android_浅析canvas的save()和restore()方法
绘图之前,首先需要调整画笔,待画笔调整好之后,再将图像绘制到画布上,这样才可以显示在手机屏幕上!Android 中的画笔是 Paint类,Paint 中包含了很多方法对其属性进行设置,主要常用方法:
setAntiAlias: 设置画笔的锯齿效果。
setColor: 设置画笔颜色
setARGB: 设置画笔的a,r,p,g值。
setAlpha: 设置Alpha值
setTextSize: 设置字体尺寸。
setStyle: 设置画笔风格,空心或者实心。
setStrokeWidth: 设置空心的边框宽度。
getColor: 得到画笔的颜色
getAlpha: 得到画笔的Alpha值。
自定义控件时常常遇到重写View的Ondraw()方法,Ondraw()方法常常设计到save()和restore()这两个方法
,现结合demo简单分析一下这两个方法的作用:
1.save():用来保存Canvas的状态,save()方法之后的代码,可以调用Canvas的平移、放缩、旋转、裁剪等操作!
2.restore():用来恢复Canvas之前保存的状态,防止save()方法代码之后对Canvas执行的操作,继续对后续的绘制会产生影响,通过该方法可以避免连带的影响!
通过一个例子说明一下:
例如:我们想在画布上绘制一个向右的三角箭头,当然,我们可以直接绘制,另外,我们也可以先把画布旋转90°,画一个向上的箭头,然后再旋转回来(这种旋转操作对于画圆周上的标记非常有用),最后,我们在右下角绘一个20像素的圆!
代码:
package com.test.ui;
import android.R.color;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.view.View;
public class GameView extends View {
public final static String TAG = "Example_05_03_GameView";
// 声明Paint对象
private Paint mPaint = null;
public GameView(Context context) {
super(context);
mPaint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint background=new Paint();
Paint line=new Paint();
background.setColor(color.darker_gray);
line.setColor(Color.RED);
int px = getMeasuredWidth();
int py = getMeasuredWidth();
// Draw background
canvas.drawRect(0, 0, px, py, background);
canvas.save();
canvas.rotate(90, px/2, py/2);
//画一个向上的箭头
canvas.drawLine(px / 2, 0, 0, py / 2, line); //左边的斜杠
canvas.drawLine(px / 2, 0, px, py / 2, line);//右边的斜杠
canvas.drawLine(px / 2, 0, px / 2, py, line);//垂直的竖杠
canvas.restore();
// Draw circle
canvas.drawCircle(px - 10, py - 10, 10, line);
}
}
MainActivity.java:
package com.test.ui;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private GameView mGameView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGameView = new GameView(this);
setContentView(mGameView);
}
}
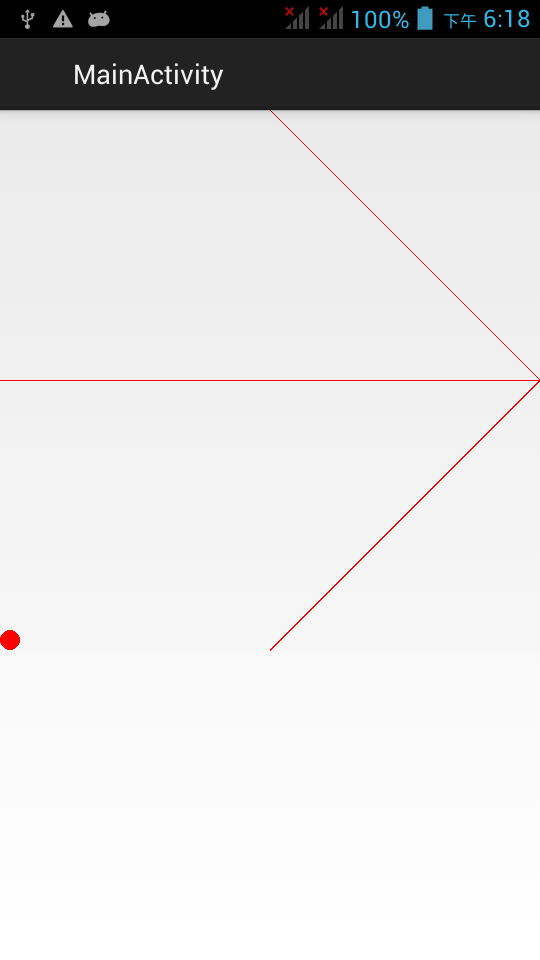
运行结果:
如果将 canvas.save()和canvas.restore()注释掉,那么圆点将会随着之前的90旋转跑到了左边,没有达到你预期想要显示在右下角的效果:
以上我们很明显看到圆圈位置的明显差异。不进行Canvas的save和restore操作的话,所有的图像都是在画布旋转90°后的画布上绘制的。当执行完onDraw方法,系统自动将画布恢复回来。save和restore操作执行的时机不同,就能绘制不同的图形,save和restore之间,往往是对Canvas的特殊操作!