- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
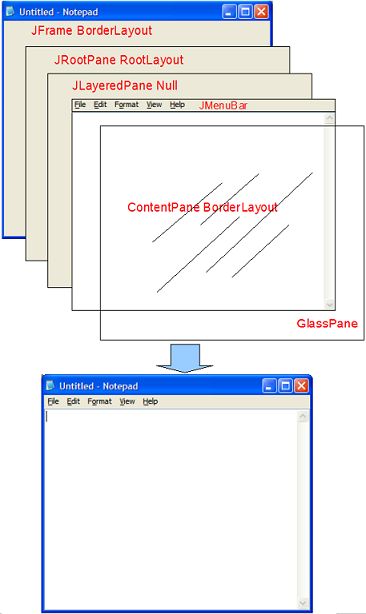
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- LeetCode 673. Number of Longest Increasing Subsequence (Java版; Meidum)
littlehaes
字符串动态规划算法leetcode数据结构
welcometomyblogLeetCode673.NumberofLongestIncreasingSubsequence(Java版;Meidum)题目描述Givenanunsortedarrayofintegers,findthenumberoflongestincreasingsubsequence.Example1:Input:[1,3,5,4,7]Output:2Explanatio
- swing窗体打jar包后找不到图片的问题
zoyation
javajarswingclassloaderimageeclipsejava
今天打jar包遇到一个怪问题:打成jar包后双击运行没反应cmd运行有反应但出现下列问题Causedby:java.lang.ExceptionInInitializerErroratcom.zou.ui.MyDialog.init(MyDialog.java:92)atcom.zou.ui.MyDialog.(MyDialog.java:45)atcom.zou.ui.LoginDialog.(
- PCIe进阶之TL:Common Packet Header Fields & TLPs with Data Payloads Rules
芯芯之火,可以燎原
PCIe进阶PCIe进阶硬件工程信息与通信
1TransactionLayerProtocol-PacketDefinitionTLP有四种事务类型:Memory、I/O、Configuration和Messages,两种地址格式:32bit和64bit。构成TLP时,所有标记为Reserved的字段(有时缩写为R)都必须全为0。接收者Rx必须忽略此字段中的值,PCIeSwitch必须对其进行原封不动的转发。请注意,对于某些字段,既有指定值
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- PCIe进阶之Gen3 Physical Layer Transmit Logic(二)
芯芯之火,可以燎原
PCIe进阶硬件工程信息与通信
1文章概述本文是接着上面一篇文章《Gen3PhysicalLayerTransmitLogic(一)》继续对Gen3PhysicalLayerTransmitLogic做进一步的解析,具体包含ByteStriping和Scrambling以及Serializer。1.1ByteStripingGen3x1OrderedSetConstruction如下所示:OrderedSetBlock由一个Sy
- PCIe进阶之Gen3 Physical Layer Receive Logic(一)
芯芯之火,可以燎原
PCIe进阶硬件工程信息与通信
1文章概述本篇文章是接着前面两篇文章进一步研究Gen3PhysicalLayerReceiveLogic的实现,具体包含DifferentialReceiver,CDR(ClockandDataRecovery)和ReceiverClockCompensationLogic三个部分的介绍和解析。1.1DifferentialReceiverGen3的DifferentialReceiver逻辑和之
- ModuleNotFoundError: No module named ‘timm.layers‘
忽略不计,
BUGpythonYOLO目标检测人工智能深度学习
解决方式:把fromtimm.layersimportDropPath这个修改为fromtimm.models.layersimportDropPath即可。
- 【Unity基础】如何选择脚本编译方式Mono和IL2CPP?
tealcwu
Unity基础unity游戏引擎
Edit->ProjectSettings->Player在Unity中,ScriptingBackend决定了项目的脚本编译方式,即如何将C#代码转换为可执行代码。Unity提供了两种主要的ScriptingBackend选项:Mono和IL2CPP。它们之间的区别影响了项目的性能、平台支持、编译时间和调试体验。以下是两者的详细对比:1.Mono简介:Mono是Unity最早使用的脚本后端,基于
- 多层建筑能源参数化模型和城市冠层模型的区别
WW、forever
WRF模型原理及应用城市模拟
多层建筑能源参数化(Multi-layerBuildingEnergyParameterization,BEP)模型和城市冠层模型(UrbanCanopyModel,UCM)都是用于模拟城市环境中能量交换和微气候的数值模型,但它们的侧重点和应用场景有所不同。以下是两者的主要区别:1.目标和应用场景BEP模型:目标:主要用于模拟多层建筑群的能量交换过程,特别是建筑内部和外部的热量传输、建筑能耗以及建
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- AtCoder Beginner Contest 357-C
Vanilla_chan
c++
本文同步发布在我的网站上,欢迎来看看喵~ProblemForanon-negativeintegerKKK,wedefinealevel-KKKcarpetasfollows:Alevel-000carpetisa1×11\times11×1gridconsistingofasingleblackcell.ForK>0K>0K>0,alevel-KKKcarpetisa3K×3K3^K\times
- java常用校验注解
Bee.F
javajava
1、值校验@NotNull注解被注解的元素必须不为空,一般用于数值类型的参数校验。@NotNull(message="用户编号不能为空")privateIntegeruserId;@NotBlank注解验证注解的元素值不为空(不为null、去除首位空格后长度为0),并且类型为String。@NotBlank(message="用户名称不能为空")privateStringuserName;@Not
- Eclipse如何给main方法传值
马斯洛金字塔下的小灵猴儿
JAVA工程师相关eclipsemain方法传参
importjava.util.Arrays;/***这是一个测试类,用来研究main方法的传值问题*@authorHHB*/publicclassTest{/***这是类的主方法,可以用来接受用户的输入,并将输入数据保存到一个String类型的数组里*@paramargs*/publicstaticvoidmain(String[]args){System.out.println(Arrays.
- docker Pulling fs layer 含义
潇锐killer
eurekajavaspringcloud
在使用Docker时,当你执行dockerpull命令来获取一个新的镜像,控制台输出中可能会出现"Pullingfslayer"的信息。这是Docker拉取镜像过程中的一个步骤,下面是对这一过程的解释:Docker镜像是由一系列的层(layers)组成的。每个层代表了镜像构建过程中的一个步骤,比如安装一个软件包或复制一些文件。这种层式结构使得Docker镜像既轻便又高效,因为它允许多个镜像共享相同
- ExoPlayer简单使用
csdn_zxw
安卓视频播放android
ExoPlayerLibrary概述ExoPlayer是运行在YouTubeappAndroid版本上的视频播放器ExoPlayer是构建在Android低水平媒体API之上的一个应用层媒体播放器。和Android内置的媒体播放器相比,ExoPlayer有许多优点。ExoPlayer支持内置的媒体播放器支持的所有格式外加自适应格式DASH和SmoothStreaming。ExoPlayer可以被高
- ExoPlayer架构详解与源码分析(17)——TrackSelector
山雨楼
ExoPlayer架构android音视频ExoPlayerMedia3源码
系列文章目录ExoPlayer架构详解与源码分析(1)——前言ExoPlayer架构详解与源码分析(2)——PlayerExoPlayer架构详解与源码分析(3)——TimelineExoPlayer架构详解与源码分析(4)——整体架构ExoPlayer架构详解与源码分析(5)——MediaSourceExoPlayer架构详解与源码分析(6)——MediaPeriodExoPlayer架构详解与
- ExoPlayer架构详解与源码分析(12)——Cache
山雨楼
ExoPlayer架构android音视频ExoPlayerMedia3源码
系列文章目录ExoPlayer架构详解与源码分析(1)——前言ExoPlayer架构详解与源码分析(2)——PlayerExoPlayer架构详解与源码分析(3)——TimelineExoPlayer架构详解与源码分析(4)——整体架构ExoPlayer架构详解与源码分析(5)——MediaSourceExoPlayer架构详解与源码分析(6)——MediaPeriodExoPlayer架构详解与
- ExoPlayer详解——高级主题(官方文档)
JackeyAndev
读书笔记ExoPlayer系列文档ExoPlayer电池消耗APK收缩OEM测试数字版权管理
ExoPlayer详解系列文章ExoPlayer详解——入门(官方文档)ExoPlayer详解——媒体类型(官方文档)ExoPlayer详解——高级主题(官方文档)一、数字版权管理ExoPlayer使用Android的MediaDrmAPI来支持受DRM保护的播放。不同支持的DRM方案所需的最低Android版本以及支持它们的流式格式为:DRM格式Android版本号AndroidAPI级别支持的
- ExoPlayer架构详解与源码分析(7)——SampleQueue(4)
2401_83740189
程序员架构
long[]newSourceIds=newlong[newCapacity];long[]newOffsets=newlong[newCapacity];long[]newTimesUs=newlong[newCapacity];int[]newFlags=newint[newCapacity];int[]newSizes=newint[newCapacity];CryptoData[]newC
- 调用支付宝接口一直出现问题TypeError: ‘tuple‘ object cannot be interpreted as an integer 有没有大佬给瞅一瞅
Never ever meet
python
调用支付宝接口一直报错TypeError:'tuple'objectcannotbeinterpretedasaninteger后端代码:deforder_pay(request):ifrequest.method=="POST":order_id=request.POST.get('order_id')mount=request.POST.get('total_amount')#初始化app_p
- object cannot be interpreted as an integer
Xi Zi
这个错误消息的意思是:无法将对象解释为整数。通常情况下,这个错误是由于尝试将一个非整数类型的对象转换为整数类型而引起的。例如,你可能尝试将一个字符串转换为整数,但是字符串中包含了非数字字符,导致无法转换。解决这个错误的方法是:确保将正确类型的对象传递给转换函数。例如,如果要将一个字符串转换为整数,确保字符串中只包含数字。使用适当的异常处理机制来捕获并处理转换失败的情况。例如,你可以使用try-ex
- python 问题 ‘list‘ object cannot be interpreted as an integer 和‘int‘ object is not iterable
annekqiu
python
访问同一个excel表格(含有多个sheet)importnumpyasnpimportpandasaspdimportxlrd#读取excel的库importxlwt#写excel的库data=xlrd.open_workbook('./161005.xlsx')#打开excel文件读取数据table=data.sheets()[0]#读取sheet1h=table.ncols#获得列表数目a1
- Integer 缓存
爱吃肉c
java面试缓存
在Java中,如果你通过newInteger(value)显式创建一个Integer对象,以下几点需要注意:内存中的Integer对象缓存范围:Java自动缓存的Integer对象范围是从-128到127。这些对象在类加载时被创建并存储在内存中。使用new创建对象:当你使用newInteger(value)创建一个整数对象时,无论value的值是-127、0、100还是128,都会创建一个新的In
- 【IC】芯片金属层(Metal Layer)
守月满空山雪照窗
IC信息与通信
芯片的金属层(MetalLayer)是指集成电路芯片内部用于信号传输和电源分配的导电层。这些金属层通常是由铝、铜或其他导电材料制成,通过在芯片的不同部分之间布线,实现电路功能。以下是对芯片金属层的详细介绍:金属层的作用信号传输:金属层用于在芯片内传输电信号,将各个功能单元连接起来,实现逻辑运算和数据处理。电源分配:提供芯片内各个功能单元的电源和接地,确保电路的正常工作。散热:金属层可以帮助芯片散热
- ‘float‘ object cannot be interpreted as an integer
多欢喜
深度学习进阶课程error
今天写代码的时候遇到了新的问题:'float'objectcannotbeinterpretedasaninteger代码出错地方:forminibatch_indexinrange(num_training_batches):找到num_traininng_batches:num_training_batches=size(training_data)/mini_batch_size理论上感觉没
- 数据库知识点
(笑)z
数据库
SQLite相关命令.tables:查看数据库中的表.headerson/off:开启或关闭表头显示.modecolumn:设置输出模式为列对齐.width列宽1列宽2:这个命令实际上是.width列名1列宽1列名2列宽2,用于设置特定列的宽度.schema表名:查看表的结构SQLite的SQL语句基本数据类型INTEGER:整形REAL:浮点型TEXT:文本类型,字符串NULL:空SQL操作增,
- IDEA测试类启动报 “java: 常量字符串过长” 解决办法
无休居士
Java工程常见异常javaintellij-ideaide
目录标题问题描述问题分析解决办法其他办法问题描述问题分析字符串长度过长,导致idea默认使用的javac编译器编译不了。查询资料发现,原因是javac在编译期间,常量字符串最大长度为65534。解决办法Javac编译器改为Eclipse编译器。File->Settings->Build,Execution,Deployment->Compiler->JavaCompiler其他办法如果不是新建pr
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不