学习日记--SwipeMenuListView
Android平台上的第三方开源项目SwipeMenuListView是一种可以在某一个view条目中响应用户左右侧滑(从左向右,或从右向左滑动),滑出操作菜单的UI控件。类似这种控件达到的UI效果,在一些流行的APP中应用广泛,比如QQ的消息列表中的某一列表项,当用户手指触摸某一项,然后向左边滑,则滑出QQ的“置顶”,“删除”选项菜单.
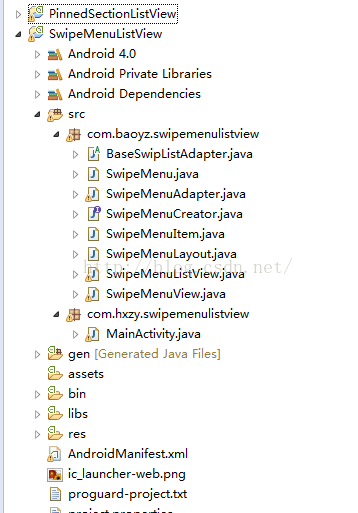
现在基于SwipeMenuListView实现QQ的上述列表子项目侧滑(左滑、右滑)效果。SwipeMenuListView是在github上的第三方开源项目,该项目在github上的链接地址是:点击打开链接。使用之前,需要导入点击打开链接该项目的库文件,下载后,将library/ src/main/java/com/ baoyz/ swipemenulistview目录下的所有源代码文件放入自己的项目代码包中即可使用,源代码文件和包结构如图所示:
一、Java 代码
package com.hxzy.swipemenulistview;
import java.util.ArrayList;
import com.baoyz.swipemenulistview.SwipeMenu;
import com.baoyz.swipemenulistview.SwipeMenuCreator;
import com.baoyz.swipemenulistview.SwipeMenuItem;
import com.baoyz.swipemenulistview.SwipeMenuListView;
import com.baoyz.swipemenulistview.SwipeMenuListView.OnMenuItemClickListener;
import com.baoyz.swipemenulistview.SwipeMenuListView.OnSwipeListener;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private ArrayAdapter adapter;
private ArrayList<String> data;
private SwipeMenuListView sListView;
private Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0: {
int position = (Integer) msg.obj;
String str = data.get(position);
data.remove(position);
data.add(0, str);
adapter.notifyDataSetChanged();
Toast.makeText(getApplicationContext(), "已置顶", 0).show();
break;
}
case 1: {
Toast.makeText(getApplicationContext(), "打开", 0).show();
break;
}
case 2: {
int position = (Integer) msg.obj;
data.remove(position);
adapter.notifyDataSetChanged();
Toast.makeText(getApplicationContext(), "删除成功", 0).show();
break;
}
default:
break;
}
}
};
SwipeMenuCreator creator = new SwipeMenuCreator() {
@Override
public void create(SwipeMenu menu) {
// 设置置顶的菜单按钮,设置了图标和标题
SwipeMenuItem top = new SwipeMenuItem(getApplicationContext());
top.setBackground(new ColorDrawable(Color.LTGRAY));
top.setWidth(dp2px(90));
top.setTitle("置顶");
top.setTitleSize(20);
top.setIcon(R.drawable.ic_top);
top.setTitleColor(Color.RED);
menu.addMenuItem(top);
SwipeMenuItem openItem = new SwipeMenuItem(getApplicationContext());
openItem.setBackground(new ColorDrawable(Color.GREEN));
openItem.setWidth(dp2px(90));
openItem.setTitle("打开");
openItem.setTitleSize(20);
openItem.setTitleColor(Color.YELLOW);
menu.addMenuItem(openItem);
SwipeMenuItem deleteItem = new SwipeMenuItem(getApplicationContext());
deleteItem.setBackground(new ColorDrawable(Color.LTGRAY));
deleteItem.setWidth(dp2px(90));
deleteItem.setIcon(R.drawable.ic_delete);
menu.addMenuItem(deleteItem);
}
};
sListView = (SwipeMenuListView) findViewById(R.id.sListView);
sListView.setMenuCreator(creator);
sListView.setOnMenuItemClickListener(new OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(int position, SwipeMenu menu, int index) {
// index的值就是在SwipeMenu依次添加SwipeMenuItem顺序值,类似数组的下标。
// 从0开始,依次是:0、1、2、3...
switch (index) {
case 0: {
// 使菜单平滑的关闭
sListView.smoothCloseMenu();
Message msg0 = handler.obtainMessage();
msg0.what = 0;
msg0.obj = position;
handler.sendMessageDelayed(msg0, 500);
String str = data.get(position);
break;
}
case 1: {
Message msg1 = handler.obtainMessage();
msg1.what = 1;
msg1.obj = position;
hhandler.sendMessageDelayed(msg1, 500);
break;
}
case 2: {
sListView.smoothCloseMenu();
Message msg2 = handler.obtainMessage();
msg2.what = 2;
msg2.obj = position;
handler.sendMessageDelayed(msg2, 500);
}
default:
break;
}
// false : 当用户触发其他地方的屏幕时候,自动收起菜单。
// true : 不改变已经打开菜单的样式,保持原样不收起。
return false;
}
});
// 监测用户在ListView的SwipeMenu侧滑事件。
sListView.setOnSwipeListener(new OnSwipeListener() {
@Override
public void onSwipeStart(int position) {
Log.d("position:" + position, "start swipe!!");
}
@Override
public void onSwipeEnd(int position) {
Log.d("position:" + position, "swipe complete");
}
});
// 测试数据集。
data = new ArrayList<String>();
for (int i = 0; i < 50; i++) {
data.add("数据-->" + i);
}
adapter = new MyAdapter(this, -1);
sListView.setAdapter(adapter);
}
private class MyAdapter extends ArrayAdapter {
private LayoutInflater flater;
public MyAdapter(Context context, int textViewResourceId) {
super(context, textViewResourceId);
flater = LayoutInflater.from(getApplicationContext());
}
@Override
public int getCount() {
return data.size();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null)
convertView = flater.inflate(R.layout.item, null);
TextView text = (TextView) convertView.findViewById(R.id.textView);
text.setText(data.get(position));
return convertView;
}
}
private int dp2px(float dipValue) {
final float scale = MainActivity.this.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}
}
二、Layout布局文件
1、activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.hxzy.swipemenulistview.MainActivity" >
<com.baoyz.swipemenulistview.SwipeMenuListView
android:id="@+id/sListView"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</com.baoyz.swipemenulistview.SwipeMenuListView>
</RelativeLayout>
2、item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imageView"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageView"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/imageView"
android:gravity="center"
android:textSize="20sp" />
</RelativeLayout>