ViewPager和Fragment简介
它们两结合的应用很多,比如导航页,网易新闻的滑动换页面等。
要想知道他们的用法,我们就必须要知道他们是用来干什么的。这里我们用的都是android.support.v4.view;包里面的
先看ViewPager:其实通过看源码如下:
public class ViewPager extends ViewGroup我们可以知道他就是一个自定义组件,然后实现了可以滑动的View的功能,具体怎么实现的我现在也不是很清楚,以后理解了,再更新本篇文章。
我们在来看Fragment:它做开发的人再清楚不过了,我们在这里将他简单的理解为activity的分片。
从以上两个概念我们知道为什么他们两刚好结合在一起了。其实它也可以和View结合在一起做,不过这样没有Fragment结合灵活。
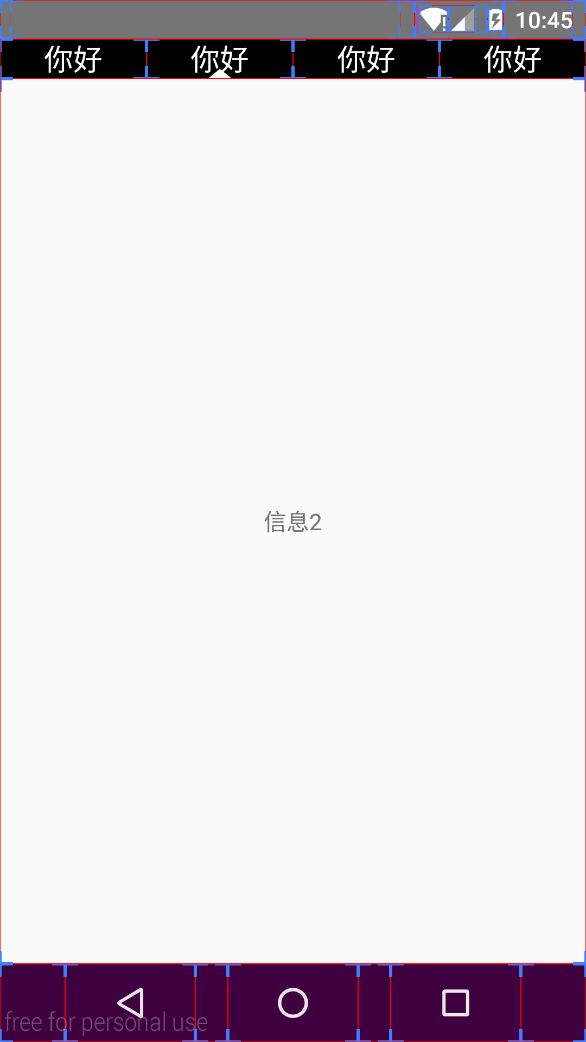
解释了上面的,我们下面以一个项目解释fragment和viewPager的应用,具体效果如下 即在翻页的基础上多了一个联动的指示器。
即在翻页的基础上多了一个联动的指示器。
思路:顶部一个LinearLayout 布局,滑动当然是ViewPager,三角形用canvas进行绘制,联动效果用OnPageChangeListener里面的回调函数public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels)处理,解释一下该回调函数的三个参数:position:fragment所在的位置,比如上图fragment所在的位置就是1(从0开始计数)
positionOffset:滑动的偏移量,因为滑动是有一个过程的,假设从0-1位置距离为d,d*positionOffset就是你手指实时滑动的位移。
positionOffsetPixels:滑动的实时像素
理清了思路,下面我们来看布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.vincesheng.fragmentdemo.ViewPagerIndicator
android:id="@+id/ll1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="#000000"
>
<TextView
android:textColor="#ffffff"
android:text="你好"
android:gravity="center"
android:textSize="18sp"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"/>
<TextView
android:textColor="#ffffff"
android:textSize="18sp"
android:text="你好"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="wrap_content"/>
<TextView
android:textColor="#ffffff"
android:textSize="18sp"
android:text="你好"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="wrap_content"/>
<TextView
android:textColor="#ffffff"
android:textSize="18sp"
android:text="你好"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="wrap_content"/>
</com.vincesheng.fragmentdemo.ViewPagerIndicator>
<com.vincesheng.fragmentdemo.FgViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"></com.vincesheng.fragmentdemo.FgViewPager>
</LinearLayout>从布局可以看到我们需要自定义ViewPagerIndicator和FgViewPager(此类其实很简单,我为了MainActivity简洁所以才构造了该类)
我们来看MainActivity
public class MainActivity extends FragmentActivity{
private String[] TITLES = {"信息1","信息2","信息3","信息4"};
ViewPagerIndicator vpi;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
FgViewPager fvp = (FgViewPager)this.findViewById(R.id.view_pager);
vpi = (ViewPagerIndicator)this.findViewById(R.id.ll1);
final List<VpFragment> vf = new ArrayList<VpFragment>();
for (String title: TITLES){
vf.add(VpFragment.newInstance(title));
}
//ViewPager可以直接添加View但不能直接添加fragment,这里添加fragment是用setAdapter去添加的,而且是添加一组fragment
fvp.addFragments(vf);
fvp.setLinkage(vpi);//设置三角形联动
}
public String[] getTITLES() {
return TITLES;
}
public void setTITLES(String[] TITLES) {
this.TITLES = TITLES;
}
}继续来看fragment
public class VpFragment extends Fragment {
//在这里写fragment的内容,如果fragment的内容完全不一样,则可以通过判定的方式区分
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
Bundle bundle = getArguments();
String title = "";
if(bundle != null){
title = bundle.getString("TITLE");
}
TextView tv = new TextView(getActivity());
tv.setText(title);
tv.setGravity(Gravity.CENTER);
return tv;
}
public static VpFragment newInstance(String title){
Bundle b = new Bundle();
b.putString("TITLE", title);
VpFragment fragment = new VpFragment();
fragment.setArguments(b);
return fragment;
}
}
继续ViewPager
public class FgViewPager extends ViewPager {
FragmentActivity mContext;
public FgViewPager(Context context) {
super(context);
mContext = (FragmentActivity)context;
}
public FgViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = (FragmentActivity)context;
}
/** * 设置和三角形联动 * @param vpi */
public void setLinkage(final ViewPagerIndicator vpi){
this.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
vpi.scoll(position, positionOffset);
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
public void addFragments(final List<VpFragment> vps){
this.setAdapter(new FragmentPagerAdapter(mContext.getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return vps.get(position);
}
@Override
public int getCount() {
return vps.size();
}
});
};
}我们来看难点,ViewPagerIndicator,具体的解释在代码里面,我就不多说了
/** * 思路:首先得画出三角形的位置,然后根据item,用动画平移一定位置 */
public class ViewPagerIndicator extends LinearLayout {
//定义一些必要的对象
Paint mPaint;
Path mPath;
Triangle triangle = new Triangle();
int mTranslateX;
int mTranslateY;
public ViewPagerIndicator(Context context) {
this(context, null);
}
public ViewPagerIndicator(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ViewPagerIndicator(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//初始化对象
mPaint = new Paint();
mPaint.setAntiAlias(true);//抗锯齿
mPaint.setColor(Color.WHITE);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
}
//绘制View本身时调用onDraw
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
//在这个回调函数里面初始化三角形,是因为该回调函数具有构造三角形所需要的参数,当然我们也可以在onMeasure,不过代码会多一点
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
triangle.setmTriangleWidth(w/4/6);
triangle.setmTringleHeight(h / 4);
//初始化三角形
mPath = new Path();
mPath.moveTo(0, 0);
mPath.lineTo(triangle.getmTriangleWidth(), 0);
mPath.lineTo(triangle.getmTriangleWidth() / 2, - triangle.getmTringleHeight());
mPath.close();
mTranslateX = w / 4 / 2 - triangle.getmTriangleWidth() / 2;
mTranslateY = h;
}
//这个相当于自己在View上画子View
@Override
protected void dispatchDraw(Canvas canvas) {
canvas.save();
canvas.translate(mTranslateX, mTranslateY);
canvas.drawPath(mPath, mPaint);
canvas.restore();
super.dispatchDraw(canvas);
}
public void scoll(int position, float offset){
mTranslateX = (int)(getWidth()/4 * (offset + position)) + getWidth() / 4 / 2 - triangle.getmTriangleWidth() / 2;
invalidate();
}
}三角形类
public class Triangle {
private int mTriangleWidth;
private int mTringleHeight;
public int getmTriangleWidth() {
return mTriangleWidth;
}
public void setmTriangleWidth(int mTriangleWidth) {
this.mTriangleWidth = mTriangleWidth;
}
public int getmTringleHeight() {
return mTringleHeight;
}
public void setmTringleHeight(int mTringleHeight) {
this.mTringleHeight = mTringleHeight;
}
}
全剧终。