JEECG(J2EE Code Generation) 是一款基于代码生成器的智能开发平台,采用代码生成+手工MERGE半智能开发模式, 可以帮助解决Java项目60%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失扩展性和灵活性。
JEECG宗旨是:简单功能由代码生成器生成使用; 复杂业务采用表单自定义,业务流程使用工作流来实现、扩展出任务接口,供开发编写业务逻辑。 实现了流程任务节点和任务接口的灵活配置,既保证了公司流程的保密行,又减少了开发人员的工作量。
JEECG V3.0版本推翻原有SSH2架构,采用SpringMVC+Hibernate+UI快速开发库 基础架构,采用面向声明的开发模式,基于泛型方式编写极少代码即可实现复杂的数据展示、数据编辑、表单处理等功能,再配合代码生成器的使用将JavaEE的开发效率提高6倍以上,可以将代码减少60%以上。
- JEECG V3.0版本四大技术点: 1.代码生成器 2.UI快速开发库 3.在线流程设计 4.系统日志记录
- 技术点一:代码生成器,支持多种数据模型,根据表生成对应的Entity,Service,Dao,Action,JSP等,增删改查功能生成直接使用
- 技术点二:UI快速开发库,针对WEB UI进行标准封装,页面统一采用UI标签实现功能:数据datagrid,表单校验,Popup,Tab等,实现JSP页面零JS,开发维护非常高效
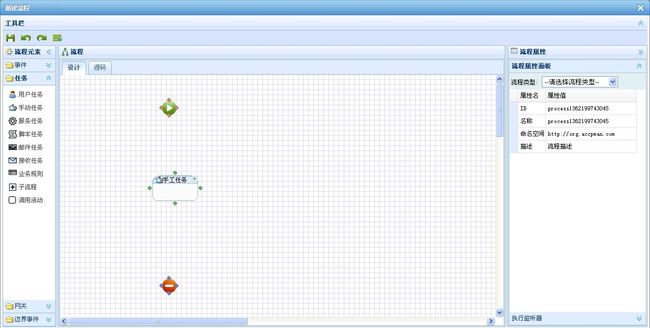
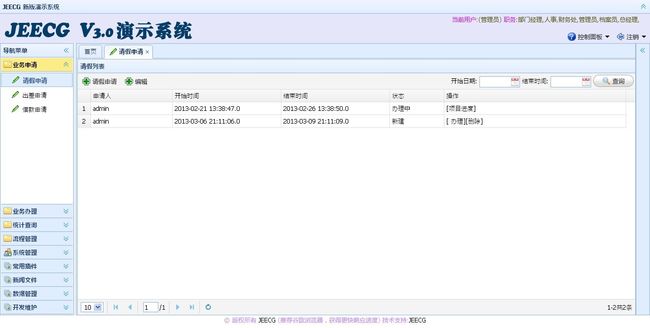
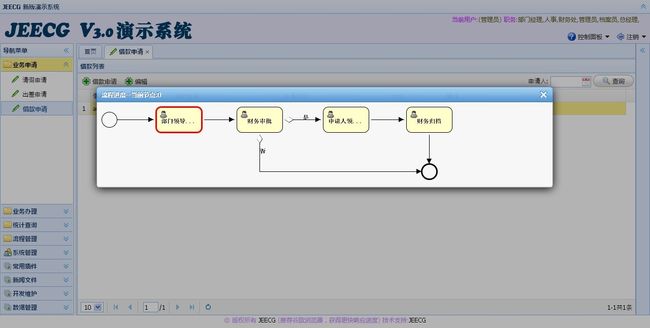
- 技术点三:在线流程定义,采用开源Activiti流程引擎,实现在线画流程,自定义表单,表单挂接,业务流转,流程监控,流程跟踪,流程委托等
新版本特性:
- JEECG V3.0,经过了专业压力测试,性能测试,保证后台数据的准确性和页面访问速度
- 支持多种浏览器: IE, 火狐, Google 等浏览器访问速度都很快
- 支持数据库: Mysql,Oracle10g等
- 基础权限: 用户,角色,菜单权限,按钮权限,数据权限
- 智能报表集成: 简易的图像报表工具和Excel导入导出
- Web容器测试通过的有Jetty和Tomcat6
- 待推出功能:分布式部署,云计算,移动平台开发,规则引擎,代码生成器(eclipse插件)
- 要求JDK1.6+
交流群:106259349, 106838471, 289782002
邮箱:[email protected]
联系人:张代浩
论坛:http://www.jeecg.org/
下载地址:http://code.google.com/p/jeecg/downloads/list
网盘(视频+源码):http://pan.baidu.com/share/link?shareid=169771&uk=2668473880
项目演示:
UI快速开发库演示
[1].Datagrid列表页面代码
- <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@include file="/context/mytags.jsp"%>
- <div class="easyui-layout" fit="true">
- <div region="center" style="padding:1px;">
- <t:dategrid name="jeecgDemoList" title="开发DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
- <t:dgCol title="编号" field="id" hidden="false"></t:dgCol>
- <t:dgCol title="用户名" field="userName" query="true"></t:dgCol>
- <t:dgCol title="电话号码" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
- <t:dgCol title="办公电话" field="officePhone"></t:dgCol>
- <t:dgCol title="邮箱" field="email"></t:dgCol>
- <t:dgCol title="年龄" sortable="true" field="age"></t:dgCol>
- <t:dgCol title="工资" field="sex"></t:dgCol>
- <t:dgCol title="性别" field="salary"></t:dgCol>
- <t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
- <t:dgCol title="创建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
- <t:dgCol title="操作" field="opt" width="100"></t:dgCol>
- <t:dgFunOpt funname="szqm(id)" title="审核" />
- <t:dgDelOpt title="删除" url="jeecgDemoController.do?del&id={id}" />
- <t:dgToolBar title="录入" icon="icon-add"></t:dgToolBar>
- <t:dgToolBar title="编辑" icon="icon-edit"></t:dgToolBar>
- </t:dategrid>
- </div>
- </div>
- <script type="text/javascript">
- function szqm(id) {
- createwindow('审核', 'jeecgDemoController.do?doCheck&id=' + id);
- }
- </script>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<div class="easyui-layout" fit="true">
<div region="center" style="padding:1px;">
<t:dategrid name="jeecgDemoList" title="开发DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true">
<t:dgCol title="编号" field="id" hidden="false"></t:dgCol>
<t:dgCol title="用户名" field="userName" query="true"></t:dgCol>
<t:dgCol title="电话号码" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol>
<t:dgCol title="办公电话" field="officePhone"></t:dgCol>
<t:dgCol title="邮箱" field="email"></t:dgCol>
<t:dgCol title="年龄" sortable="true" field="age"></t:dgCol>
<t:dgCol title="工资" field="sex"></t:dgCol>
<t:dgCol title="性别" field="salary"></t:dgCol>
<t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol>
<t:dgCol title="创建日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol>
<t:dgCol title="操作" field="opt" width="100"></t:dgCol>
<t:dgFunOpt funname="szqm(id)" title="审核" />
<t:dgDelOpt title="删除" url="jeecgDemoController.do?del&id={id}" />
<t:dgToolBar title="录入" icon="icon-add"></t:dgToolBar>
<t:dgToolBar title="编辑" icon="icon-edit"></t:dgToolBar>
</t:dategrid>
</div>
</div>
<script type="text/javascript">
function szqm(id) {
createwindow('审核', 'jeecgDemoController.do?doCheck&id=' + id);
}
</script>
[2],Form表单页面代码
- <%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
- <%@include file="/context/mytags.jsp"%>
- <!DOCTYPE html>
- <html>
- <head>
- <title>开发DEMO</title>
- <t:base type="jquery,easyui,tools"></t:base>
- </head>
- <body style="overflow-y: hidden" scroll="no">
- <t:formvalid formid="formobj" dialog="true" usePlugin="password" layout="table" action="jeecgDemoController.do?save">
- <input id="id" name="id" type="hidden" value="${jgDemo.id }">
- <table style="width: 600px;" cellpadding="0" cellspacing="1" class="formtable">
- <tr>
- <td align="right" width="15%" nowrap>
- <label class="Validform_label">
- 用户名:
- </label>
- </td>
- <td class="value" width="85%">
- <c:if test="${jgDemo.id!=null }">
- ${jgDemo.userName }
- </c:if>
- <c:if test="${jgDemo.id==null }">
- <input id="userName" class="inputxt" name="userName"
- value="${jgDemo.userName }" datatype="s2-10">
- <span class="Validform_checktip">用户名范围在2~10位字符</span>
- </c:if>
- </td>
- </tr>
- <tr>
- <td align="right" nowrap>
- <label class="Validform_label">
- 手机号码:
- </label>
- </td>
- <td class="value">
- <input class="inputxt" name="mobilePhone"
- value="${jgDemo.mobilePhone}" datatype="m" errormsg="手机号码不正确!"
- ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 办公电话:
- </label>
- </td>
- <td class="value">
- <input class="inputxt" name="officePhone"
- value="${jgDemo.officePhone}" datatype="n"
- errormsg="办公室电话不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 常用邮箱:
- </label>
- </td>
- <td class="value">
- <input class="inputxt" name="email" value="${jgDemo.email}"
- datatype="e" errormsg="邮箱格式不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 年龄:
- </label>
- </td>
- <td class="value">
- <input class="inputxt" name="age" value="${jgDemo.age}"
- datatype="n" errormsg="年龄格式不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 工资:
- </label>
- </td>
- <td class="value">
- <input class="inputxt" name="salary" value="${jgDemo.salary}"
- datatype="d" errormsg="工资格式不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 生日:
- </label>
- </td>
- <td class="value">
- <input name="birthday" class="easyui-datebox"
- value="<fmt:formatDate value='${jgDemo.birthday }' type="date"/>"
- errormsg="生日格式不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 创建日期:
- </label>
- </td>
- <td class="value">
- <input name="createTime" class="easyui-datetimebox"
- value="${jgDemo.createTime}"
- errormsg="日期格式不正确!" ignore="ignore">
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 性别:
- </label>
- </td>
- <td class="value">
- <t:comboBox url="jeecgDemoController.do?combox" name="sex" text="userName" id="id"></t:comboBox>
- <span class="Validform_checktip"></span>
- </td>
- </tr>
- <tr>
- <td align="right">
- <label class="Validform_label">
- 部门:
- </label>
- </td>
- <td class="value">
- <select id="depId" name="depId" datatype="*">
- <c:forEach items="${departList}" var="depart">
- <option value="${depart.id }" <c:if test="${depart.id==jgDemo.depId}">selected="selected"</c:if>>
- ${depart.departname}
- </option>
- </c:forEach>
- </select>
- <span class="Validform_checktip">请选择部门</span>
- </td>
- </tr>
- </table>
- </t:formvalid>
- </body>