clearColor()
// D
elasticView.userInteractionEnabled = false
}
// 5
override func touchesBegan(touches: Set, withEvent event: UIEvent) {
elasticView.touchesBegan(touches, withEvent: event)
}
}
这里有很多逻辑,下面我们一步步分解:
1、有一个ElasticView类型的属性
2、一个叫做overshootAmount的变量,它是IBInspectable类型,所以你可以通过Interface Builder灵活的控制它的值。重写了didSet方法,你只需设置弹性视图的overshootAmount的值就可以了。
3、两个标准的初始化方法,它们都调用可setupView()方法。
4、这里是配置文本框的方法,下面让我们更详细的分解讲述它:
a.设置clipsToBounds值为false,这可以是弹性视图的大小可以超过其父视图的大小,改变UITextfield的borderStyle属性为.None,使它变成扁平的。
b.创建一个ElasticView对象并添加到当前视图上作为子视图。
c.改变当前视图的背景色为透明色,这样做的原因是让ElasticView决定视图的背景色。
d.最后,设置ElasticView的userInteractionEnabled属性为false. 否则它将会触发当前视图的Touches事件。
5、重写touchesBegan方法,并将它传递到ElasticView,使它可以做动画。
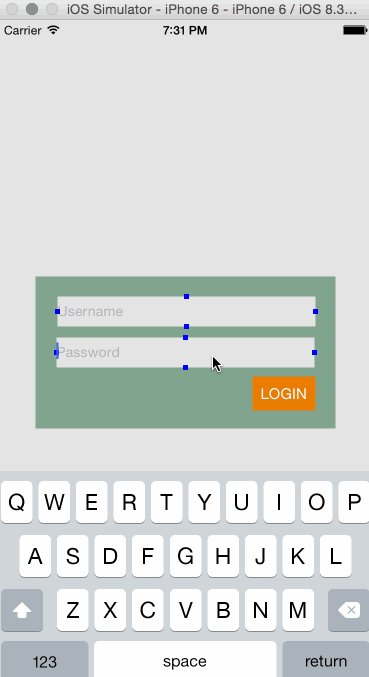
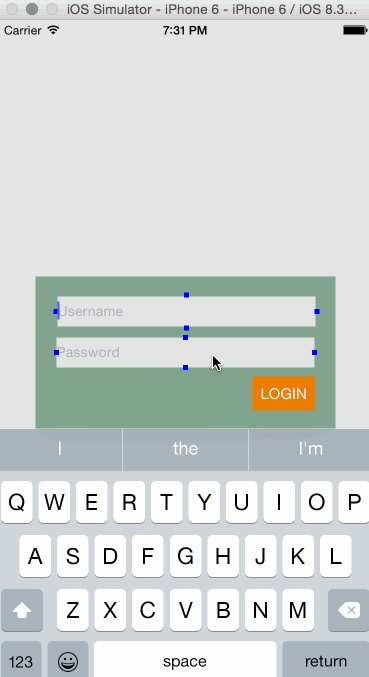
打开Main.storyboard,选中两个UITextfield对象,在Identity Inspector中把类类型从UITextField改成ElasticTextField类型。
当然,你也要删除那两个为了测试而创建的ElasticView对象。
运行程序,点击文本框,你会发现实际上它并没有用。
原因是在你创建ElasticView的时候,设置的只是shaperLayer的背景色为透明的,并不是视图本身。
要解决这个bug,你需要一个方法,这个方法的作用是无论何时你给视图设置背景色时,都要使视图的shape layer 设置成和视图相同的颜色。
传递背景色
因为你想用elasticShape 作为你视图的主要背景色,所以你需要在ElasticView类中重写backgroundColor方法。
在ElasticView.swift文件中增添下面的代码:
override var backgroundColor: UIColor? {
willSet {
if let newValue = newValue {
elasticShape.fillColor = newValue.CGColor
super.backgroundColor = UIColor.clearColor()
}
}
}
willSet方法在你设定值之前被调用,你会发现这个值已经被传递,然后将fillColor的颜色设置为用户选择的颜色,随后你会调用super并将其背景色设置为clearColor。
运行程序,你就会得到一个很棒的弹性视图。你一定很开心。
最后的调整
你会发现UITextfield的占位符距离它的左边界很近。你不觉得它离得太近了吗?你想自己修复这个bug吗?这次没有提示,如果你遇到了困难,看看下面的代码:
// Add some padding to the text and editing bounds
override func textRectForBounds(bounds: CGRect) -> CGRect {
return CGRectInset(bounds, 10, 5)
}
override func editingRectForBounds(bounds: CGRect) -> CGRect {
return CGRectInset(bounds, 10, 5)
}
移除调试信息
打开 ElasticView.swift文件并且从setupComopents方法中移除下面的代码:
controlPoint.backgroundColor = UIColor.blueColor()
目前,你应该会以你已经完成的工作而骄傲。因为你已经把一个系统UITextfield控件变成了可伸缩的视图,并且创建了一个可以可以嵌套到各种UI控件的自定的可伸缩的UIView视图。
下一步
这里有一个完整项目的 链接
你有一个完整的弹性文本框,并且很多UI控件都可以应用这些技术。
您已经了解了如何使用视图位置改变自定义形状和添加反弹效果。拥有此技能,就可以说世界尽在你的掌握之中。
深入研究的话,你可以尝试各种不同的动画,增加更多的控制点,绘制一些看起来更炫酷的形状,等等。
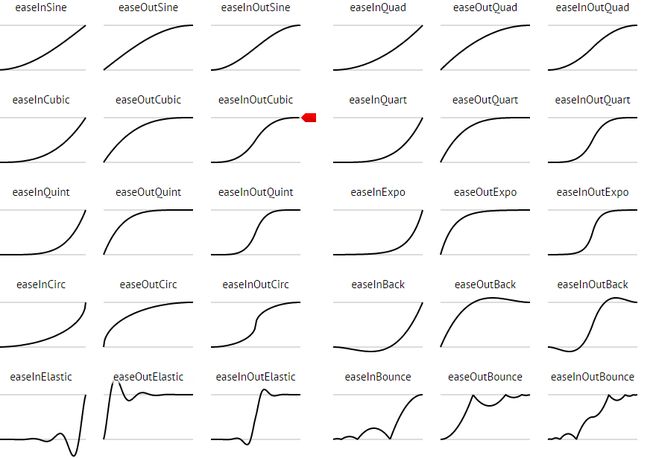
更多关于不同动画的学习,请参阅easings.net,内容非常不错。
在你对这个技术熟悉之后,你可以尝试将BCMeshTransformView集成到你的项目。它是Bartosz Ciechanowski写的一个很好的库,你可以操作你视图上的单独的像素点。
想象一下如果你可以把像素点变成各种不同的形状是多么酷的一件事情。
如何使用Swift语言创建一个弹性UI控件是一个有趣的讲解,我希望你能从这个讲解中学到一些东西。
假如你有关于如何使用Swift做动画的问题,评论或者好的想法,请在下面留言。我期待着你的回复!