实现屏幕切换、滑动-ViewPager详解(一)之--------基础知识
参照:http://blog.csdn.net/harvic880925/article/details/38453725
系列文章:
1.实现屏幕切换、滑动-ViewPager详解(一)之——–基础知识
2.实现屏幕切换、滑动-ViewPager详解(二)之——–PagerTitleStrip与PagerTabStrip添加标题栏
3.实现屏幕切换、滑动-ViewPager详解(三)之——–使用Fragment实现ViewPager滑动
1.概述:
ViewPager是google SDk中自带的一个附加包的一个类,可以用来实现屏幕间的切换。这个附加包是android-support-v4.jar。
这个包一般在eclipse安装地址下的:sdk\extras\android\m2repository\com\android\support\support-v4
2.使用viewPager方法:
1>引入jar包:
在eclipse中:将jar包拷贝到libs文件夹下(通常默认已导入support-v4)。
在studio中(演示):
2>使用该控件时,在xml中,用其完整的名称:包名.类名(写成:android.support.v4.view.ViewPager)
即:<android.support.v4.view.ViewPager /> 是ViewPager对应的组件,要将其放到想要滑动的位置
3.步骤:
1>初始化控件,views布局数组
2>创建PagerAdapter适配器
3>set适配器
4.PageAdapter——PageView的适配器
适配器这个东东想必大家都不莫生,在ListView中也有适配器,listView通过重写GetView()函数来获取当前要加载的Item。而PageAdapter不太相同,毕竟PageAdapter是单个VIew的合集。
PageAdapter 必须重写的四个函数:
- boolean isViewFromObject(View arg0, Object arg1)
- int getCount()
- void destroyItem(ViewGroup container, int position,Object object)
- Object instantiateItem(ViewGroup container, int position)
分析上面重写的函数的功能:

getCount():返回要滑动的VIew的个数

isViewFromObject():该函数用来判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View)

destroyItem():从当前container中删除指定位置(position)的View;

instantiateItem():做了两件事,第一:将当前视图添加到container中,第二:返回当前View。
解析:
1) viewpager不直接处理每一个视图而是将各个视图与一个键联系起来。这个键用来跟踪且唯一代表一个页面,不仅如此,该键还独立于这个页面所在adapter的位置。当pageradapter将要改变的时候他会调用startUpdate函数,接下来会调用一次或多次的instantiateItem或者destroyItem。最后在更新的后期会调用finishUpdate。当finishUpdate返回时 instantiateItem返回的对象应该添加到父ViewGroup destroyItem返回的对象应该被ViewGroup删除。methodisViewFromObject(View, Object)代表了当前的页面是否与给定的键相关联。
对于非常简单的pageradapter或许你可以选择用page本身作为键,在创建并且添加到viewgroup后instantiateItem方法里返回该page本身即可destroyItem将会将该page从viewgroup里面移除。isViewFromObject方法里面直接可以返回view == object。
所以,destroyItem()该方法实现的功能是移除一个给定位置的页面。适配器有责任从容器中删除这个视图。这是为了确保在finishUpdate(viewGroup)返回时视图能够被移除。
2)instantiateItem():这个函数的实现的功能是创建指定位置的页面视图。适配器有责任增加即将创建的View视图到这里给定的container中,这是为了确保在finishUpdate(viewGroup)返回时this is be done!
返回值:返回一个代表新增视图页面的Object(Key),这里没必要非要返回视图本身,也可以这个页面的其它容器。其实我的理解是可以代表当前页面的任意值,只要你可以与你增加的View一一对应即可,比如position变量也可以做为Key
4.范例:
xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPaper"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
</android.support.v4.view.ViewPager>
</LinearLayout>适配器:
public class MyPaperAdapter extends PagerAdapter {
private List<View> views;
public MyPaperAdapter(List<View> views) {
this.views = views;
}
@Override
public int getCount() {// 返回view布局的数目,这些布局都存储在自定义的list集合中
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {//
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
}java主界面:
public class MyViewPaperActivity extends Activity{
private ViewPager mViewpaper;
private List<View> views;
private LayoutInflater inflater;
private MyPaperAdapter paperAdapter;
private Button mButton;
private View view2;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpaper);
mViewpaper = (ViewPager) findViewById(R.id.viewPaper);
inflater=getLayoutInflater();
init();
mButton = (Button) view2.findViewById(R.id.button_middle);
paperAdapter = new MyPaperAdapter(views);
mViewpaper.setAdapter(paperAdapter);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "明星秀", Toast.LENGTH_SHORT).show();
}
});
}
private void init() {//初始化list集合
// TODO Auto-generated method stub
views = new ArrayList<View>();
View view1 = inflater.inflate(R.layout.viewpaper_item1, null);
view2 = inflater.inflate(R.layout.viewpaper_item2, null);
View view3 = inflater.inflate(R.layout.viewpaper_item3, null);
View view4 = inflater.inflate(R.layout.viewpaper_item4, null);
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
}
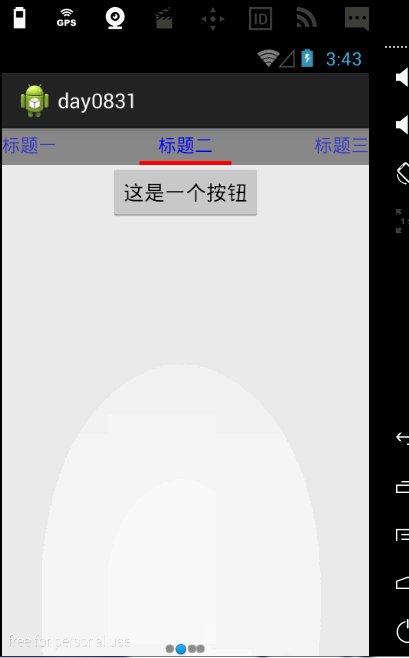
}5.范例:循环+小圆点+标题
public class MyViewPaperActivity extends Activity{
private ViewPager mViewpaper;
private List<View> views;
private LayoutInflater inflater;
private MyPaperAdapter paperAdapter;
private Button mButton;
private View view2;
private LinearLayout linear;
private List<ImageView> mPots;
private PagerTabStrip tab;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_viewpaper);
mViewpaper = (ViewPager) findViewById(R.id.viewPaper);
linear = (LinearLayout) findViewById(R.id.linearpager);
tab = (PagerTabStrip) findViewById(R.id.pagertabStrip);//3.23 PagerTabStrip获取
inflater=getLayoutInflater();
/** * 3.3 设置pagertabstrip的属性 */
tab.setBackgroundColor(Color.GRAY);//设置背景色为灰色
tab.setTabIndicatorColor(Color.RED);//设置横杠的颜色
tab.setTextColor(Color.BLUE);
//设置到底部
init();
mButton = (Button) view2.findViewById(R.id.button_middle);
paperAdapter = new MyPaperAdapter(views);
mViewpaper.setAdapter(paperAdapter);
//2.4放到中间并显示的是第一张图片
mViewpaper.setCurrentItem(Integer.MAX_VALUE/2-Integer.MAX_VALUE/2%(views.size()));
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), "明星秀", Toast.LENGTH_SHORT).show();
}
});
//对mViewpaper添加事件
mViewpaper.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {//当页面被选中时,调用此方法
// TODO Auto-generated method stub
for (ImageView pot:mPots) {
pot.setImageResource(R.drawable.dtb);
}
mPots.get(position%views.size()).setImageResource(R.drawable.dts);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private void init() {//初始化list集合
// TODO Auto-generated method stub
views = new ArrayList<View>();
View view1 = inflater.inflate(R.layout.viewpaper_item1, null);
view2 = inflater.inflate(R.layout.viewpaper_item2, null);
View view3 = inflater.inflate(R.layout.viewpaper_item3, null);
View view4 = inflater.inflate(R.layout.viewpaper_item4, null);
views.add(view1);
views.add(view2);
views.add(view3);
views.add(view4);
//对原点进行初始化
mPots = new ArrayList<ImageView>();
for (int i = 0; i < 4; i++) {
ImageView pot = new ImageView(this);
pot.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,//设置图片宽和高
ViewGroup.LayoutParams.WRAP_CONTENT));
pot.setImageResource(R.drawable.dtb);
mPots.add(pot);
linear.addView(pot);
}
mPots.get(0).setImageResource(R.drawable.dts);//将初始界面的第一个原点变蓝
}
}2>适配器:
public class MyPaperAdapter extends PagerAdapter {
private List<View> views;
private int mcount;
private int newPosition;
private String[] titile = new String[]{"标题一","标题二","标题三","标题四"};
public MyPaperAdapter(List<View> views) {
this.views = views;
mcount = views.size();
}
@Override
public CharSequence getPageTitle(int position) {//3.1 重写getPageTitle()方法,返回标题,标题在数组中
// TODO Auto-generated method stub
return titile[position%titile.length];
}
@Override
public int getCount() {// 返回view布局的数目,这些布局都存储在自定义的list集合中
return Integer.MAX_VALUE; //2.1只有这里+1才能实现向右循环连续滑动。
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {//
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
//2.2不销毁
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = views.get(position%views.size());//2.3
//如果原来存在了这个view,由于一个viewpager中不能有重复的两个view,所以需要删除原来那个view再添加
if(view.getParent()!=null){
container.removeView(view);
}
container.addView(view);
return view;
}
}3>主界面xml布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPaper"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertabStrip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/linearpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center">
</LinearLayout>
</RelativeLayout>
分析:
小圆点的实现:
(1)在主界面下端放一片LinearLayout布局,设置id,为在代码中添加圆点图片准备。

(2)主代码中初始化时,建立集合存放“圆点图片”,这里重点关注如何在代码中创建ImageView:
(new实例后,设置图片高宽,资源,最后将图片加到布局中。)
这里,为了是程序一启动时,出现的第一个界面的小圆点就是蓝色的,初始化时将第一个小圆点设置为蓝色圆点的图片。

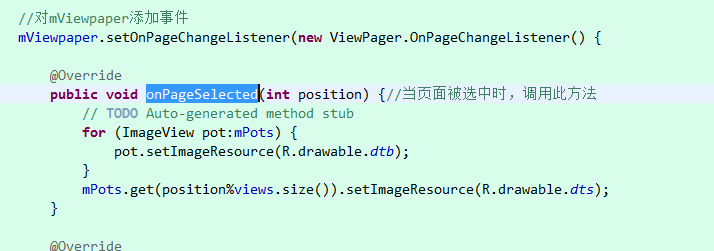
(3)为了时页面改变时,圆点变化,这里需要重写setOnPageChangeListener事件中的onPageSelected()方法。页面变化时,将除了本页的小圆点都变灰色。
注:只有页面改变时才调用此方法,初始时并没有调用,所以在(2)中提前将第一个小圆点设置为蓝色。

(4)延伸:小圆点之间的距离在代码中的设置:(margin和padding两种方法)
即在代码中margin的设置方法,由于margin的设置方法并不属于View。
margin的方式:

padding方式:
对象.setPadding( , , , );
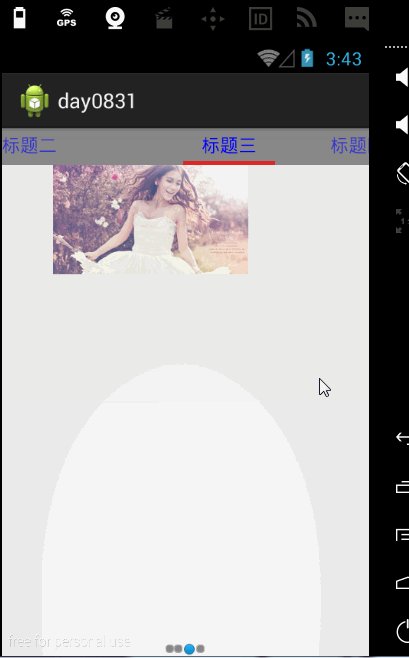
循环滑动的实现:
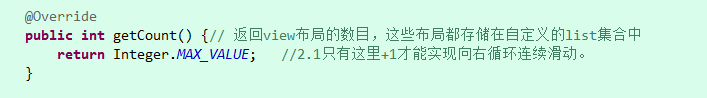
(1)适配器中,重写getCount()方法,返回的数值是Integer.MAX_VALUE,这是个31为1的大数,这里利用伪循环,利用很多的页面制造循环滑动的假象。

(2)在销毁页面的方法中不进行销毁;在显示页面的方法中,进行销毁。特定方法,判断view的Parent是否为空,不为空,先除去再添加。

(3)实现可以向左循环,取总数中间的某个图片开始显示,为了让一开始显示的图片是图片集合的第一张。

(4)为了实现小圆点的循环,不要忘了改它显示的position
![]()
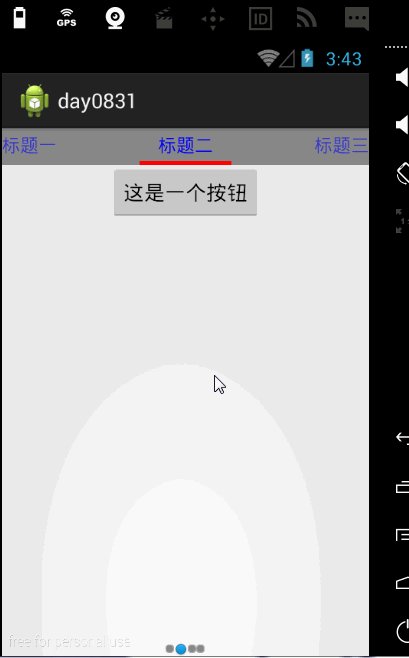
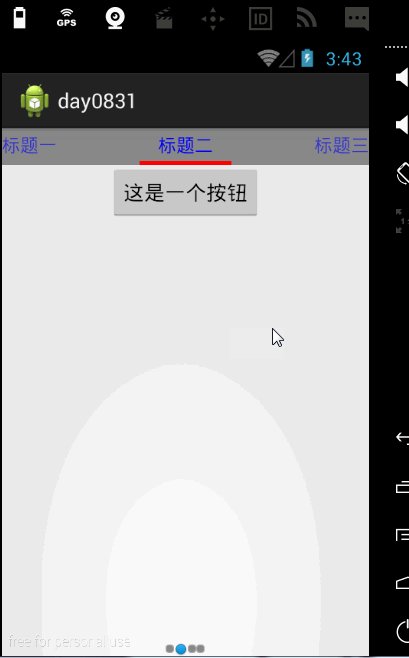
标题的实现:
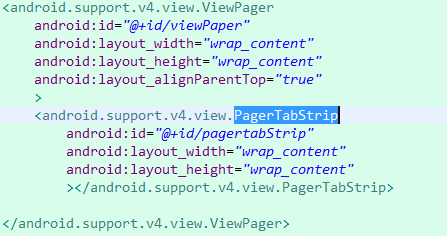
(1)xml布局中,在Fragment中添加标题PagerTabStrip

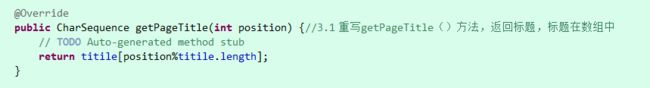
(2)重写适配器中的getPageTitle()方法,为使标题能够循环,需要取余。

(3)在主activity中设置其各种属性