关于跨域GET、POST请求的小结
重点:跨域POST大量数据;
JQuery:$.ajax/$.getJSON支持jsonp格式的跨域,但是只支持GET方式,暂不支持POST;
CORS:w3c关于跨域的新方案,res.setHeader('Access-Control-Allow-Origin','*'),兼容IE9+;
so,跨域POST是个值得研究的问题啊!万能的JQuery无法跨域POST;鉴于基本国情,CORS也只是适合在移动端玩玩;
相信有同学这样做过:
1 $.ajax({ 2 type: 'post', 3 url: url, 4 data: {a:1,b:2}, 5 dataType: "jsonp", 6 crossDomain: true, 7 jsonpCallback: "sucCallback", 8 success: function (data) { 9 console.log(data); 10 }, 11 error: function (data) { 12 console.log(data); 13 } 14 });
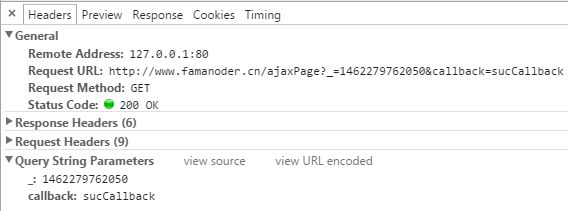
实际上chrome的控制台显示却是这样的:
那么,如图是否可以证明jQuery确实无法跨域POST呢?说好的POST呢,jQuery自动将其转为GET了;这样其实就和$.getJSON差不多了,只是$.ajax的跨域直接能回调返回值,而$.getJSON的返回值需要一个全局的callback(可自定义);
话说我的个人小站在移动端还处于最原始的缩放状态,说好的H5 Response Web呢?原谅我再一次跑偏了:原本计划<link rel="stylesheets" type="css/text" media="screen and (max-width:xx-px)" href="max-xx.css" />或者直接在原有样式表里media query;而结果却是我新开了个站点,作为移动端的版本,读取PC端存储的数据;一方面减轻代码量,使移动端更轻量简洁,毕竟只是个博客嘛;另一方面,这样的话,移动端将有更宽广的随意挥洒的空间;再者,基于性能优化,这样也不错;当然,问题也很明显了;两个站点要共享数据,连同一个数据库,要做同步操作,呵呵,我一个小前端,这些貌似目前想太多啊!那么怎么办呢,是的,就是上面说到的问题,前端跨域请求数据;
移动端的库用的是由zepto的一些模块自定义组装的一个版本,bootstrap什么的一边凉快凉快吧,样式手写的,权当练手吧。。。在后端,由Nodejs的http-proxy做代理,判断请求的UA,如果是移动端的访问,则无论host是www.famanoder.com还是m.famanoder.com全都分发到移动端的站点处理,这样在手机上访问http://www.famanoder.com就不用做跳转了;
OK,那么要开始跨域请求和提交数据了;如果只是请求远程数据,GET方式足矣;可是如果要提交大量数据,比如,某大侠路过小站,一时兴起,引经据典,古今中外,滔滔不绝,长篇大论一通,这样的话恐怕GET搞不定啊!先看看最简单的GET方式吧:
1 $.getJSON('http://www.famanoder.com /page/ajaxPage?callback=?&jsonpCallback=getmore&page=3&ori=about');
然后定义好全局的getmore就OK了,后端处理也简单,我这是Nodejs,其他的自行百度吧:
1 Artical.find({},function(err,docs){ 2 err&&console.log(err); 3 var d=JSON.stringify(docs); 4 res.send(callback+"("+d+")"); 5 });
当然像上图里那样也是可以的,后端同样处理;
前面说了,伟大的JQuery暂时不支持POST方式的跨域;那咋办呢?其实没有想象的那么复杂,是时候证明你不能太依赖JQuery了,有时候没有她,你也要好好过;
基本原理大概是这样的:form表单提交,无论你是post,还是get,无论你提交到哪,只要后端有对应程序处理,都妥妥的,不存在跨域一说;以前无刷新上传、提交表单都是将form的target指向一个空iframe,此处同理;类似:a.com提交表单到b.com,表单的target为一个空iframe;b.com处理请求,在response里执行callback,注意,此处callback是属于那个空iframe的;
1 <!-- a.html --> 2 <!-- test post access domain --> 3 <!-- use form and hide iframe --> 4 <form action="b.com" method="post" target="hidefrm"> 5 <input type="text" value="test post data access domain"> 6 <input type="submit" value="submit"> 7 </form> 8 <iframe src="" name="hidefrm" frameborder="0"></iframe>
后端的处理基本一样;如果不出意料,到此,请求会在控制台出现一片红,是的,要你设置domain;除了页面和对应js要设置domain外,一定别忘啦,response里的callback其实是属于当前页面的,所以response里执行的callback也要设置domain;类似这样:
1 res.send('document.domain="a.com";window.parent.aa('+str+')');