jquery插件整理篇(二)消息提示类jquery插件
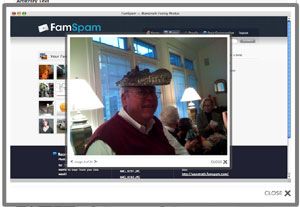
(1)Facebox
Facebox 是一个基于jQuery,Facebook-style的lightbox。能够展示示images,divs或者整个远程页面。

Facebox
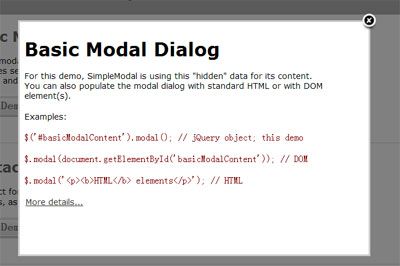
(2)SimpleModal
SimpleModal是一个轻量级jQuery插件提供了一个简单的接口来创建模式对话框。

SimpleModal
(3)jTip 热点图书:www.hotbook.cn
![]()
jTip一个利用jQuery开发的提示工具。jTip通过HttpXMLRequest获取内容。用法简单,只需要在你的元素的class上加上Jtip,并引入jtip.js及其样式即可以。

jTip
(4)BetterTip
![]()
一个可以自定义Tooltip的jQuery插件。基于jTip,但比它来得更加灵活。

BetterTip
热点图书:www.hotbook.cn
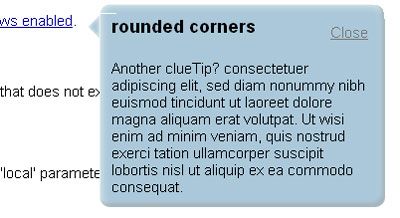
(5)clueTip
![]()
clueTip这个jQuery插件方便您为链接或其它元素添加Tooltip功能。当链接包括title属性时,它的内容将变成clueTip的标题。clueTip中显示的内容可以通过Ajax获取,也可以从当前页面中的元素中获取。

clueTip
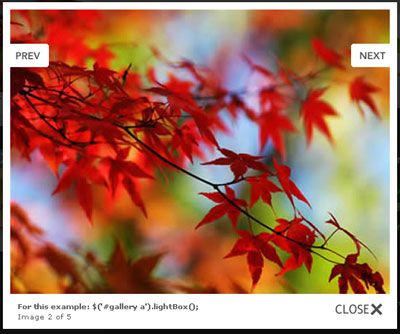
(6)jQuery lightBox plugin 热点图书:www.hotbook.cn
![]()
一个简单,强大基于jQuery开发的lightBox控件。

jQuery lightBox plugin
(7)jQuery Impromptu
![]()
用于创建模式对话框,确认对话框,输入内容对话框的jQuery插件。

jQuery Impromptu 热点图书:www.hotbook.cn
(8) jQuery.UI Messenger"Outlook like message notification Widget
![]()
这个jQuery.UI控件类似于Messenger"Outlook消息弹出提醒框。

jQuery.UI Messenger"Outlook like message notification Widget
(9)FancyBox 热点图书:www.hotbook.cn
![]()
基于jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。

FancyBox
(10)Coda Popup Bubbles 热点图书:www.hotbook.cn
![]()
采用jQuery开发,类似“冒泡”效果的提醒弹出框。

Coda Popup Bubbles
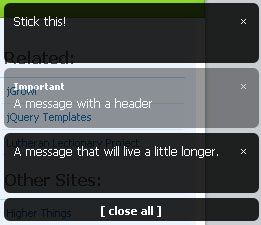
(11)jGrowl 热点图书:www.hotbook.cn
![]()
jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。

jGrowl
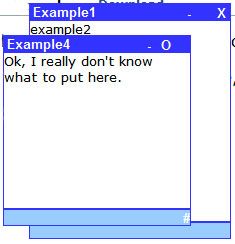
(12)jqWindowsEngine
![]()
这个jQuery插件能够帮助你轻松创建Ajax Windows。

jqWindowsEngine
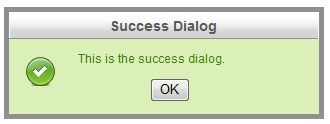
(13)jQuery Alert Dialogs
![]()
这个jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。




jQuery Alert Dialogs 热点图书:www.hotbook.cn
(14)BeautyTips
![]()
BeautyTips是一个jQuery Tooltip插件.

BeautyTips
热点图书:www.hotbook.cn
-
(15)Facebook/Xiaonei 风格模态框
效果图:

简介:
使用 div, table 和 opacity 效果实现模态框效果...
导航:
详细介绍 | 在线演示 热点图书:www.hotbook.cn
(15)jmpopups
可弹出多级新窗口
在线实例
实例源代码
(16) LeaveNotice
LeaveNotice这个jQuery插件能够很方便提醒你的用户,他们正在离开你的网站。
(17)JQuery Float Dialog 热点图书:www.hotbook.cn
JQuery Float Dialog是一个浮动模式对话框,可通过参数控制对话框弹出速度、全屏背景、弹出回调事件、弹出的方向等。
(18)weebox
weebox是一个基于jquery的弹窗插件。它含有以下特性:
.支持多层弹窗
.支持单一弹窗,即同ID弹窗在打开第二次使用时,前一个将被自动关闭,参考boxid选项
.支持自定义样式,参考boxclass选项
.解决IE中SELECT的问题,使用了bgiframe功能
.支持拖动效果,通过draggable设置,参考draggable选项
.支持内容来源方式Ajax, Selector(jQuery的), Text(直接内容)
.支持多种弹窗类型,参考type选项
.支持自动关闭,参考timeout选项
.支持遮照效果(modal弹窗),参考modal选项
.支持不同的显示位置,中间或者以某个元素为参照物,参考position选项
.支持弹窗打开前(onopen)、点确认(onok)、点取消(oncancel)、关闭窗口(onclose)等的回调函数
.支持打开后,重新设置标题(setTitle)、内容(setContent)、按钮等方法
.支持只在弹窗内查找元素的方法:find(selector)
.支持打开和关闭时的动画效果,参考animate、showAnimate,hideAnimate选项
19.DHTML window with tab support (演示地址)热点图书:www.hotbook.cn
带有Tab支持的DHTML Window控件。它使用cookies来
(20)qTip
(21)Simple tooltip
(22)Side Navigation Tooltip (演示地址)
利用jQuery为侧面导航菜单添加Tooltips气泡提示说明。
(23)jquery-rollover-tooltip (演示地址)
利用jQuery实现当鼠标移过图标上方时会出现一个气泡(tooltip),气泡中的内容读取自html tags属性。
1. Dynamic tooltip
Very cool tooltip! It’s very well made because it consists of cool transition effects and it also has a transparency and a drop shadow effect.
2. Popup Bubble
Brilliant tooltip! It looks so simple but it has awesome transition effects. This tooltip could be very useful for clean and simple websites.
3. jQuery Horizontal Tooltips Menu Tutorials
Beautifully made tooltip! This tooltip never disappears but follows when you hover over other links. Such a simple looking tooltip but its animation is brilliant.
4. Prototip
A lot of various very good looking tooltips which look awesome and have beautiful effects. Brilliant peace of work!
6. Awesomeness
Cool tooltip with nice transition effect and cool transparent border around it.
7. TipTip
Beautifully made tooltip with fade in / out transition effects, transparency and drop shadow effect.
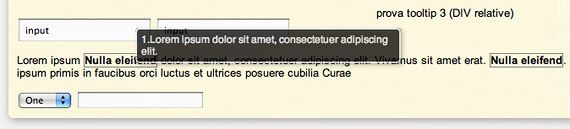
8. (mb)Tooltip
Beautifully made tooltip with nice transition for input fields.
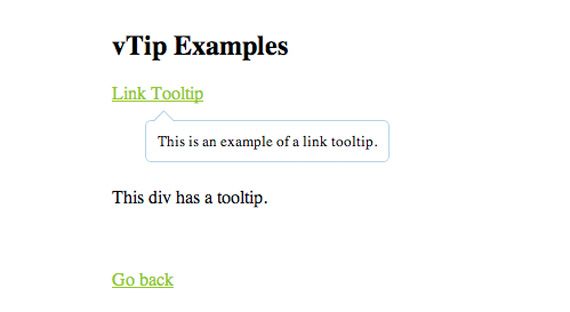
9. vTip
Simple but well made tooltip with a fade in transition effect. It has a cool looking border around it and when this tooltip appears, it also follows your mouse.
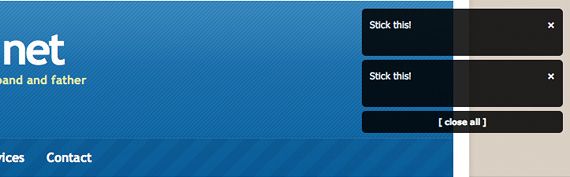
10. jGrowl
Cool tooltip which appears when you click on the link and then it sticks on the right-top corner of your window, and disappears after some time or when you close it manually by clicking on the close button. It also has fade in / out transition effects.
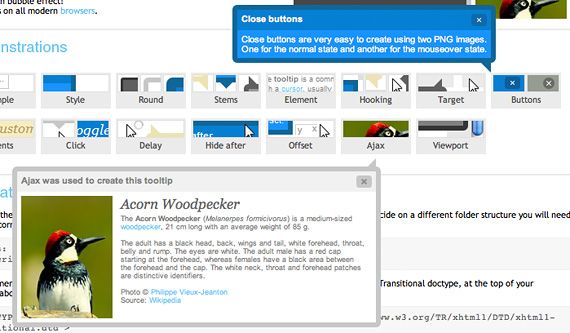
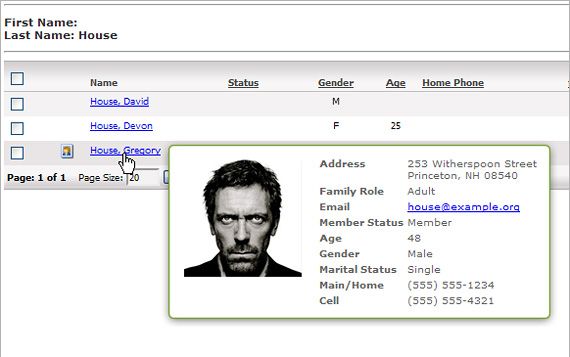
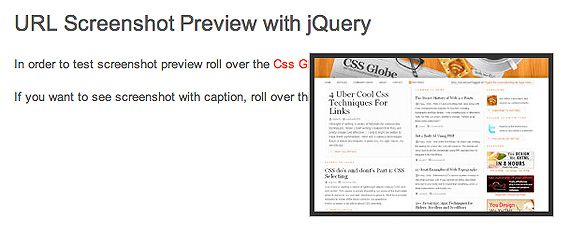
11. jQuery Ajax Tooltip
Interesting tooltip which can handle image and text together like a mini page. It has a drop shadow effect.
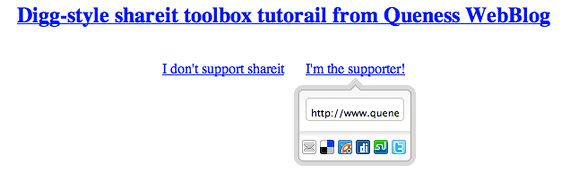
12. Digg-style post sharing tool with jQuery
Cool digg-style post sharing tool. This tooltip could be very useful for social networking website.
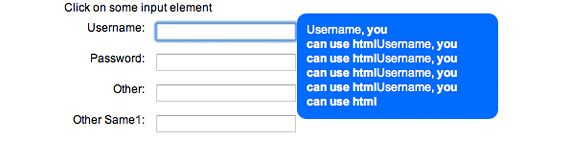
13. Input Floating Hint Box
Interesting tooltip with rounded corners for input fields. Tooltip fades in when you click on the input field and fades out when you click somewhere else.
14. Simpletip
Beautifully made tooltip with fade transitions. When you hover over a link, a tooltip fades in just above or below the link.
15. qTip
Very simple but good looking tooltip. This tooltip is available with rounded corners and also as a speech bubble tip.
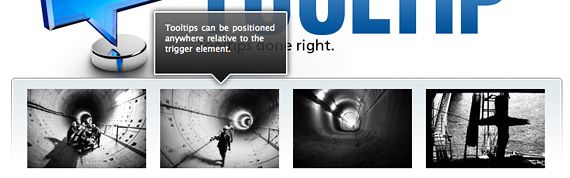
16. Orbital Tooltip
Interesting tooltip plugin where you can set manually where your tooltip will show up.
17. Inline HTML Tooltip
Cool tooltip with nice transition effects.
18. tipsy
Interesting good looking tooltip which appears above, below, on the right or left side of the link.
19. Easiest jQuery Tooltip Ever
Simple tooltip but it could be useful to display an image when you hover over a link.
20. BsTip
Various simple tooltips with fade in and fade out transition effects and border around them.
21. EZPZ Tooltip
Very simple tooltip with border around it, which follows your mouse.
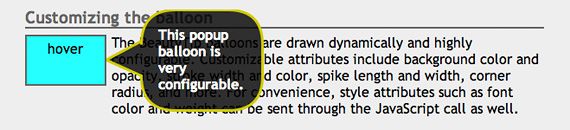
22. BeautyTips
Nice balloon style tooltip with transparency effect. There are available various tooltip styles, even interesting tooltips with cool animation, so you can choose one that fits best for your needs.
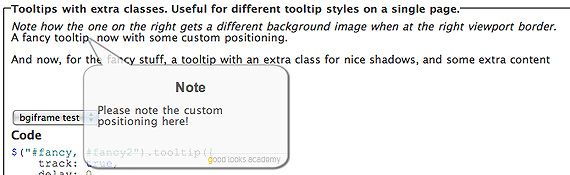
23. Tooltip
Various tooltip plugins for your website. Here you can find a simple tooltip with a nice fade transition and also you can find a good looking bubble style tooltip.
25. Creating A Simple Tooltip Using jQuery and CSS
Few simple but different tooltips.
26. BetterTip
Tooltip which appears on the right side of the link.
28. jqTooltip
Simple tooltip with ajax loaded content. It has fade in and fade out transition effects.
29. Pop!
Simple tooltip which shows up when you click on the arrow button and disappears when you click somewhere else.
30. Create a Simple CSS + Javascript Tooltip with jQuery
Simple tooltip with rounded corners. It follows your mouse movements.