Views概念总结
Views的主要作用:
-
子视图的排版和管理
-
绘图和动画Drawing and animation
-
处理触摸事件Event handling
- <span style="font-size:16px;">CGRect viewRect = CGRectMake(0, 0, 100, 100);
- UIView* myView = [[UIView alloc] initWithFrame:viewRect];</span>
设置视图的属性
frame无效.
- <span style="font-size:16px;">typedef enum {
- UIViewContentModeScaleToFill,
- UIViewContentModeScaleAspectFit,
- UIViewContentModeScaleAspectFill,
- UIViewContentModeRedraw,
- UIViewContentModeCenter,
- UIViewContentModeTop,
- UIViewContentModeBottom,
- UIViewContentModeLeft,
- UIViewContentModeRight,
- UIViewContentModeTopLeft,
- UIViewContentModeTopRight,
- UIViewContentModeBottomLeft,
- UIViewContentModeBottomRight,
- } UIViewContentMode;</span>
-
使用addSubview:方法添加子视图,子视图被添加到子视图数组的最后.
-
插入子视图使用insertSubview
-
改变子视图的顺序使用 bringSubviewToFront:, sendSubviewToBack:, or exchangeSubviewAtIndex:withSubviewAtIndex:
-
移除子视图调用removeFromSuperview方法
使用addSubview:方法添加子视图,子视图被添加到子视图数组的最后.
插入子视图使用insertSubview
改变子视图的顺序使用 bringSubviewToFront:, sendSubviewToBack:, or exchangeSubviewAtIndex:withSubviewAtIndex:
移除子视图调用removeFromSuperview方法
2.当你添加子视图的时候,子视图的frame属性表示其在父视图中的大小和位置。子视图位于父视图之外的部分不会被自动剪裁,需要设置父视图的clipsToBounds属性为YES
3.父视图自动retain子视图,当子视图被添加到父视图后就可以安全释放。removeFromSuperview方法在移除之前自动释放子视图
4.当你添加子视图时,UIKit会通知子视图和父视图
willMoveToSuperview:, willMoveToWindow:, willRemoveSubview:,didAddSubview:, didMoveToSuperview, or didMoveToWindow
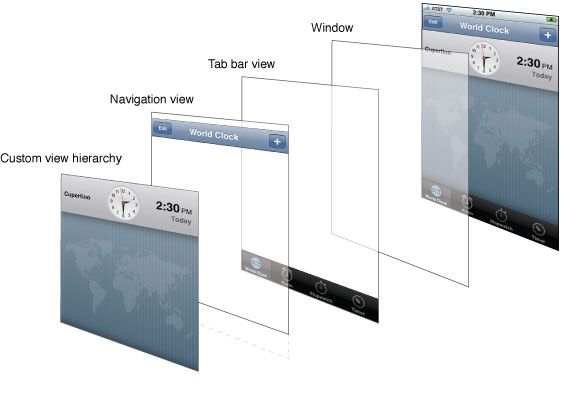
5.superView表示接收者的父视图,window表示包含接收者的window。因为根视图没有父视图,其superview属性为nil,通常window为视图层次的根视图
6.你可以通过设置hidden属性为YES,或者将alpha设置为0来隐藏视图,被隐藏的视图不会接受触摸事件,但是要参与autoresizing和其他的排版。如果一个视图为first responder,那么隐藏之前应该resign。如果要使用动画隐藏视图,那么修改alpha属性
在视图层次中定位视图
1.有两种方法来定位视图
-
在合适位置存贮相关视图的指针.
-
给视图添加tap,使用viewWithTag方法来获取视图
视图的变换,缩放,旋转
1.UIView的transform属性包含了一个CGAffineTransform结构,这个属性默认设置为identity transform,这个值不会改变视图外观
2.当视图应用多个变换时,给CGAffineTransform赋值的顺序决定了变换的顺序,每个变换取决与视图的中心点
- <span style="font-size:16px;">// M_PI/4.0 is one quarter of a half circle, or 45 degrees.
- CGAffineTransform xform = CGAffineTransformMakeRotation(M_PI/4.0);
- self.view.transform = xform;</span>
视图层次中的坐标变换
1.触摸事件中包含的在window坐标系中发生的位置,可以使用UIView的方法来进行转换
在合适位置存贮相关视图的指针.
给视图添加tap,使用viewWithTag方法来获取视图
- <span style="font-size:16px;">// M_PI/4.0 is one quarter of a half circle, or 45 degrees.
- CGAffineTransform xform = CGAffineTransformMakeRotation(M_PI/4.0);
- self.view.transform = xform;</span>
视图层次中的坐标变换
-
convertPoint:fromView: -
convertRect:fromView: -
convertPoint:toView: -
convertRect:toView:
2.除了UIView的方法,你也可以使用UIWindow类的方法进行转换
-
convertPoint:fromWindow: -
convertRect:fromWindow: -
convertPoint:toWindow: -
convertRect:toWindow:
自定义视图
1.创建自定义视图的清单
-
定义合适的初始化方法:
-
对于通过代码创建的视图,重载
initWithFrame:方法或创建自定义初始化方法 -
对于通过nib文件载入的视图,重载
initWithCoder:方法.
-
-
实现dealloc方法来管理自定义的数据
-
重载drawRect来管理自定义绘制
-
设置
autoresizingMask属性来定义视图的autoresizing behavior. -
如果你的视图对象管理多个子视图:
-
在视图的初始化过程中创建子视图,并设置其
autoresizingMask属性 -
如果你的子视图需要自定义排版,重载
layoutSubviews方法并实现你的排版代码.
-
-
管理触摸事件:
-
通过
addGestureRecognizer:方法添加手势. -
或者直接处理触摸事件,重载
touchesBegan:withEvent:,touchesMoved:withEvent:,touchesEnded:withEvent:, andtouchesCancelled:withEvent:methods. (无论你处理什么触摸事件,总是应该重载touchesCancelled:withEvent:方法)
-
初始化视图
1.使用代码创建视图时,重载initWithFrame方法
- - (id)initWithFrame:(CGRect)aRect {
- self = [super initWithFrame:aRect];
- if (self) {
- // setup the initial properties of the view
- ...
- }
- return self;
- }
1.重载drawRect方法来绘制视图内容
2.在你条用此方法之前,UIKit会配置一个基本的绘图环境给视图。
- Listing 3-5 A drawing method
- - (void)drawRect:(CGRect)rect {
- CGContextRef context = UIGraphicsGetCurrentContext();
- CGRect myFrame = self.bounds;
- // Set the line width to 10 and inset the rectangle by
- // 5 pixels on all sides to compensate for the wider line.
- CGContextSetLineWidth(context, 10);
- CGRectInset(myFrame, 5, 5);
- [[UIColor redColor] set];
- UIRectFrame(myFrame);
- }
响应事件
2.视图可以使用 gesture recognizers to detect taps, swipes, pinches, and other types of common touch-related gestures
3.如果需要直接处理事件,则重载一下方法
-
touchesBegan:withEvent: -
touchesMoved:withEvent: -
touchesEnded:withEvent: -
touchesCancelled:withEvent:
4.视图默认一次只响应一个触摸,如果你希望追踪多手势,需要指定视图的multipleTouchEnabled属性为YES
5.一些视图,lable和image视图,默认禁止处理触摸事件,如果需要处理触摸事件,设置userInteractionEnabled
6.UIView的动画方法通常在动画进行的过程中禁止触摸事件
原文