Web日程管理FullCalendar
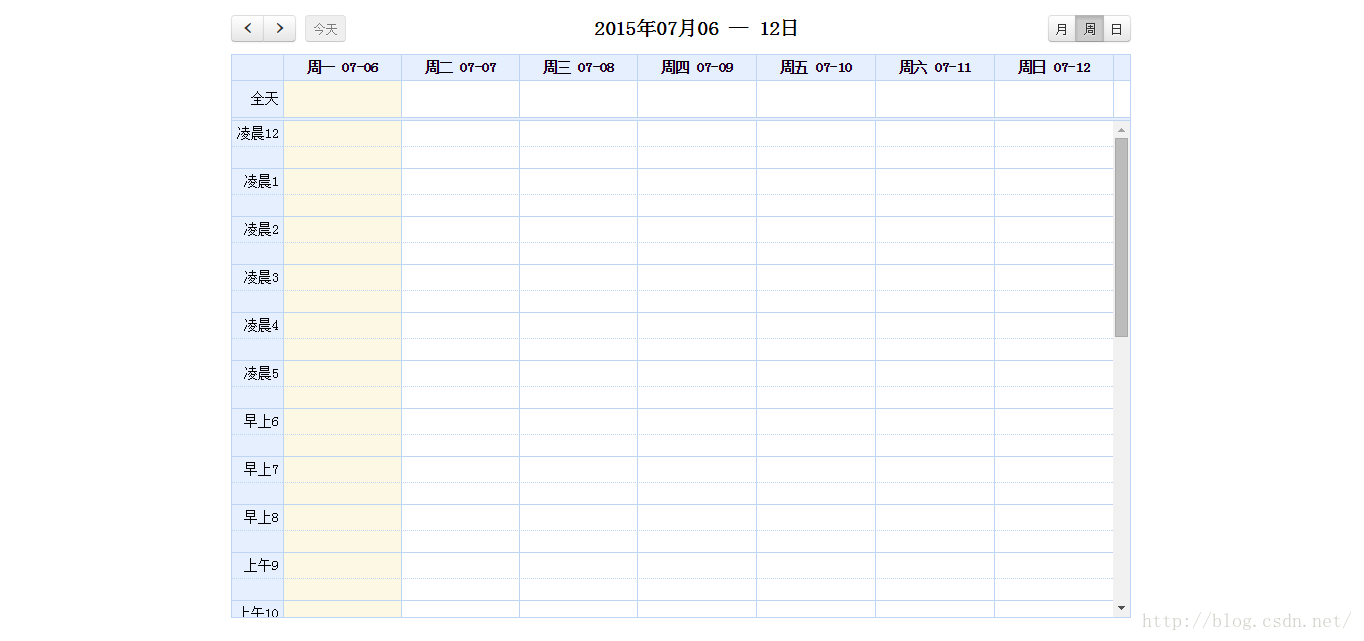
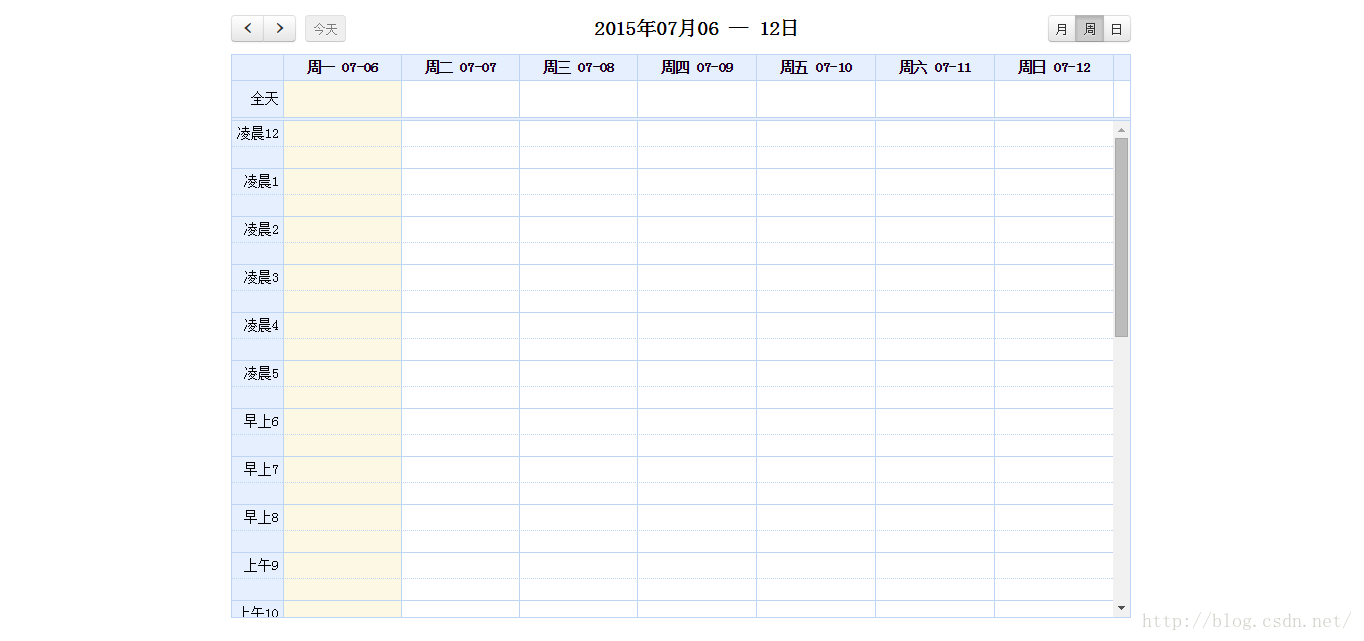
fullcalendar是一款jQuery日程管理控件,提供了丰富的属性设置和方法调用,官网下载地址http://fullcalendar.io/download,目前最新版本是2.3.2。
只要调用$('#calendar').fullcalendar(options)即可初始化,初始化配置中events、eventSources、select和eventClick是必须设置项。
events和eventSources是数据源配置项,存储数组对象,可以是Arrays/Functions/URLs, 点击详情。如
eventSources和events类似,不过eventSources用于多个数据源的情况,是events数组, 点击详情。如
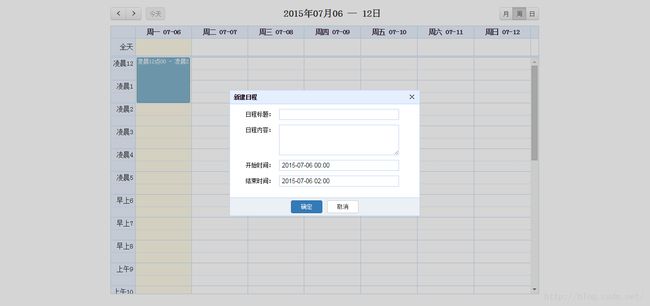
select是时间段选择事件,当选择某个时间段时触发,用于新建日程, 点击详情。

只要调用$('#calendar').fullcalendar(options)即可初始化,初始化配置中events、eventSources、select和eventClick是必须设置项。
events和eventSources是数据源配置项,存储数组对象,可以是Arrays/Functions/URLs, 点击详情。如
$('#calendar').fullCalendar({
events: {
url: 'http://<数据源路径>',
type: 'post'
}
});
eventSources和events类似,不过eventSources用于多个数据源的情况,是events数组, 点击详情。如
$('#calendar').fullCalendar({
eventSources: [
'/feed1.php',
'/feed2.php'
]
});
select是时间段选择事件,当选择某个时间段时触发,用于新建日程, 点击详情。
eventClick是日程点击事件,当某个日程被点击是触发,用户查看或者更新日程,点击详情。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>日程管理</title>
<script src='../lib/jquery/jquery-1.11.2.min.js'></script>
<!--
日期控件
http://xdsoft.net/jqplugins/datetimepicker/
-->
<link href='../lib/datetimepicker/jquery.datetimepicker.css' rel='stylesheet' type="text/css" />
<script src='../lib/datetimepicker/jquery.datetimepicker.js'></script>
<!-- 日程管理样式及JS -->
<link href='../lib/fullcalendar/fullcalendar.css' rel='stylesheet' type="text/css" />
<script src='../lib/fullcalendar/lib/moment.min.js'></script>
<script src='../lib/fullcalendar/fullcalendar.min.js'></script>
<script src='../lib/fullcalendar/lang/zh-cn.js'></script>
<!--
rhui
http://git.oschina.net/accountwcx/rhui
-->
<link href='../lib/rhui/css/rhui.css' rel='stylesheet' type="text/css" />
<script src='../lib/rhui/rhui-all.js'></script>
<style type="text/css">
#mycalendar{
display: block;
position: relative;
width: 900px;
margin: 15px auto;
padding: 0;
}
.fc button{
height: 27px;
}
.fc-center>h2{
font-size: 20px;
line-height: 27px;
}
.fc-unthemed .fc-divider, .fc-unthemed .fc-popover, .fc-unthemed .fc-row, .fc-unthemed tbody, .fc-unthemed td, .fc-unthemed th, .fc-unthemed thead{
border-color: #bed5f3;
}
.fc-unthemed .fc-divider, .fc-unthemed .fc-popover .fc-header,.fc-widget-header,.fc-axis{
background-color: #e5effe;
}
.fc th, .fc td{
font-size: 14px;
line-height: 25px;
}
.rhui-field{
width: 250px;
margin-bottom: 10px;
}
.field-label{
width: 70px;
line-height: 23px;
vertical-align: top;
}
</style>
</head>
<body>
<div id="mycalendar"></div>
<!-- 新建日程窗口 -->
<div class="rhui-window" id="addCalendarWin" style="display:none;">
<div class="rhui-panel-body">
<table style="margin-left:25px;">
<tr>
<td class="field-label">日程标题:</td>
<td><input class="rhui-field" name="title" type="text" /></td>
</tr>
<tr>
<td class="field-label">日程内容:</td>
<td><textarea class="rhui-field" name="content" style="height:62px;"></textarea></td>
</tr>
<tr>
<td class="field-label">开始时间:</td>
<td><input class="rhui-field" name="start" type="text"/></td>
</tr>
<tr>
<td class="field-label">结束时间:</td>
<td><input class="rhui-field" name="end" type="text"/></td>
</tr>
</table>
</div>
</div>
<!-- end 新建日程窗口 -->
<!-- 修改日程窗口 -->
<div class="rhui-window" id="editCalendarWin" style="display:none;">
<div class="rhui-panel-body">
<!-- 日程id -->
<input type="hidden" name="id" />
<table style="margin-left:25px;">
<tr>
<td class="field-label">日程标题:</td>
<td><input class="rhui-field" name="title" type="text" /></td>
</tr>
<tr>
<td class="field-label">日程内容:</td>
<td><textarea class="rhui-field" name="content" style="height:62px;"></textarea></td>
</tr>
<tr>
<td class="field-label">开始时间:</td>
<td><input class="rhui-field" name="start" type="text"/></td>
</tr>
<tr>
<td class="field-label">结束时间:</td>
<td><input class="rhui-field" name="end" type="text"/></td>
</tr>
</table>
</div>
</div>
<!-- end 修改日程窗口 -->
<script type="text/javascript">
$(function(){
//初始化FullCalendar
$('#mycalendar').fullCalendar({
//日历初始化默认视图,可选agendaWeek、agendaDay、month
defaultView: 'agendaWeek',
/*
设置日历头部信息
头部信息包括left、center、right三个位置,分别对应头部左边、头部中间和头部右边。
头部信息每个位置可以对应以下配置:
title: 显示当前月份/周/日信息
prev: 用于切换到上一月/周/日视图的按钮
next: 用于切换到下一月/周/日视图的按钮
prevYear: 用于切换到上一年视图的按钮
nextYear: 用于切换到下一年视图的按钮
如果不想显示头部信息,可以设置header为false
*/
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
//设置日历头部的日期格式
titleFormat: {
month: 'YYYY年MM月',
week: 'YYYY年MM月DD日',
day: 'YYYY年MM月DD日 dddd'
},
//日历高度
height: $(window).height() - 40,
//显示周末,设为false则不显示周六和周日。
weekends: true,
/*
在月视图里显示周的模式,因为每月周数可能不同,所以月视图高度不一定。
fixed:固定显示6周高,日历高度保持不变
liquid:不固定周数,高度随周数变化
variable:不固定周数,但高度固定
*/
weekMode: 'liquid',
//日历上显示全天的文本
allDayText: '全天',
//允许用户通过单击或拖动选择日历中的对象,包括天和时间。
selectable: true,
//当点击或拖动选择时间时,显示默认加载的提示信息,该属性只在周/天视图里可用。
selectHelper: true,
//当点击页面日历以外的位置时,自动取消当前的选中状态。
unselectAuto: true,
/*
events: {
url: '',
type: 'post'
},
*/
/*
添加日程事件
start: 被选中区域的开始时间
end: 被选中区域的结束时间
jsEvent: jascript对象
view: 当前视图对象
*/
select: function(start, end, jsEvent, view){
//添加日程事件
var $win = $('#addCalendarWin');
$win.find('input[name="start"]').val(start.format('YYYY-MM-DD HH:mm'));
$win.find('input[name="end"]').val(end.format('YYYY-MM-DD HH:mm'));
$win.rhui('window').show();
},
/*
修改日程事件
当点击日历中的某一日程时,触发此事件
data: 日程信息
jsEvent: jascript对象
view: 当前视图对象
*/
eventClick: function(data, jsEvent, view){
//修改日程事件
var $win = $('#editCalendarWin');
$win.find('input[name="id"]').val(data.id);
$win.find('input[name="title"]').val(data.title);
$win.find('textarea[name="content"]').val(data.cntent);
$win.find('input[name="start"]').val(data.start.format('YYYY-MM-DD HH:mm'));
$win.find('input[name="end"]').val(data.end.format('YYYY-MM-DD HH:mm'));
$win.rhui('window').show();
}
});
//初始化新建日程窗口
(function(){
var $win = $('#addCalendarWin');
//初始化日期控件
$win.find('input[name="start"]').datetimepicker({format: 'Y-m-d H:i'});
$win.find('input[name="end"]').datetimepicker({format: 'Y-m-d H:i'});
$win.rhui('window', {
title: '新建日程',
width: 400,
height: 265,
buttons: [{
text: '确定',
cls: 'rhui-btn-primary',
click: function(toolbar, win){
alert('日程已新建');
}
},{
text: '取消',
click: function(toolbar, win){
win.hide();
}
}]
}).hide();
})();
//初始化修改日程窗口
(function(){
var $win = $('#editCalendarWin');
//初始化日期控件
$win.find('input[name="start"]').datetimepicker({format: 'Y-m-d H:i'});
$win.find('input[name="end"]').datetimepicker({format: 'Y-m-d H:i'});
$win.rhui('window', {
title: '修改日程',
width: 400,
height: 265,
buttons: [{
text: '确定',
cls: 'rhui-btn-primary',
click: function(toolbar, win){
alert('日程已修改');
}
},{
text: '删除',
cls: 'rhui-btn-danger',
click: function(toolbar, win){
alert('日程已删除');
}
},{
text: '取消',
click: function(toolbar, win){
win.hide();
}
}]
}).hide();
})();
});
</script>
</body>
</html>