Android开发学习笔记(五)Android五大布局
Android的五大布局:
- LinearLayout(线性布局)
- FrameLayout(单帧布局)
- RelativeLayout(相对布局)
- AbsoluteLayout(绝对布局)
- TableLayout(表格布局)
Android的每种布局都很简单,但不断的嵌套和混合使用就会创造出许多复杂的布局形式。
下面我来依此实现。
LinearLayout(线性布局)
这种LinearLayout布局按照垂直或者水平排列各个元素。
android:orientation="vertical" 垂直
android:orientation="horizontal" 水平
另外,顺带一提,android:layout_weight是这个元素所占的比重,遵循数值越小,重要度越高的原则。
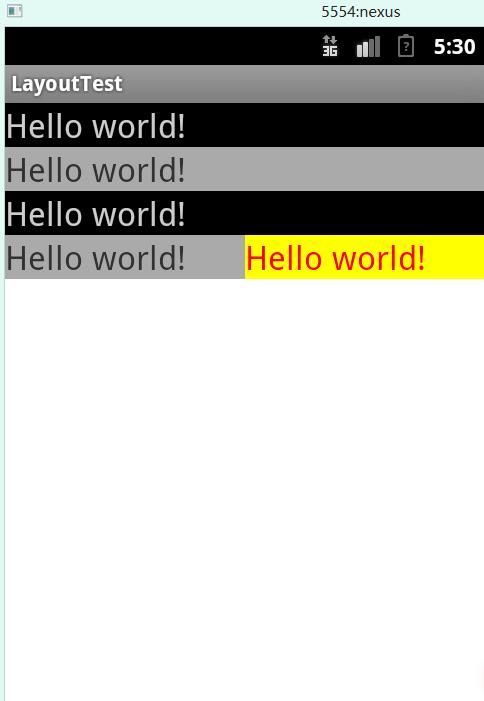
效果图:
布局源文件,很简单的线性布局嵌套。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="10pt"
android:textColor="#cccccc"
android:background="#000000"
android:text="@string/hello_world" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="10pt"
android:background="#aaaaaa"
android:text="@string/hello_world" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="10pt"
android:textColor="#cccccc"
android:background="#000000"
android:text="@string/hello_world" />
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="10pt"
android:background="#aaaaaa"
android:text="@string/hello_world" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="10pt"
android:textColor="#ff0000"
android:background="#ffff00"
android:text="@string/hello_world" />
</LinearLayout>>
</LinearLayout>
FrameLayout(单帧布局)
这种布局模式,会将整个界面当成一块空白区域看待,所有的子元素必须放在整块屏幕的左上角,并且后面的子元素直接覆盖在前面的子元素之上,将前面的子元素部分或者全部遮挡。
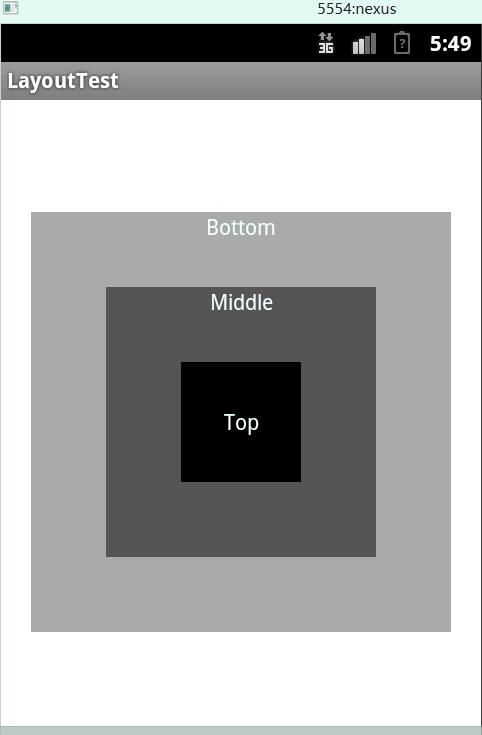
效果图:
源代码:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="280dp"
android:layout_height="280dp"
android:background="#aaaaaa"
android:textColor="#f0ffff"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:text="Bottom" />
<TextView
android:layout_width="180dp"
android:layout_height="180dp"
android:background="#555555"
android:textColor="#f0ffff"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:text="Middle"/>
<TextView
android:layout_width="80dp"
android:layout_height="80dp"
android:textColor="#f0ffff"
android:layout_gravity="center"
android:gravity="center"
android:background="#000000"
android:text="Top" />
</FrameLayout>
上面的代码活用了android:layout_gravity以及android:gravity。
RelativeLayout(相对布局)
RelativeLayout是Android布局中最灵活的一种,当然也是最复杂的一种。
所有的XML Attrbute,来自Android开发文档
| XML Attributes | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Attribute Name | Related Method | Description | |||||||||
| android:layout_above | Positions the bottom edge of this view above the given anchor view ID. | ||||||||||
| android:layout_alignBaseline | Positions the baseline of this view on the baseline of the given anchor view ID. | ||||||||||
| android:layout_alignBottom | Makes the bottom edge of this view match the bottom edge of the given anchor view ID. | ||||||||||
| android:layout_alignEnd | Makes the end edge of this view match the end edge of the given anchor view ID. | ||||||||||
| android:layout_alignLeft | Makes the left edge of this view match the left edge of the given anchor view ID. | ||||||||||
| android:layout_alignParentBottom | If true, makes the bottom edge of this view match the bottom edge of the parent. | ||||||||||
| android:layout_alignParentEnd | If true, makes the end edge of this view match the end edge of the parent. | ||||||||||
| android:layout_alignParentLeft | If true, makes the left edge of this view match the left edge of the parent. | ||||||||||
| android:layout_alignParentRight | If true, makes the right edge of this view match the right edge of the parent. | ||||||||||
| android:layout_alignParentStart | If true, makes the start edge of this view match the start edge of the parent. | ||||||||||
| android:layout_alignParentTop | If true, makes the top edge of this view match the top edge of the parent. | ||||||||||
| android:layout_alignRight | Makes the right edge of this view match the right edge of the given anchor view ID. | ||||||||||
| android:layout_alignStart | Makes the start edge of this view match the start edge of the given anchor view ID. | ||||||||||
| android:layout_alignTop | Makes the top edge of this view match the top edge of the given anchor view ID. | ||||||||||
| android:layout_alignWithParentIfMissing | If set to true, the parent will be used as the anchor when the anchor cannot be be found for layout_toLeftOf, layout_toRightOf, etc. | ||||||||||
| android:layout_below | Positions the top edge of this view below the given anchor view ID. | ||||||||||
| android:layout_centerHorizontal | If true, centers this child horizontally within its parent. | ||||||||||
| android:layout_centerInParent | If true, centers this child horizontally and vertically within its parent. | ||||||||||
| android:layout_centerVertical | If true, centers this child vertically within its parent. | ||||||||||
| android:layout_toEndOf | Positions the start edge of this view to the end of the given anchor view ID. | ||||||||||
| android:layout_toLeftOf | Positions the right edge of this view to the left of the given anchor view ID. | ||||||||||
| android:layout_toRightOf | Positions the left edge of this view to the right of the given anchor view ID. | ||||||||||
| android:layout_toStartOf | Positions the end edge of this view to the start of the given anchor view ID. | ||||||||||
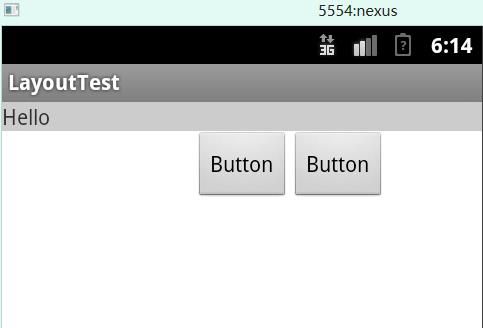
简单实例:
源代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:id="@+id/txt1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#cccccc"
android:text="Hello" />
<Button
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:layout_below="@id/txt1"
android:layout_centerHorizontal="true"/>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/txt2"
android:text="Button"
android:layout_below="@id/txt1"
/>
</RelativeLayout>
AbsoluteLayout(绝对布局)
这个布局方式必须程序员自己确定所有元素的x轴和y轴坐标。援引自开发者社区的话:“通常不推荐使用 AbsoluteLayout ,除非你有正当理由要使用它,因为它使界面代码太过刚性,以至于在不同的设备上可能不能很好地工作。 ”
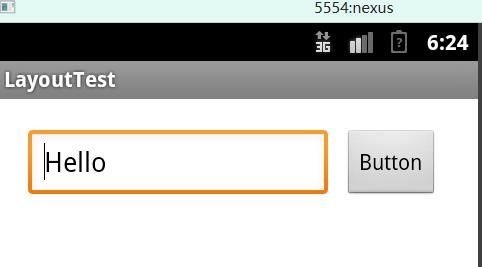
实例:
源代码:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_x="20dip"
android:layout_y="20dip"
android:layout_height="wrap_content"
android:layout_width="200dip"
android:text="Hello" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_x="230dp"
android:layout_y="20dp"
android:text="Button" />
</AbsoluteLayout>
TableLayout(表格布局)
采用行列的方式,与HTML中的table很相似。
| XML Attributes | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Attribute Name | Related Method | Description | |||||||||
| android:collapseColumns | setColumnCollapsed(int,boolean) | The zero-based index of the columns to collapse. | |||||||||
| android:shrinkColumns | setShrinkAllColumns(boolean) | The zero-based index of the columns to shrink. | |||||||||
| android:stretchColumns | setStretchAllColumns(boolean) | The zero-based index of the columns to stretch. | |||||||||
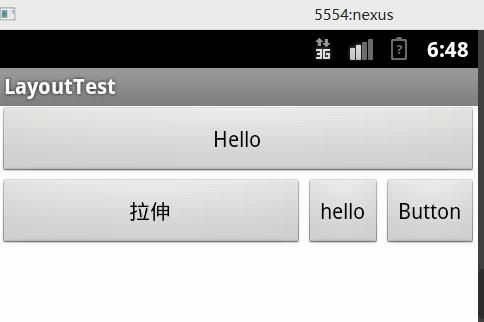
效果图:
源文件
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0">
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Hello" />
<TableRow>
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="拉伸" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</TableRow>
</TableLayout>