View的滑动之侧滑菜单的实现
该例子是实现侧滑菜单,关键的点就是使用scroolTo和scrollBy方法。
思路:
需要把左侧菜单的View和主界面的View组合起来,首先是自定义一个ViewGroup,定义好两个子View的布局后,include进去。
首先需要这两个View测量好,接着进行位置的摆放。
Activity的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<asule.view.SlideViewGroup android:layout_width="match_parent" android:layout_height="match_parent">
<include layout="@layout/left_menu"/>
<include layout="@layout/main"/>
</asule.view.SlideViewGroup>
</LinearLayout>其中left_menu是左侧的菜单的布局,main是主界面的布局。
1,测量
左侧菜单的View,我们希望它的宽就是我们在布局中定义的宽,它的高是填充的和父控件(SlideViewGroup)一样。
而主界面的View,直接平铺在父控件上即可。
系统为我们提供了一次测量的机会,复写onMeasure。
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
//如果我们什么都不做,系统会把父View传递给你的宽高合成值,去进行测量保存。
//拿到左侧菜单的对象,重新进行测量
View leftView=getChildAt(0);//include是在索引为0的位置
int leftWidth=leftView.getLayoutParams().width;//拿到左侧菜单的宽
//而因为同样和父控件一样,填充整个高度,所以使用父控件传递过来的合成值
leftView.measure(leftWidth,heightMeasureSpec);
//主界面相当于是平铺在父控件上,所以宽高都使用父控件传递过来的值
View mainView=getChildAt(1);
mainView.measure(widthMeasureSpec,heightMeasureSpec);
}2,进行摆放
左侧菜单,应该摆放在父控件原点的左边,主界面摆放在父控件上。
//当前SlideViewGroup的位置
/* left X轴的0点 top Y轴的0点 bottom Y轴的整个高度 right X轴的整个宽度 */
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View leftView=getChildAt(0);
//摆放时,是基于屏幕原点位置来考虑的
//left,在屏幕的左边,所以是负的宽
//right,把View想象成一个矩形,它的右下角的位置,right就应该是0
//top为0,bottom填充,使用父控件的值
left.layout(-left.getMeasuredWidth(),0,0,b);
View mainView=getChildAt(1);
mainView.layout(l,t,r,b);
}3,scrollerTo()和scrollerBy()方法
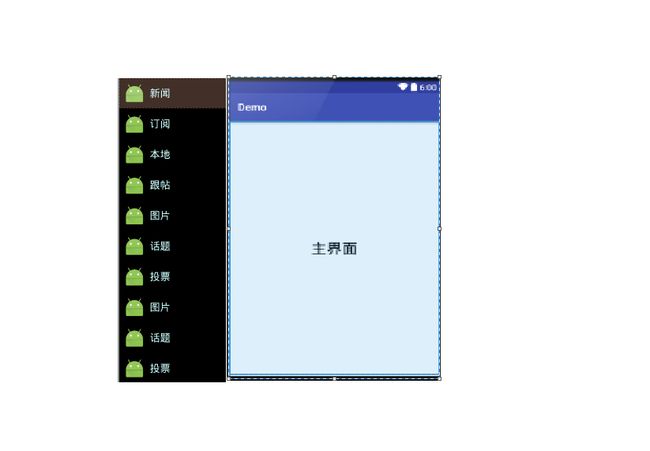
左侧菜单和主界面的UI如下图所示:

我们从屏幕里看到的是主界面的样子。
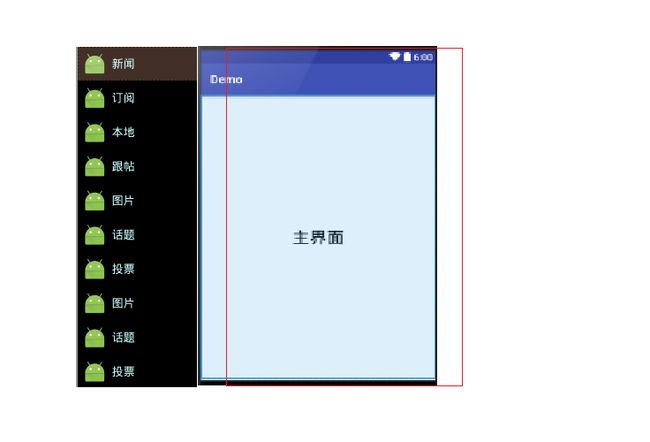
而scrollerTo(10,0),是把屏幕向左移动10个像素,而屏幕显示的就是下面这种样子:

红线区域就是将要显示的样子,这对我们而言,好像是屏幕从右往左滑动的效果。
而scollerBy会在原来的基础上进行移动。
scrollerBy(10,0),屏幕向右移动10像素
scrollerBy(10,0),屏幕从10像素的位置在向右移动10像素
scrollerBy(-20,0),屏幕回到原点。
知道了scrollerTo()和scrollerBy(),下面就要在OnTouchEvent中处理手指的DOWN,UP,MOVE事件。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
downX = (int) event.getX();//记录down时的x位置
break;
case MotionEvent.ACTION_MOVE:
moveX = (int) event.getX();
int distinceX=downX-moveX;
//getScrollX()拿到的是当前屏幕左上角位置的值,要加上滑动的距离
scollerX = getScrollX()+distinceX;
int leftWidth=-getChildAt(0).getMeasuredWidth();//拿到左侧菜单的高度
//防止左侧菜单滑动超出边界
if (scollerX <leftWidth){
scrollTo(leftWidth, 0);
}else if(scollerX >0){
scrollTo(0,0);
}else{
scrollBy(distinceX,0);
}
downX=moveX;
break;
case MotionEvent.ACTION_UP:
//当抬起时,要考虑的是当前的scollerX是否大于左侧菜单的一半的宽度。如果大于,展现左侧菜单。否则展现主界面
int left=-getChildAt(0).getMeasuredWidth();
if (scollerX>(left/2)){
scrollTo(0,0);
System.out.println("左侧菜单");
}else{
scrollTo(left,0);
System.out.println("主界面");
}
//界面的切换实在是太快了,如果有一个切换的过程就好了
//需要使用到Scoller,android专门处理滑动的。
break;
default:
break;
}
return true; //自己来处理当前的事件
}