滑块(JSlider)与进度条(JProgressBar)
进度条JProgressBar
当你在安装一个新软件时,系统会告知你目前软件安装的进度如何?才不会让你觉得程序好像死了,同样的,若你设计的程序所 需要的运行超过2秒以上,你应该显示程序正在运行中的图标,或直接显示程序运行的进度,这样就能让用户清楚知道程序到底是死 了还是继续运行,在swing中,JProgressBar组件提供了类似这样的功能,它可以簋简单地输出进度的变化情况,让你想要提供进度 信息时,不再需要自行绘制绘图组件,只需要使用JProgressBar再加上几行程序设置就可以了。每当JProgressBar的值改变一次(利用setValue()方法),就会触发一次ChangeEvent事件,如果你要处理这个事件, 你必须实作ChangeListener界面所定义的stateChanged()方法,在此我们是将JPogressBar的移动信息放在label上。,java提供了一个特别为微调设计的组件,那就是JSlider.JSlider不仅可以置于 面版的任何地方,也可以在JSlider上标上刻度与数字,既美观又实用,我们现在就来看如何使用JSlider吧.
滑块JSlider
JSlider的构造函数:
JSlider():建立一个水平的JSlider对象,刻度从0-100,初始刻度为50.
JSlider(BoundedRangeModel brm):使用默认模式建立一个水平的JSlider对象.
JSlider(int orientation):建立一个自定义方向的JSlider对象,刻度从0-100,初始刻度为50.
JSlider(int min,int max):建立一个水平的JSlider对象,自定义刻度,从min-max,初始刻度为50.
JSlider(int min, int max,int value):建立一个水平的JSlider的对象,自定义刻度与初始值.
JSlider(int orientation,int min,int max,int value):建立一个自定义方向,刻度与刻度初始值的JSlider对象.
要使用JSlider组件就不得不提到JSlider事件的处理.当用户在JSlider上滑动杆时,就会产生ChangeEvent事件,若我们要处理 ChangeEvent事件就必须实作ChangeListener界面,此界面定义了一个方法,那就是stateChanged().通常我们在这个方法上会取得或 置滑动杆的相关信息,例如滑动杆的延伸区(extent),最大最小值或滑动杆目前所在刻度等等.
代码实例:
package ch10;
import javax.swing.*;
import javax.swing.event.*;
public class ProgressBarTest extends JFrame implements ChangeListener
{
private JPanel jp = new JPanel();
private JProgressBar progressBar = new JProgressBar(0,100); //指定最小值,最大值
private JSlider js = new JSlider(0,100); //指定最小值,最大值
JLabel jl1 = new JLabel("进度条:");
JLabel jl2 = new JLabel("拖动滑块可以控制进度条");
public ProgressBarTest()
{
jp.setLayout(null);
jl1.setBounds(10, 10, 200, 30);//设置标签的大小位置
jl2.setBounds(10, 70, 200, 30);
jp.add(jl1);
jp.add(jl2);
progressBar.setBounds(20, 40, 300, 20);
js.setBounds(10, 110, 320, 50);
jp.add(progressBar);
jp.add(js);
progressBar.setValue(50);
progressBar.setStringPainted(true);//设置进度条将显示信息字符串
js.setPaintTicks(true);//设置滑块绘制刻度标记
js.setPaintLabels(true); //设置主刻度标记的状态
js.setMajorTickSpacing(10);//设置主刻度标记的间隔
js.setMinorTickSpacing(2);//设置副刻度标记的间隔
js.addChangeListener(this);
this.add(jp);
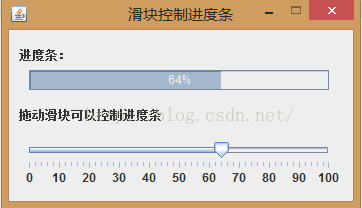
this.setTitle("滑块控制进度条");
this.setResizable(false);
this.setBounds(200, 200, 350, 200);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public void stateChanged(ChangeEvent c)
{
progressBar.setValue(js.getValue());
}
public static void main(String args[])
{
new ProgressBarTest();
}
}