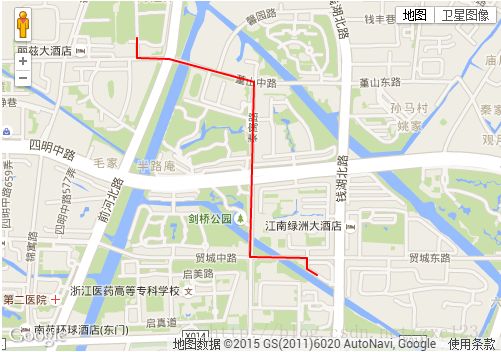
在google地图上划线
通过 google.maps.Polyline 实现在Google地图上画线
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>google地图</title>
<script src="http://maps.google.com/maps/api/js?v=3.1&sensor=true"type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
var myOptions = {
zoom: 16,
center: new google.maps.LatLng(29.82579, 121.56413),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// 这里填上轨迹的经纬坐标,或者ajax从后台读取
// 坐标做好是在路口的,不然画线不在路上。
var trackPoints = [
new google.maps.LatLng(29.83092, 121.55923),
new google.maps.LatLng(29.83020, 121.55923),
new google.maps.LatLng(29.83015, 121.56059),
new google.maps.LatLng(29.82929, 121.56423),
new google.maps.LatLng(29.82276, 121.56407),
new google.maps.LatLng(29.82273, 121.56652),
new google.maps.LatLng(29.82234, 121.56652),
new google.maps.LatLng(29.82209, 121.56695),
];
var trackPath = new google.maps.Polyline({
path: trackPoints,
strokeColor: "#FF0000", // 线条颜色
strokeOpacity: 1.0, // 线条透明度
strokeWeight: 2 // 线条粗细
});
trackPath.setMap(map); //画线
}
</script>
</head>
<body onload="initialize()">
<form id="form1" runat="server">
<div id="map_canvas" style="width:1000px; height:700px;"></div>
</form>
</body>
</html>
谷歌地图被中国防火墙封杀,所以不用直接引用http://maps.googleapis.com/maps/api/js?sensor=false&language=en这域名下的谷歌地图api,而是改为http://maps.google.cn/maps/api/js?sensor=false这个地址,google.cn在国内的域名没有被封杀,可以使用。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网站引用谷歌地图打不开解决办法:使用google.cn</title>
</head>
<body>
<div id="map_canvas" class="map" style="height: 350px;width: 500px;"></div>
<script type="text/javascript" src="http://maps.google.cn/maps/api/js?sensor=false&callback=renderGoogleMap"></script>
<script type="text/javascript">
function renderGoogleMap() { //回调的方法
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(29.82579, 121.56413),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
// 这里填上轨迹的经纬坐标,或者ajax从后台读取
// 坐标做好是在路口的,不然画线不在路上。
var trackPoints = [
new google.maps.LatLng(29.83092, 121.55923),
new google.maps.LatLng(29.83020, 121.55923),
new google.maps.LatLng(29.83015, 121.56059),
new google.maps.LatLng(29.82929, 121.56423),
new google.maps.LatLng(29.82276, 121.56407),
new google.maps.LatLng(29.82273, 121.56652),
new google.maps.LatLng(29.82234, 121.56652),
new google.maps.LatLng(29.82209, 121.56695),
];
var trackPath = new google.maps.Polyline({
path: trackPoints,
strokeColor: "#FF0000", // 线条颜色
strokeOpacity: 1.0, // 线条透明度
strokeWeight: 2 // 线条粗细
});
trackPath.setMap(map); //画线
}
</script>
</body>
</html>